Samplemap and Number of Samples, strange errors
-
I have a strange problem with the Sample Map management but I can't figure out what's going on.
My project is based on this:
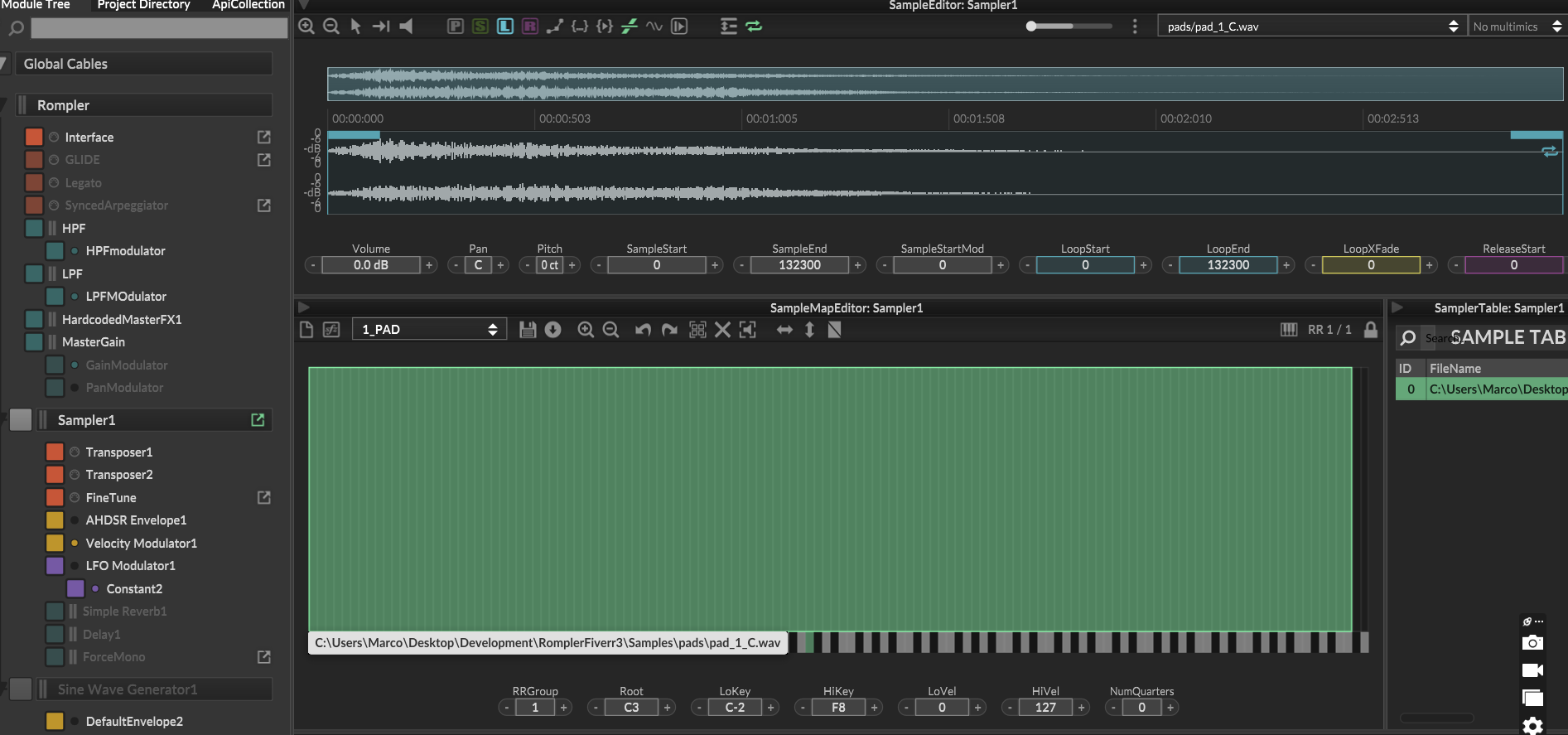
https://github.com/christophhart/hise_tutorial/tree/master/CustomSampleImportSome Samples from some Samplemaps I can manage them well, no problem: I see the playhead, I see and edit EditLoop and EditRange correctly. Like This:

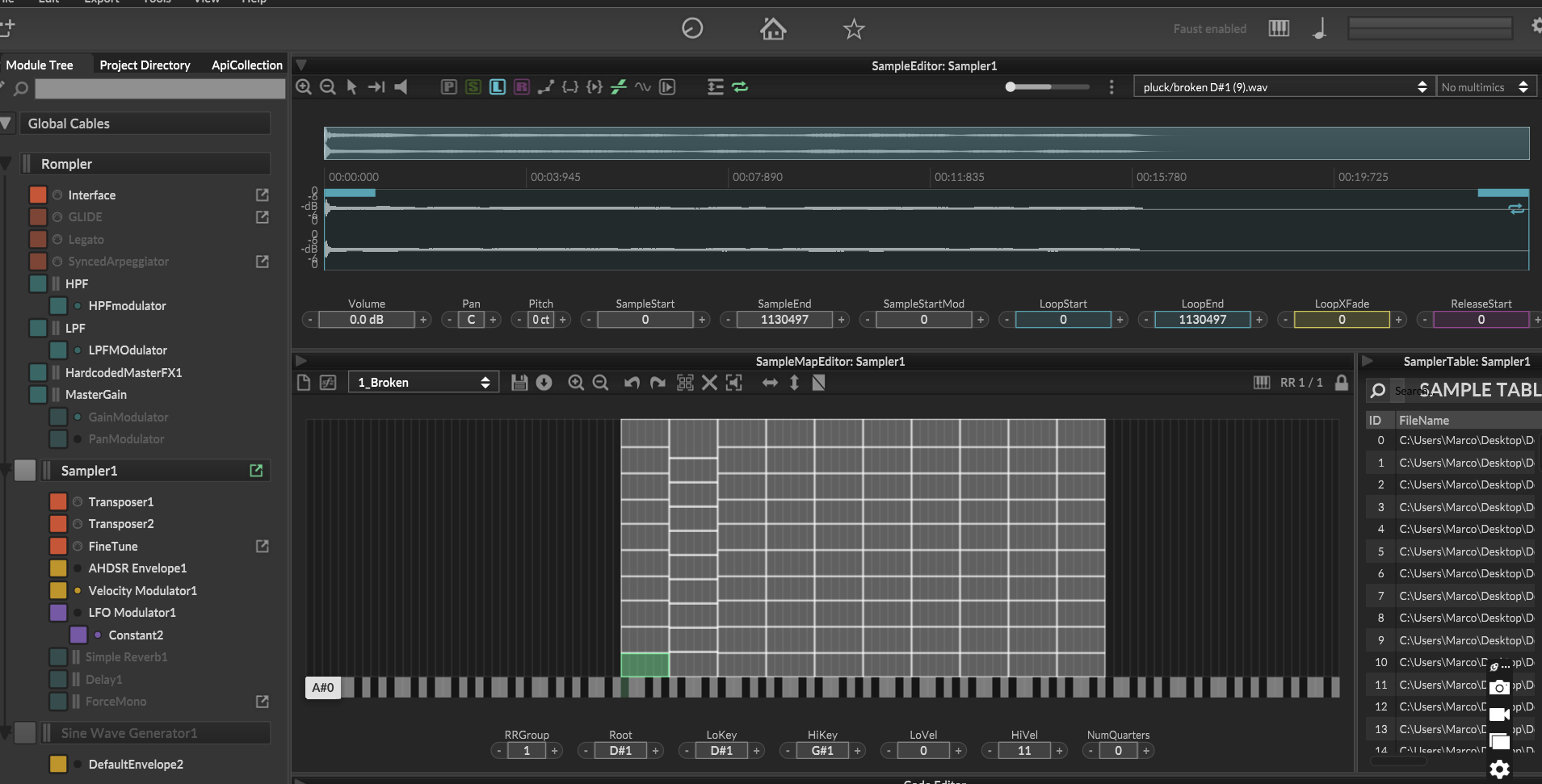
With other Samples from other Samplemaps this doesn't happen and the only difference is the velocity structure and the number of samples.

So should I assume that if I have multiple samples per samplemap I can't allow the user to edit them, while if I only have one the user can edit ranges and loops?
-
What I Think Might Be Missing:
- I suspect I need a way to explicitly select which sample in the map I'm working with.
- The
soundvariable needs to be dynamically updated based on the sample selected for editing, but I’m not sure how to implement that effectively.
reference: https://github.com/christophhart/hise_tutorial/tree/master/CustomSampleImport
-
@Mighty23 said in Samplemap and Number of Samples, strange errors:
I suspect I need a way to explicitly select which sample in the map I'm working with.
Yes, Christoph's project just works with a single sample so you will need to change it.
Looks like it's this line - https://github.com/christophhart/hise_tutorial/blob/master/CustomSampleImport/Scripts/SampleLoadSave.js#L81C2-L81C44
So you need to create the desired selection and from that selection pick out the sample you want to work with.
-
@d-healey said in Samplemap and Number of Samples, strange errors:
So you need to create the desired selection and from that selection pick out the sample you want to work with.
This is bad news but at least I know where it comes from, thank you very much for the clarification.

-
Surprisingly I managed to solve it as suggested by David.
(I didn't doubt his abilities, but mine )
)
I still have some graphical glitches, for example, when I press the note the "needle" jumps forward, but I'm satisfied with the "sound" side.If anyone is interested in teaming up to "clean up" my code, I'd be happy to share the project and the idea for the community.
