Difficulty in making a slider using LAF
-
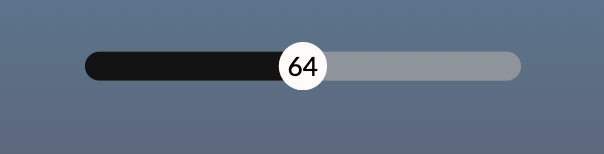
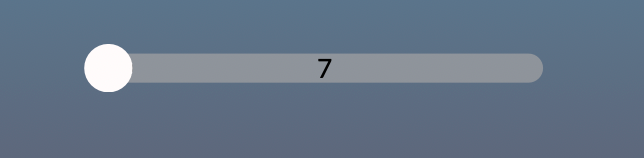
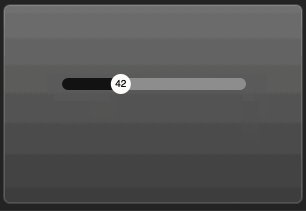
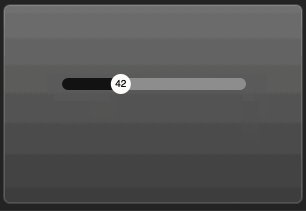
So I have a slider going with custom look and feel:

To draw the circle properly, the rounded rectangles must be smaller that the object area:

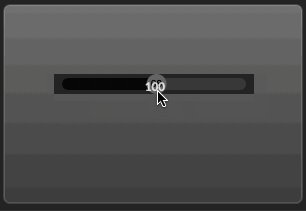
But I have a quandary here over making the values fit the area I want on the slider.
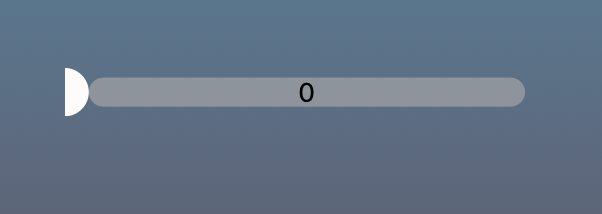
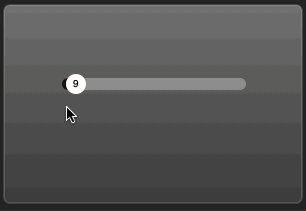
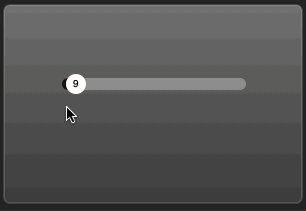
The circle, when pulled back to 0 value gets cut off by the object area:

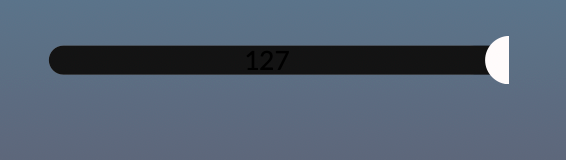
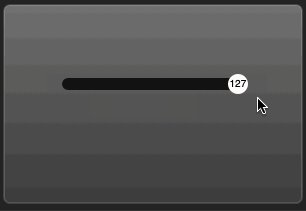
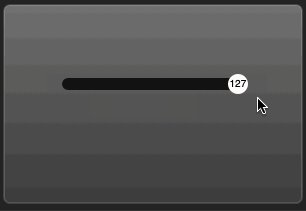
Or at full value (127):

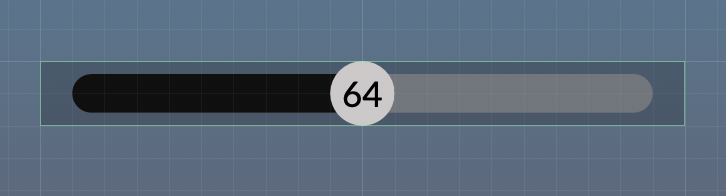
So I want the 0 value of the slider to start here:

