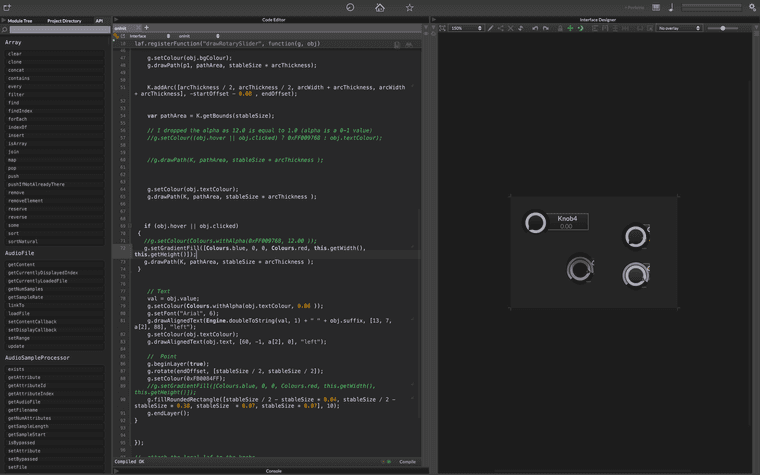
Arc slider
-
@udalilprofile Gradient fill:
HiseSnippet 879.3ocsUstaSCCE1tqAwJLDHwCPD+JEMFIaktMMgXzaPErsJJ2jPHjahSi0Rrirc1nBwKG+hGGdCfiSZWZgxXpRDU0jysb9x47cNdfT3SUJgDgq85IoTD9lVCmv0QsiHLNpeGD9VVGQTZpztPUqIoDkhFfv30dlQAd8pn7qe7jVjXB2mVpBgdqf4SeIKgoK0N3vWvhi6QBnulkLm2MNruuf2VDKx.7rlkKJk3eJYL8XhwsJVnmSTQH78sbeTSJc2cBCBH6rSPylM2eu8aruGIzsAYjWy8arcic2ducCQ3q0MfoExgZhlpP3psDASFFINmWjf2xTrQwTifGZHj4B08DwAlOQyyn1Qr3fAyJTJD7VFTV1VqnrcWqiXArKzWV9tctA6xHlu.hqrH7VaA3482f2RfDdNHUs.R2wZnujkpKsXvyMr5ygtYHA5SyCkBeQU9F1ps.7fq2JgbJsmDDtHBmlttaZC+U+fZ0fdkRaeFQZOfvowd1O1dVjio51hjTAGDbtWg46Yho3wsTT8.n.oekHSy3TmvLtulI3NiqW6K0VerwgmIIALH9d.Ww4CErB0VihynaZ6l+alNIMXSacDSYx66XA5Hm5kJdNkMNR6T+i0Ov9gOzNTJRr0hzGDSCg61iDZsH4ARiSlLGBoqabLKUQcl8JdovmD2RjwCTNta4VG9R9Z8ClAZaA+XgldB2IG709ZM6e2TX3RsYJWRQbLUtTyloC4kEnCOKYDUtIzDfxxENBLfEoUW6pQq7K5dy4nf2myzmjRmJWNW3sDRHZZ6Gd5M86PzDCubpNvuTpTyLvA2gdFrUnfkttUGp5Tngj66TNC.Yct0MlwgM7FDCR80sJ3PnOWt3fc3j4EN2PAPXK72Awn71+LIzeNl.CnhfrXhdwoVytsoFfZ9BiJlwAthomL+tueeTt5eul6tzMMKshdEg6crFvz9QKGuUVBdgNy+a7Ncw3FVcCCo95RvV0p26W0sftW5VPTw9jwGQzRFvOrNNKYHrhvmBYmCrFkgGTwvTKjcMxlpwPJOHW3mv0TidFY7TidyLhRH9Rwm7Kl.MqdudtF.S77ioVGNuDjs8P4SkyWySfSB9ju+hup+HvsW0.2YUCrwpF3iV0.atpAt6pF3d+6.MGT+zL3zfhQHD5nAcyWigwc4DfAlyVQ+RqK+XF -
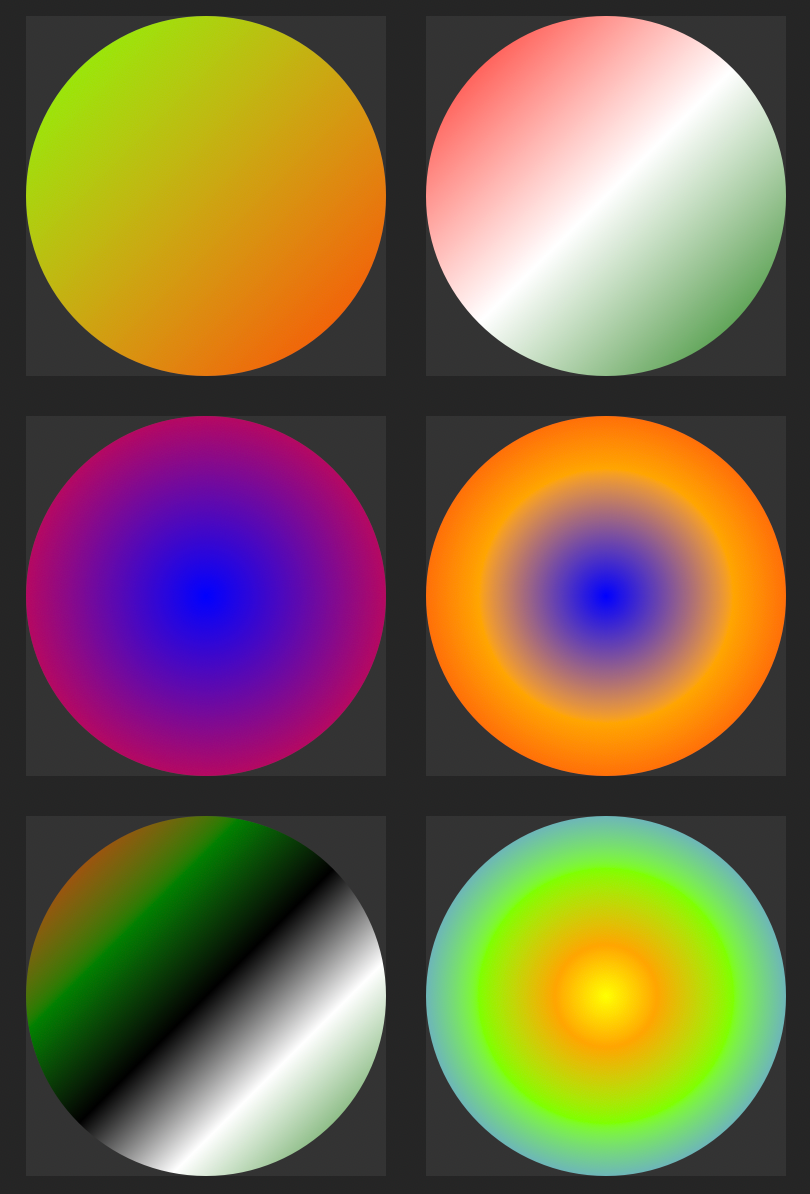
@udalilprofile as @ustk already showed you, but you can also make circular gradients with several colours, see this example