SampleLoadSave.js
namespace SampleLoadSave { // Store all sounds in the current samplemap reg soundArray = []; // Temporary storage for sample loading reg pendingSample = []; // We'll store the samplemap as base64 into the drop panel SampleDropper.set("saveInPreset", true); /** Function to find the correct sound based on MIDI input */ inline function findSoundForNote(note, velocity) { for(s in soundArray) { if(note >= s.get(Sampler.LoKey) && note <= s.get(Sampler.HiKey) && velocity >= s.get(Sampler.LoVel) && velocity <= s.get(Sampler.HiVel)) { return s; } } return undefined; } /** Function to update the current sound and refresh UI */ inline function updateCurrentSound(newSound) { sound = newSound; totalSamples = sound.getRange(Sampler.SampleEnd)[1]; local xf = sound.get(Sampler.LoopXFade); local xfr = sound.getRange(Sampler.LoopXFade)[1]; local fadeValue = xfr > 0 ? xf / xfr : 0; Content.getComponent("XFade").setValue(fadeValue); Content.getComponent("Loop").setValue(sound.get(Sampler.LoopEnabled)); LoopPointDragger.updateLoopPoints(); } inline function setAndStore(property, value) { if(!isDefined(sound)) return; sound.set(property, value); storeSampleMapData(); } inline function storeSampleMapData() { local v = { "isCustom": isCustomMap, "value": "" }; if(isCustomMap) { if(isDefined(sound)) v.value = Sampler1.getSampleMapAsBase64(); } else v.value = Sampler1.getCurrentSampleMapId(); SampleDropper.setValue(v); } inline function handleNewSampleMapChoice(result) { if(result) { // Create new map Sampler1.loadSampleMapFromJSON(pendingSample); } else { // Add to existing map local currentMap = JSON.parse(Sampler1.getSampleMapAsJSON()); currentMap.push(pendingSample[0]); Sampler1.loadSampleMapFromJSON(currentMap); } pendingSample = []; // Clear pending sample } inline function loadSample(file) { pendingSample = [Sampler1.parseSampleFile(file)]; if (soundArray.length == 0) { Sampler1.loadSampleMapFromJSON(pendingSample); pendingSample = []; // Clear pending sample return; } Engine.showYesNoWindow("New Samplemap?", "Do you want to create a new samplemap? Click No to add to existing samples.", handleNewSampleMapChoice); } inline function initAfterSampleLoad() { local id = Sampler1.getCurrentSampleMapId(); isCustomMap = id == "CustomJSON"; if(isCustomMap || id.length == 0) SampleMapLoader.setValue(0); else SampleMapLoader.setValue(Sampler.getSampleMapList().indexOf(id) + 1); soundArray = Sampler1.createSelection(".*"); if(soundArray.length == 0) { sound = undefined; totalSamples = 0; LoopPointDragger.updateLoopPoints(); storeSampleMapData(); return; } sound = soundArray[0]; totalSamples = sound.getRange(Sampler.SampleEnd)[1]; local xf = sound.get(Sampler.LoopXFade); local xfr = sound.getRange(Sampler.LoopXFade)[1]; local fadeValue = xfr > 0 ? xf / xfr : 0; Content.getComponent("XFade").setValue(fadeValue); Content.getComponent("Loop").setValue(sound.get(Sampler.LoopEnabled)); LoopPointDragger.updateLoopPoints(); storeSampleMapData(); } inline function onSampleDropperControl(component, value) { if(isDefined(value.value)) { if(!value.isCustom) { if(value.value.length == 0) Sampler1.clearSampleMap(); else Sampler1.loadSampleMap(value.value); } else Sampler1.loadSampleMapFromBase64(value.value); } } SampleDropper.setMouseCallback(function(event) { if(event.doubleClick) { Sampler1.clearSampleMap(); return; } this.data.hover = event.hover; if(event.rightClick && event.clicked) FileSystem.browse(FileSystem.Samples, false, "*.wav", loadSample); this.repaint(); }); SampleDropper.setLoadingCallback(function(isPreloading) { if(!isPreloading) initAfterSampleLoad(); }); SampleDropper.setFileDropCallback("Drop & Hover", "*.wav", function(obj) { this.data.hover = obj.hover; if(obj.drop) loadSample(FileSystem.fromAbsolutePath(obj.fileName)); this.repaint(); }); SampleDropper.setPaintRoutine(function(g) { g.fillAll(0xDD444444); g.setColour(Colours.withAlpha(Colours.white, this.data.hover ? 0.8 : 0.4)); g.drawAlignedText("Drop File or right click to load sample", this.getLocalBounds(0), "centred"); }); }NoteOn:
function onNoteOn() { if (SampleLoadSave.soundArray.length > 0) { local noteNumber = Message.getNoteNumber(); local velocity = Message.getVelocity(); local currentSound = SampleLoadSave.findSoundForNote(noteNumber, velocity); if(isDefined(currentSound)) { SampleLoadSave.updateCurrentSound(currentSound); } } }LoopPointDragger.js
/** This defines a panel that will mimic the loop dragging facilities from the sampler */ namespace LoopPointDragger { // Create the path for the fade in const var fadePath = Content.createPath(); fadePath.startNewSubPath(0.0, 1.0); fadePath.lineTo(1.0, 0.0); fadePath.lineTo(1.0, 1.0); fadePath.closeSubPath(); const var fadeOutPath = Content.createPath(); fadeOutPath.startNewSubPath(0.0, 1.0); fadeOutPath.lineTo(0.0, 0.0); fadeOutPath.lineTo(1.0, 1.0); fadeOutPath.closeSubPath(); /** this will update the internal data for the panel and must be called whenever one of the sample property changes. */ inline function updateLoopPoints() { if(!isDefined(sound)) { LoopPanel.data.sx = 0; LoopPanel.data.sw = 0; LoopPanel.data.lx = 0; LoopPanel.data.lw = 0; LoopPanel.data.dx = 0; LoopPanel.data.dw = 0; LoopPanel.data.xfw = 0; LoopPanel.repaint(); return; } local w = LoopPanel.getWidth(); local ss = sound.get(Sampler.SampleStart) / totalSamples; local se = sound.get(Sampler.SampleEnd) / totalSamples; local ls = sound.get(Sampler.LoopStart) / totalSamples; local le = sound.get(Sampler.LoopEnd) / totalSamples; LoopPanel.data.sx = ss * w; LoopPanel.data.sw = (se - ss) * w; LoopPanel.data.lx = ls * w; LoopPanel.data.lw = (le - ls) * w; LoopPanel.data.dx = LoopPanel.data.lx; LoopPanel.data.dw = LoopPanel.data.lw; LoopPanel.data.xfw = parseInt(sound.get(Sampler.LoopXFade) / totalSamples * w); LoopPanel.repaint(); } SampleLoadSave.initAfterSampleLoad(); const var MINIMUM_LOOP_LENGTH = 5; LoopPanel.setMouseCallback(function(event) { this.data.hover = event.hover || event.drag; var midX = this.data.dx + 0.5 * this.data.dw; if(!event.drag) this.data.setLeft = event.x < midX; if(event.drag || event.mouseUp) { if(this.data.setLeft) { var