loris toolbox github project won't compile against latest hise
-
on line 120 of BufferPreview.js a const is declared inline function causing error. Declaring above the function and all is good it compiles
-
@ospfeigrp thanks so much for discovering this! would you be willing to share your changes? i've been wrestling with that p variable trying to find a solution.
-
@skyscapeparadise You can only declare
localvariables within inline functions. -
@d-healey hey david! thanks for the reminder, i guess now i'm trying to uncover why that line causes the project to crash when i try to open it. if that line is removed or altered, the project will open with scripting errors. i'm not sure whether this is a mac specific issue or if HISEscript has had breaking changes that need to be migrated:
local p = Content.getComponent("PreviewPanel");in context:
inline function make(name) { local p = Content.getComponent("PreviewPanel"); p.data.paths = []; p.data.channels = []; p.data.samplerate = 44100.0; p.set("allowCallbacks", "Clicks & Hover"); p.setMouseCallback(function(event) { this.data.hover = event.hover; if(event.clicked) { Engine.playBuffer(this.data.channels, function[this](isPlaying, pos) { this.data.previewPos = pos; this.data.isPlaying = isPlaying; this.repaint(); }, this.data.samplerate); } if(event.mouseUp) { Engine.playBuffer("", "", 0.0); } this.repaint(); }); p.setPaintRoutine(function(g) { var b = this.getLocalBounds(0); g.setColour(0x05FFFFFF); g.fillRect(b); g.setColour(0x15FFFFFF); g.drawRect(b, 1); for(tp in this.data.paths) { var pb = Rect.removeFromTop(b, this.get("height") / this.data.paths.length); g.setColour(Colours.withAlpha(this.get("itemColour"), 0.1)); g.fillPath(tp, pb); g.setColour(0x5aFFFFFF); g.drawPath(tp, pb, 1.0); } if(this.data.isPlaying) { var h = this.get("height"); g.setColour(0x44FFFFFF); var x = this.data.previewPos * this.get("width"); g.fillRect([x-2, 0, 4, h]); g.setColour(0x99FFFFFF); g.drawVerticalLine(x, 0.0, h); } if(this.data.envelope) { g.setColour(this.get("itemColour")); g.drawPath(this.data.envelope, this.getLocalBounds(0), 2.0); } }); OriginalWatcher.registerAtBroadcaster(p, "update preview", setBuffer); Manifest.pageBroadcaster.addComponentPropertyListener([p, Content.getComponent("SaveButton")], "itemColour", "setItemColour", function(index, value) { return Manifest.PAGE_COLOURS[value]; }); Manifest.pageBroadcaster.addComponentRefreshListener(p, "repaint", "repaint"); return p; } -
@skyscapeparadise Is there a component with that name on the UI?
-
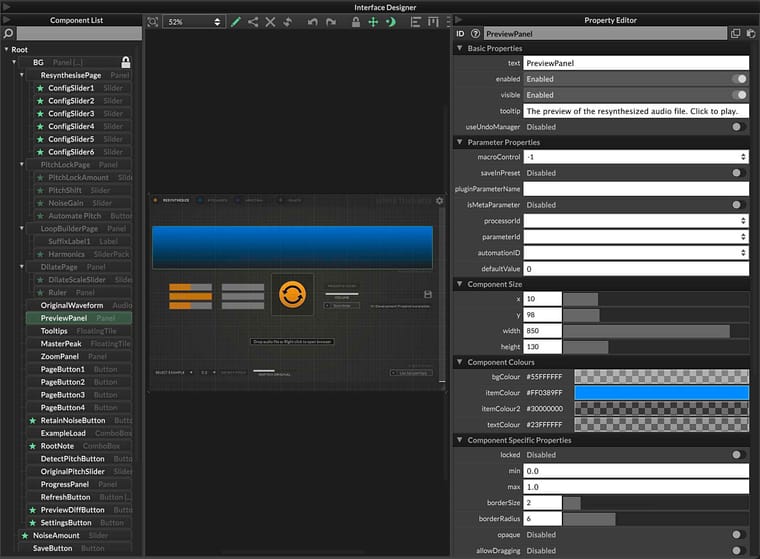
@d-healey it looks like it, it's the panel that displays the waveform of the resynthesized sample:

-
@skyscapeparadise Start commenting out bits of code until you narrow it down to the part that is causing the issue.
-
@d-healey i feel like it's likely this p variable is the root of the issue. i'm getting this error from the OriginalWatcher.js script:
Interface:! OriginalWatcher.js (31): BufferPreview.js (12): File /D:\Development\Projekte\wavetabletest\Samples\dorian_test\Temp Samples for Christoph\Jaw Harp\jawharp_CLOSE_15.wav does not exist {SW50ZXJmYWNlfFVJL0J1ZmZlclByZXZpZXcuanN8MjI5fDEyfDMx} {SW50ZXJmYWNlfE9yaWdpbmFsV2F0Y2hlci5qc3w3Njh8MzF8MjU=} Loris Toolbox:! OriginalWatcher.js (31): BufferPreview.js (12): File /D:\Development\Projekte\wavetabletest\Samples\dorian_test\Temp Samples for Christoph\Jaw Harp\jawharp_CLOSE_15.wav does not exist {SW50ZXJmYWNlfFVJL0J1ZmZlclByZXZpZXcuanN8MjI5fDEyfDMx} {SW50ZXJmYWNlfE9yaWdpbmFsV2F0Y2hlci5qc3w3Njh8MzF8MjU=}here is the line in question:
inline function registerAtBroadcaster(p, title, callback) { broadcaster.addListener(p, title, callback); }what strikes me as strange is that the file that it's looking for isn't referenced in any script that i could find in this project and changing the string in the interface that was displaying that location has no effect on the error. i can get the project to compile now but the resynthesis button doesn't do anything so there's definitely something still wrong. the loris .dylib libraries are in the right location inside the correct location and the checkboxes for including loris in the frontend and enabling it are checked.