g.setGradientFill([Colours.green , a[2], a[3], Colours.red, 0, 0, false, Colours.white, 0.5]);the "false" statement means "linear" gradient, "true" will set the gradient to "circular gradient"
and you can add more colours (both for linear and circular versions)see the docs here:
https://docs.hise.audio/scripting/scripting-api/graphics/index.html#setgradientfill
HiseSnippet 1148.3ocsWstSibCE1CvTsSZQpqTe.FE0eLTgfbiPZQUMK21h5BaDY6pJgVsqiGOYbwwNx1CPTER8QouF8spuAsGOSByD1DtjBiPg3yEe9NG646bRGkjP0ZoB4T5ciFRQNeka2QBS7dwXl.cz9HmUcesBGxnBi1uFZ2QCwZMMD43r7qsl33sBJ84e9ocwbrfPyEgPuWxHz2vFvL4R6z9WXb9g3P56XCJXci1GQjh8jbYB.mkcqfFhImi6SOAaMaIWzOi0wHmuyMrZipQsH3lsp1nFgTq01099sITbTDsY0s1tQqnFQXRkZHmu3fPlQp5ZvFpF4rxtxvQcikWJxBv6YZVON0tnJpKD4LwGJ4g1TzJEsWLiG1YRcRifcoSdUa4rp123dLKjci77p2WmpvO2ihEPmklFdKOE7pVDdUJ.uY.ImBPZkLH8R2tDEanIWiEOeo6QBCUAkG5TPIyVzR+sq6dRvBgYiA3yoGpfE23QPyJUV2G9XscJUBNqzF+NXAkq8+Q+Id0mZdEmumbvPovdmInbpIkK3xof4QIBhgIEA8WqzeTx6BrxGChMwLscKdijf46JSDg5.az75uQDboA14fxUtJJpd5icS8J4oujYHw9ASbNnLKr7ZqUxC1XOBVS8yvP0x+f2la5yYBJDt9iuUC1.6tlZlbM+PHPAmkcOTuAIFqLJZhlttekz+lnQpvh9TEMbce7Y09f8y5vmQXtl9AKx775on3y2YZTTalnvGxgXenj4Suxnv9jzfbOXquhRE9SG9I5RwUFfSQTtlKiYFaxrwV2AJqmhROBSQ3I7Gd4pGOglAnMqkAI6+mAnLpj6pJ0XdwegJTOJTc6S36qTs0cbfZhginoPp948Lsdtrdbf9LE74xR2cqrsuiDpYVBYq8ynz+3SoQTNWd4+q5eAqm5Exh4FQpDQPfnpri6Jaz5VI40V1hLljC3b1PMM.CVbMPMEIU9AC8YhwLZ.6wPaF0AHxMmJSLvoaPmSWamIDWvUvSjF5aEAoDXkttj+sUEEMScVlRkjyopYp11TTcWNFHRFzipV2+BLjm2XHP7Oc2D242MoXyNRFwcACkhiDLyaGREyqEHZLaO7se8n8wFrsEzXYfcCoJCyBAm8oW.C.j0Pxycep9bibHzV9l9Cv2MoZWcR6Ja4GwflRuvMi0Fc0MyH7mm0dT9.Cea6KYgl3bsQsior9wlhRPOhPUqPn9j9YMT0mWV092epCUi4kUO8gZq4kU+0nm5P0bdY0CLTe9.SvnZxPfvyL87a1obGq.dMbpglrCFIzLynhSA+jMT2CEhuzsic9mYiwklAFgWVeNv33QgW08.XNbhIGfq3d3u87L2KJiYt+wXihA2GbOIYPWnY.gBQWX4wAYNKYIrxVWwt1VA5REgoK9W3Yrxp10NiUVchRz.LQI+HIi70Nr8KRk.XRj9CS7bO1t1uJJkPtXcd.L6+GIjo2pOywZKpi0WTGarnNt0h5XyE0wsWTGac+NZ+oYuJwHGj8ZCBcbmCR6l43bf.C2.Sush9O7n+0vA -
@ulrik Amazing! Forgot the function has override!

-
@ustk said in Arc slider:
@ulrik Amazing! Forgot the function has override!

Yes I had also forgot it, but I found it in the documentation.
So, what does "override" really means? -
@ulrik A function override is the concept of writing the same function but for different parameters (type and or number of arguments). The compiler selects which one to use.
Although here it might not be a function override contrary to what I said, but probably more a simple check of the array in one unique function.
-
@ustk thanks!
-
@ustkHello. I tried to set a gradient, but instead of an arch I got default buttons
-
@ulrikHello. An attempt to apply the gradient failed. I got the buttons. default)
-
-
-
@udalilprofile if it's inside a laf, you need to get the width and height from the obj.area
"this" will not workg.setGradientFill([Colours.blue, 0, 0, Colours.red, obj.area[2], obj.area[3]]); -
@udalilprofile when working with look and feel functions, it's very informative to
Console.print(trace(obj));you will get all the information that is used inside.
Same inside a keyPressCallback, use Console.print(trace(obj));
or inside a mouseCallback, Console.print(trace(event));