right = this.data.dx + this.data.dw; var newLeft = Math.range(event.x, this.data.sx, right - MINIMUM_LOOP_LENGTH); this.data.dx = newLeft; this.data.dw = right - newLeft; } else { var maxRight = this.data.sx + this.data.sw; var newRight = Math.range(event.x, this.data.dx + MINIMUM_LOOP_LENGTH, maxRight); this.data.dw = newRight - this.data.dx; } } if(event.mouseUp) { var totalWidth = this.getWidth(); var loopStart = Math.round((this.data.dx / totalWidth) * totalSamples); var loopEnd = Math.round(((this.data.dx + this.data.dw) / totalWidth) * totalSamples); SampleLoadSave.setAndStore(Sampler.LoopStart, loopStart); SampleLoadSave.setAndStore(Sampler.LoopEnd, loopEnd); updateLoopPoints(); } this.repaint(); }); LoopPanel.setPaintRoutine(function(g) { var alpha = 0.2; var h = this.getHeight(); if(this.data.hover) alpha += 0.1; if(this.data.down) alpha += 0.1; var loopColour = Colours.withAlpha(Colours.cornflowerblue, alpha); var sampleColour = Colours.withAlpha(Colours.white, alpha); g.setColour(sampleColour); g.fillRect([this.data.sx, 0, this.data.sw, h]); if(!isDefined(sound)) return; if(sound.get(Sampler.LoopEnabled)) { g.setColour(loopColour); g.fillRect([this.data.dx, 0, this.data.dw, h]); if(this.data.xfw > 0) { var isReversed = Reverse.getValue(); var fadeInRect = [this.data.dx - this.data.xfw, 0, this.data.xfw, h]; var fadeOutRect = [this.data.dx - this.data.xfw + this.data.dw, 0, this.data.xfw, h]; if(isReversed) { fadeInRect[0] += this.data.dw + this.data.xfw; fadeOutRect[0] -= this.data.dw - this.data.xfw; } g.setColour(0x55447788); g.fillPath(isReversed ? fadeOutPath : fadePath, fadeInRect); g.setColour(0x33447788); g.fillPath(fadePath, fadeOutRect); g.fillPath(fadeOutPath, fadeOutRect); } if(this.data.hover) { g.setColour(Colours.withAlpha(loopColour, 1.0)); var handleX = this.data.dx; if(!this.data.setLeft) handleX += this.data.dw - 5; g.fillRect([handleX, 0, 5, h]); } } }); }Interface/LogicPage:
const var Sampler1 = Synth.getSampler("Sampler1"); reg sound; reg totalSamples = 0; reg isCustomMap = false; // Edit mode constants const var EDIT_LOOP = 0; const var EDIT_RANGE = 1; const var SHOW_DROPPER = 2; // Get all UI components const var editButtons = [Content.getComponent("EditLoop"), Content.getComponent("EditRange"), Content.getComponent("ShowDropper")]; const var AudioWaveform1 = Content.getComponent("AudioWaveform1"); const var SampleDropper = Content.getComponent("SampleDropper"); const var LoopPanel = Content.getComponent("LoopPanel"); const var Reverse = Content.getComponent("Reverse"); const var EditRange = Content.getComponent("EditRange"); const var btnOscillator = Content.getComponent("btnOscillator"); const var btnWaveform = Content.getComponent("btnWaveform"); // Function to set edit mode inline function setEditMode(editMode) { AudioWaveform1.set("enableRange", editMode == EDIT_RANGE); LoopPanel.set("visible", editMode == EDIT_LOOP); SampleDropper.set("visible", editMode == SHOW_DROPPER); EditRange.setValue(1); if (editMode == EDIT_LOOP || editMode == EDIT_RANGE || editMode == SHOW_DROPPER) { btnOscillator.setValue(0); btnWaveform.setValue(1); btnOscillator.changed(); } } // Callback for edit buttons inline function setEditModeCallback(component, value) { if (value) { local mode = editButtons.indexOf(component); setEditMode(mode); } } // Set callbacks for all edit buttons for (b in editButtons) b.setControlCallback(setEditModeCallback); // Sample Map Loader handling inline function onSampleMapLoaderControl(component, value) { if (value > 0) { local id = Sampler.getSampleMapList()[value - 1]; Sampler1.loadSampleMap(id); } } const var SampleMapLoader = Content.getComponent("SampleMapLoader"); SampleMapLoader.set("items", Sampler.getSampleMapList().join("\n")); SampleMapLoader.setControlCallback(onSampleMapLoaderControl); // Loop controls inline function onLoopControl(component, value) { if (isDefined(sound)) { sound.set(Sampler.LoopEnabled, value); // Initialize loop end if needed if (sound.get(Sampler.LoopEnd) == 0) sound.set(Sampler.LoopEnd, sound.getRange(Sampler.LoopEnd)[1]); LoopPointDragger.updateLoopPoints(); SampleLoadSave.storeSampleMapData(); } } Content.getComponent("Loop").setControlCallback(onLoopControl); // Crossfade control inline function onXFadeControl(component, value) { if (isDefined(sound)) { local newValue = parseInt(sound.getRange(Sampler.LoopXFade)[1] * value); sound.set(Sampler.LoopXFade, newValue); LoopPointDragger.updateLoopPoints(); SampleLoadSave.storeSampleMapData(); } } Content.getComponent("XFade").setControlCallback(onXFadeControl); // Waveform range control inline function onAudioWaveformControl(component, value) { // proceed if we have a valid sound if (!isDefined(sound)) return; // The waveform sends an array with the range values local r = value; // Set the sample start/end points sound.set(Sampler.SampleStart, r[0]); sound.set(Sampler.SampleEnd, r[1]); // If looping is enabled, ensure loop points stay within the new range if (sound.get(Sampler.LoopEnabled)) { // Get current loop points local loopStart = sound.get(Sampler.LoopStart); local loopEnd = sound.get(Sampler.LoopEnd); // Adjust loop points if they're outside the new range if (loopStart < r[0]) sound.set(Sampler.LoopStart, r[0]); if (loopEnd > r[1]) sound.set(Sampler.LoopEnd, r[1]); } // Update the loop point display LoopPointDragger.updateLoopPoints(); // Store the changes SampleLoadSave.storeSampleMapData(); } AudioWaveform1.setControlCallback(onAudioWaveformControl); // Initial setup setEditMode(EDIT_RANGE); // Function to update interface for current sample inline function updateCurrentSampleInterface() { if (isDefined(sound)) { Content.getComponent("Loop").setValue(sound.get(Sampler.LoopEnabled)); local xf = sound.get(Sampler.LoopXFade); local xfr = sound.getRange(Sampler.LoopXFade)[1]; local fadeValue = xfr > 0 ? xf / xfr : 0; Content.getComponent("XFade").setValue(fadeValue); LoopPointDragger.updateLoopPoints(); } } -
@Mighty23 can you provide a hise snippet of the test project so far i would love to have a look
-
@ospfeigrp Sure, I'll prepare a minimal snippet but you'll have to add samples.
-
M Mighty23 marked this topic as a regular topic on
-
HiseSnippet 6572.3oc67ztbabjbfhBxFveb1NmSkJUkpFgJ0Y.IJH.8gkNKKKRwOrXr3GEIksuRmh7BrC.VqE6hamEDjVlU4JOH4W4AHOBWkWfjGg7H32fKc2yryN6m.T1mtyWE9CIryG8zS28zcOc26xOIj6YysetvyYxDdXkJKs79A984BgePkkpezoS3UV5sqd3odgiVejkiWks2nxRua00mJB8Gu83I9AgUd3oSrDBtckkVZ4OGGyR0tXE5ue7AOzx0xqOOtoJU9Rem97G6L1ILt08W8Kbbc2xxlejyXiQeqU2tuu259t9SA7Y4pcpLwp+KrFx20BG1EpV4QVhQUV5JU+s291csrGbmAcuY2eaO6A8427Nc93acmaXc66NXvc5z8V2z9NCtEfjWZSamP+fCCsB4hJKcwG5ae5gi7m4IWfuzQ3zykiOzsxgvJKadKeWabKhsVY8QNt1ZBk.HaWxfrsrjr8qqtiisit8Xx26QcvhmgIAboKjD8VNA500D85Xfd4fRKYfRWThRue0C6G3LILtGDedqpa6ExCFXA7ISTQN1JW3+5sqttOLBuv1isdAeq.3A8LZ9wc5rBC9mV2qdcfWIBYGaEvNzZ7DWdPW18YjvS6g7PUaMaD0YCXNA7gLg+TOa4OC8Csbk8Kf41Q1piPJvsi0DnwAVtBNrZ0u90uLqw9fzPC1i8G5zGZfsqe3HGO.lS38crbWg4Dx9VXxLAPCErqyF4XCftOOHD3GLtKeLrwDsa21D84.O3gSCCgFfE7oQaeXSrtOHz6AOzrAxndru+jFsVoNqn+JdpGX4AX94etnvvFA9v40fFsdVBp9lar8QO+w6s29RRWpNNXsc+7Mgd5Z1ygOZuu54abvd6u+lG.8ciDvaso1N9ek0w7A9AiQdY9XTxggb0zBBJ7sPHjXTIA.Rg22xi6V3j0iH4DOfeLOPvKbZp9wIA+43453wYCl50Ozw2iI3gHSZGeadSt5Gsp+x50RtYaCiqYCtmEblTxPWgEMb18uuAgGVlZZLUNsikmkyaJHSDmQBBSYyxjOBS7rR2Qqa451CTj1reD4XEfj4NUtCcFzT8PsZoICpCEsc.yFmr2fX.zRtn.QoYOFdvJdv.b5gnNxFB7c0KdNHDwKRi39dRp.b5+w9fIh.EfJG6YeFqCrxPK0b86a4xbrQkQRUOwpiPf5HBa15oxYcMVW3LUsZQ5nZ6BKodnMcrQtxY0OCPzxDk03ZiV4s0KZKkmRT8XlyoGikDfRp1jhNNg7wBPvoXpP6u02wqYieuWiVDuvj+mPVlT9tKvc.4RALU.QXOYas9TTUL6nQb37GzZe4tSvr8Yd9ftXv.GmY4cJy1JzZEVuogrYfC.r.tkMnidV.foDHB8Ygi3LAgkrwf9eam.d+P2SamqjBdBqTwCxVCQMhHB3T1jN.aGMPfEWuFr76.l6Xho.thHgKLPF3uDXNBOLkB2vNlMh6wN0eJMYoRg3Yh+XfS.vaCAebHAUIxLLCxX2BOR2gN.V.9B3pd1jhmLf3oceldiLcBPnMvkI.WNjMAUEozJgMrQf0vg.DjiV2rnoFNDiIEXDLTjFNyqnG8rD7O9V.ON.rCGoA6wzoni4sIVuVnaCf8iPu3iSRCr4eFxfYiRjYkF9ZzixREGf8DwCccvCX.isC3IPWfzxlwY8s7XSEx8q0wVNtDCsefuPL..LK.o6LWt2vvQRP4Cb3gn7hOHQC1oY8bFx7GvrLlE.3YVdg0Upk73y9RRyy8A9AXOB7rpYIbVZKg7V1UhEVyWHgF5J5EPxDWLl8OQlFsxEw0LYJJ888cmB5WZriyv.Kj009aEnRLcGoPmT8tuSX+QavCA0B9Ao6Ly9U1O7mgbB3zHeOulJ6Grlo29H4csf.qSaKY1w1VP2zT7Q.F6NcbORO8Nf20feoHYYWc6DkMdBGyg+2I7zjC+KUspGr4T5OMH.HvGh3i1XlFMG.Fkot1xO.W0lwnzJ5UKIXAcPNhM3vL41MMgdqVxAn1h3eoVMoby5FyII.TqyYj0x5rzT6ACjj6T8ojKvqIjW23sCCJahM8h1u5i33.ga.k7ZUUK9ZUl25quT71Xf9da64Dt2DtWQ2Erh5LAbErKnvJXngzEvdmnKfgZdq3.Wy5WUMgKdUH7FuP6+xg6s6KaDcymFeh7ZOqvZPi.dFt4ic2FmIWOyE4cUKhz8KZUpUU4saD7iuNdkmrMdfFuvnBwgMCfIgNHcZoM3GCWWWd8wZU2fKdQn+jJK815S6UV5MkK6GpV1DNHSq96UMoSyUNIFA9mW8T8CqxWclic3HcCr+sUGwcFNxHRANqNIhVuM.55UibTqh..+1d6G.9bDFco3LHYVFvaUU6UdI3UVzHClBZ37mEomSfb10.OZha33HQrkV1DwpVHS6RDlUDR8MmrZ463T.9PxDGA32nJoC1.xr.CH+CyCxuQgn76TUpGlTIa.++XujXtz2HLLHOlaEnh7R1E0QriO5NoUvoQm1hwhZK5QJCB3mYxUmlhG9+9CY3guW00ccfew9MrG4CGfpjRN3GrRQpptzRPyEvpKitYbqdSD92YfvU9WWT5VfEbb6yC7mNwLVbKFp7VU0Amv.Q9lwu1Qj5UiBvhAdr+rW63wuBzcNfCF1.0fvfKRpd+uKolo+9pGhdihJ8XeN2iCd13CZo.e7rFCmQnwTqp5hGKlxq2SgbPO87en+ID589UScUuB0h8cqN15DTDcY3obNrgWNrxRMptkE5H0oH5WW86iBb.ABWdczlSkP9IgzBC21qeH54OOvyxMAJeoEvVjAk76MYqmVnN9DTu5Q.xFn9Yh046UEtz5TWjpaF5UL.0pN.GGRDuSLlldBvGISYje1hG6hhhueUR4Y933ExAGQ+L9y.Nphh86TcyAC.tbLBdwpa80+4Ij0lK++jb4+fpGFFvsFCWkTIDP3fgHwOCYeXxBm8A37BEOHmuyXX+wUe3TfFEjr0+yUokZswf2vIVKEle.eB2hBrRbmu4pGb.okJ8r9wGPBEGE.lk.RgYG64wAZcn4db8n6ZRvRX109SCFhzp3VzmgLZCtz.vu8.CphHSZOQvQ9qS+crfK1eh4noUoyQVDO9BUkO2M0y2H0y2L0y2J0y2N0yebpmuS7yZ8enjwkpRpnR6u+arX96C.g7ivXjOzYndAjsXlJHMolPGizH85LGQWbwNvUdJr9EfJzDozpVDNdnCxc1zCugKzBhie.3F5.qotgQslTMwN9d9SF464zO4AAPvFCQfItm6FZsvP3bXbK+5UO.rDZI3lFdeLX9zJH446yEsn64N8d4xu9GpJQWFpai8Sgu8ZULqTyfKuPlA+YGee0MI9Zkz8tJiiLX0Skd9+5iO+1UI04L5Bo+EBUOveZHXUMxxVUv72gfI+9bSifW.MrJetC9LhPGx8roG9SvepN6FYwD6raTmU5GAJXuo9ME1kkVlqtB.3cmKXK10TjV.NVfnDXkyjf9tRB5aQWwfxuNQKK3JGl9OlzCo+me98PZu9gvxCNp3Il3KR.3C4icvaPkvgDvuhsB3+gCvy3I7gwGCFdNc8iOXKXSl6bNzJbpL.xo8eBKrkEVx4bT1GW7u5J6i+l1L9M9+Mi+S2L9eYuA6x+s8MXecXJ40wZL1pef+yixaOvfdSpEXe6QUdWsp6fOy5lMgBiAsbOue+jfJyDuwq5Du4q5Du0q5Du8q5D+3W0IdmW0Id24OQzHzZSC8GKOZVoxN6uozSjk1T6IxxU3i6wsASexv2Q15F3PW3F+O4p9tUMyXaTxxpbg+iKU85W4JriF4HX3HESr5ykE3AHzYqJJhwQyUlfbvPa8ZhSEg7wP2VgXl2sYVXhiXyTYNRDUyEd7Yp5t.KIDLUYLreqv10ux0qWOdQ0HnJY+DN426aw3Vho2uGmEvGh0uR.rZ.z4mv6OMDy8uJI.xh5vhIqiBAOfMgBZJVr.83XoFhQDhiksBklbXWDWAOSw5UbSugfQj18C3f1Evem.YTWeDQJBhKtBB2B4ttBZOZtVRxV.hf.vOlGDhCICJAcaIoFpsHLMFl+NFFiGKrrFPRKMuS8mRTfI7.jzwF6a6LvoOQrDHKwITgUblfCqJvLBFNESGCaLVPk.oKLXJOBnXgVN0CKOWAMOboomnMCkMy1saelptPHTEHq8CmZ4pv150lNAKY.oXXLgB9WU7fgI1DWyUnUVR3jyAFitDChxJbSr3hTk.FUmG.4kDBAL2BksijlLIg3bfwiLOPHaOIY79.2m.SsFXXswjuZjzoFqP83XSsmnRFWgQcEkxV7ABL0LSrKsijsFMPJWuXSmA+yYX8nI2C65OCqeDmPz2d4wHEdqN7QjcWe+WfmGjxH37fCW5CQPKXU5YiUoGtaaqR6aqn8nyfl1swpk69rF64ZGk11FshQ+Ho001ea5jhjtFhd8SBSoopQLX4ToRExBSQOrJX4Bwv5ERebtIHZ9QAXgx312eLGjZnUl3I8fQpqhutXASjH0xpsxZhGREgTSrLDn4R+Czqv2k2dBHAFFUtIbh3XfrX4gfiVy9aSbE4+BKNfBxAzCNP+h6o4RZlTrfV.GtPhm7Xhy.XC8QGqE8TUJESWpTH+HpxppSbgbw.MaBKGKYMJQ02L.V7HnRjVQHXtfpM7vL1FxrM3DpynNgy+PQX.GvKfVEv.U8pIuMn3N.qZJojlCobdlevKPzxiqTmFWDbX8W4xOQhFRMETAhQ.yPIhRAWrdiHkYQ0amjZIvfaf+XlS3HVCbfMPfYJR2dxTwnXxHwXwBRAKdoJUxXO6uqZlBMJ1n1+8GtHF0PaAHRA6Hqiwenn88oC6fAt3BYTA41LzjULDShBfYKrJZ.JzgxZlDVNpbjDQhKphtI97CMAcY0SksDVC6O6dTGQf6HN9xaXEbJY0xZHmXiJzSsKzPZB3anNCL4.ruh+QHdQXXbIQhaRKQT8.pqOP6.rxAoROLtrhRTgyl4lrgVWubw.VvVQU8CUtcd1Joq.rtPkaZZMsAYU1Nauw1vROYZHCnxTIOkpJAyspoLpWp5xxfJpJnPUmDsOl51R24KSTK+3IX.VrO69LQph77K3m1h8a9MTQiw9zz8+HGU+oe0.zkLVNf7K4tDH0iIGvhioUBf9xLu8AJcVh6knmypm8WpQBjAYAjImwY4ynLp.UsDKwpPcPA7A.ydDVpvEvkxoZyfi0xJMKEGRnpNtn9i2Hod4RJnJKk+upBZimr9GxRw6jAlPHmRz7dYlPPwqYhJ6L8LwzKEUhnHT9LVG1CPD35zieB9pdjAKmagYRProF1F367JDW4LKp1koqPzpUNnzBU5oFhP47BLrFbVE0xzbhrF0NUWneIkAfidWNtvFEpJZLqXtRqhVrgz+jF1wak7qC1xP4blPJTUULnr6WfVDSOEMdOnR9ZCEWTfMhOnZr4n57TO2RTXUNQizAocDxzKL8dT65kAYKVkAGcqc9PK5btNwt1lfKgPUFyGRoyiKmuHsXuKngHZIVeDF16lfZnotg4HNY1QVJGXCbc55czMSiLBmDGS+tjrUf+XzqklIrtNexVlUdMa0MWAe8PWNRu7IpcX4qPGttsoxMuYAbQByZkhpGCComUIv7m14YoF9b12wPK2McNNcHIztb3h.pdUtZTFuNdwaht5kl2lYYzXMQejOskSzryyh.Vx3YqQb4avQ9bsWQIhWIxRZMdwTZ8OUQn.eEI+cbwt9eE3Sj+rlMfCHJTEjod.da1DJc1vmhh.91LPQlPdBvJYzYd.iJgR3pqzc9SIqJGlncij5yJ57Y4mpc7bBWa.bKkXenKPcq46B1BnwI46ep5pwxln6cjqLgoFW12+8vzxWxHVdHwaqkTOVGCrHixyBmUIueWQu3dN1sXWk0MO6zIt2flHI4txR9CCtRi1WoQq723muyBQ9qkxOxBbZqSxdWXeJluI7hOmjOEJxaNZiBJ+9Erel+Db37Wx9Y9J4RWzqtoxkihe6xx3BQruUlgyoDmwtrbbQ5Ql2M2hdyWUQKpPkMYLB0GMcD+Ntl57PtpdJ2PVhMXQWjrP3VrwQkqk4C8yL4ZYbKbG+ohbBQL+XJxmY3UT6ss8mBRYj8q4ZIubh3BnTACgVaJ5UivW0.3rmDInmR5Kuri.7UQPZbEt2urs93ib6jLbz6kCoLqztWf+LvoOiVT5oVQ+9Eck1yrNFr0GS8Kx2aBiC3SrvvoFcpIJRMY3.OVFTor7.GgprZgdSyJT2jK8.h6NOS9yCSvcO9nFUZfOE8NdzvfFnwQ+deaZTKK+BFTdbKrYLnWsR4Ut1sTCtw.PJesdBe2og78sBGQSFc7D+fmz5mGFw93vjIQlGyExP5Ghqq6ZttM6bxFabK5OCDXn7s6Dq7mlx+SzFCE6ZtSFYE2xHGLZZooUOf0o8cQCIsuUqDvzNvZ1ZtNCAsjGwOITwYPBDyOfQR7LRFG8hDIgJOHanVignbFXC6gTLRA2m.lYe3fQ.2tgAgAzRjS7e+fpoeURiC+6+9EyK7uX2.0Tnh86Pm9X.esI.PY4BSPCBSYNNUdkWCi4EkBwPL.oA99YhBbBDAycIFFVvuZpcoaP0pal2vXmfiRKoJSl1vRbpW+QA9dfJP2Sk4yTGgeBBXX9EfuJ68ELK7vDfpx8.LaI5ikr1Pd650xDgC3NCDR0z+Epbsgh7uPmlhzuKsFAwIxf9A.AXE8tSGkdb6k05qwKXVw1divCYvE.siYiqgB8jd7zaZraVnT01dg9xh5m7tqYKx+N8vGDv+CXlflNnscL5D6phbic.3zAcEZU9mvPG6P7NlC6SYcuwcgeb0qZjVMIzQA4sjqf5hY.HwFlx85e5V9AXJ7MdshcTIrB1uDh8oZHHyalD10LjdbtVWUNEkSKqOVHKoE6x2OlqHGrBVJLcL.qFMtmpM0+MlcUYhCkhNeB6azif5JdOo2GfXeQ3PqDysw2vX+ducU3zhB5DRVFvpAk.Y5uhtA7FNCn28qP4IR8wBPey3UhE9if7Y0MnDw4GT1tJKgmQqZ9N+ZHbWzqOeV4+Bxl0GVMm288XEZ7+wXEZxKdIfi8TdYjohiRs0XmwfNM8G7AaDPnxkAV8cbcv2QXFZxxHqOArDJxRiCwIzREvLREIXoKJg0zsO.65zvhqjBrUzfnwGAE4MRIqjsLxGUzHaSYHDigvzdzf5ztyJrtsitRsdbnFli7a1E6tS4cmyr665K3QKgIdjD22aZ3bQeiwsHHezPUHXmr3epQzsXXT3tPm4QRFvRnpKGRZ.jOQqbBcdBw9QF9gpNfcar+DpuRR15Wk83dnMKzdmULGscpVNAQXrs5pvaGijff7SnK4IR7gIAEonLlptKdpTlhInrz7MAN+nbO17xiYts.aQS1PtNuoov57hYRVIWESQVaqnjEFYfnaGeuhAAQxKD.zaNPYSm6U1pW5JSrwENnFljo0lLA7eAihXLOMUnKrbMB7x4N1Un7hL6twvo36miC8xp8QKhM9BmIoxGO5emS3GApVcwusQmhL24bMdQwechJRPHmarmEJDOckBjDVHHPe0gxSTXgls5yQS9xCsle5lydfgbhkNnZa7EhpdAevRJKRO4pIAAez61rrpUhLQIsRVppiRUXTl9hWlM9lzWLN51ShSJHDnFCY1bGh67gh67gh87gh87gxICLFSACL0MaOGwTAKSoAxhSxQjHyDqvrjZShLq8BO+Yd4XWK5rdgm8JKr1+jOJmOTNOGkK4CH1BbTtzurTy8n7Y0yI5xH+Nl2B5++J7qvQyLAxVHx0Hg7+kFnXWOQr1y.AdIPf9JqU97cEyw.47lOuTajEN65kc5GHKWgM6d0K63eSA9gLTHZU5PI0.tkCNROPSWDbtyAbj9fLKQwCeVNCuXnK0Sj8KjVNNOjhthHcqRItoibVd9vuy16t8NOYG5Cy4ye7l694G8H.etsJFaI9vdddB0boA8EyZnJPzvkmxYKfH1XG6uFlVLf.9vUg6AbaXeaz3r7SU2kigeRWVimJF5V9fPMpcB6SoEMe.FCuXreLRPdRYkcRlUad45.24xnAlYqm+l1bhfU.0NZG7tOzmwOEhehYrJEvSxE4Z4w+ywqmDnx8iVnRGGJVGsH4N94jwj7oMisN4fLjGQRxinXxSzbKm9Pj6bHLqnW9VycqqWrqk.vmC2A0BcyQLC2ZjdAxdSDgIO6OQi1MRQulRPEdXyDTfqa.TTAoopmBf4lzkmLgXyRjgacdVhL0FTzUlRdsjygOF4bav44VQl6.lGlI8xNw0yovhidomXrkcU7bqlkhxFhFKRnsdAyFBx6rvTafdq19FEnL1Tr5QzmJrlETiDoT7mTembgtJtRcm2zsA2VWjYmAWcoudpXZZnfRUTFb56G3Mv0eFOnmK9l2PP2XSgfRx.W.foRGTZXjaRkLAZhbDgok5.3l7MeZRU0cRn6d1JrQOq.h+4LbMYpskhKGgBz8Xtuho6oNgj+NyN8NyN8NKyoqDxGniSeV5R.HeiFNhnOFP.ST8S5aRJUHFsx4NZQyD86eauCjuqTIP9D50AbI0lgZYzytWgPcuogKBXSoyrrUIu5lHdmmsTIdYtE9P7N9ocdFdXKgcsqlbwuWgfPs8PXbsTv3ZyCFmk+1wTVqyI29125V24N28t4XIVJuQQ70fy+fDgq9SzA5dEisbN.aNnwMu4hfFIWKEsY9SQgrkMqyVvSK4nL9kkt0xpqK97sLX6sxW3VVhiocceAHrn9q43ubxxn7qyHddM7hKK.GLVejBRz4pami9GCOzh.k5srR+hD6wOAyiO9Vx++A7pZZYDThe Samplemap called Pad_1 is the one expected to be multi-sample for multiple notes and velocities; this is the one you need to populate with your samples.
Unlike the Samplemap with only one Sample, I have not yet been able to see the playhead in this version. While it should work fine with the Samplemap with only one sample.