But I don’t see a way to change the scale of the slider value area to the area of the component object.
It seems the min value is located at the absolute x = 0 position of the object.
Is there any way to scale the slider range inward from object area itself?Or are they completely bound in this situation?
-
@VirtualVirgin can you share a snippet of the laf?
-
@VirtualVirgin said in Difficulty in making a slider using LAF:
Or are they completely bound in this situation?
You have to use a bit of maths to calculate the x position based on the value.
Here's my horizontal slider code, perhaps the solution is in there - https://codeberg.org/LibreWave/RhapsodyBoilerplate/src/branch/main/includes/LookAndFeel.js#L315
This part looks likely - https://codeberg.org/LibreWave/RhapsodyBoilerplate/src/branch/main/includes/LookAndFeel.js#L371
-
@ulrik said in Difficulty in making a slider using LAF:
@VirtualVirgin can you share a snippet of the laf?
HiseSnippet 2668.3ocsY07aabbEeojWGy0NINHI.sGJvBhhBJUEpkjq9fwwwTeZqDJKBQZ0DHHXLZ2gjS7xcH1co9vFBnG5ghBzC8XOza9lOzh9OP6w9mSNFfbP8MyreLK+PhjHlPPjy6Mu2798du4Mya25dTKruO0SIiVyK6gUx7.0FW5FzYqNHhqxdaqj4yUah61yAEf0qswt5m1OHf5pr4k8P99XakLYl+orolI6cT3e9wmrIxA4ZgSHonbDkXgqQ5RBRnVu52Rbb1EYiaR5JMayp6YQc2h5P6Cl07pFJ8PVuB0F+bDaZyop7LjeGkLKpZYYVAudqRqYTpBdEaySKUz.UxnRk0vnULrNsBFUp0oVFJYt6N1j.pWi..F9JYtylT6KazgdtqXANh3SN0AyFTToArxBx6RcrYPjQUYqNDG65Q9KeEPK0S7dyK7del59DaRL8Du3C4LzSjP1AlYtzl27oLuhxlmgj4MBSJijIcGgI8IpMr7H8BR3vrm6qtma.1qEBhSxlhXtJy8Otu5VTXFtAE5hdEdWOXPrD4KZXXrj9pFFK7HMskW9nipQaS0fnlef9YHOcAA8GqGoi13fsnc6QcgA4yIXmiIbzD7wLCrG1Kff8gUq62z3fmGOykz0diN7Qi8ubmSrC5j6K0MMVRPnClztSfLkVDGd5BPK2ape3AeyNa07k6dPss24vqN5nW5.JsvOzqcNX1WAlAn4kWT6oNzSQN7r7f9dtXacpKvIAVscPs.PsiaahKtfkGFBWBgDtsZT5q1v0dWL1IOn0EWVi4cpQsB0ZKpW39GeIsJnHTcj6PnatjCnTgJi2Hp+E5Az1scv5HmdcPZwJqfGtMwGBX6120JfPcymy1CcdS9j2jOKvs1JhY6kzom9CKn8Ft+qMKdH1AlW7kegyIAc1fsF4gIV3z1B5bwJbFxoOV+I5EKXn+k5FEJuxBK7nn3U6BPzv4PZeWXyzgXq.jKXBbsf.XtjtYACdLHb97+QZwm.8Lr2BbByhlfXpjtrg8SyjtXefXYzO0j951cTA3KBtIWEySokRc6RY6Q1vi.YMaBUffvTwDiocAVXbCGRaHAsIn73UQnegwmyBxh7v1r8XWI1jlNM7UtzSkSBYim3TPQBHSDsP4FS11gz.j2kMbH1XuQmskks3HXYir8GokUKqraUNaCV7rh.2NNNjd937nEFo.j.bWwvhCKywniMNQ+2qm2nPQ8E0QGW9jEVRePhkDDKcBrECHVRlX4TDAwOQXFKurGfXFDY7C5fSB4Om50E4PdMTUg3qyXQb60OPuGxC0UuETwS+ouXOdroKj02EBAKnkk6d7AmX.3hJUXkGERB6ZCDDLVTmYFiZg9BwLXBA+0t.23v4AgWR+XNzVVuTHdfecxs4KKk3KGZiSr9XHmqwEgraCSt+pH2yFSsXjmkOk0Cs.1fxmHMvXEgAM5LXedVkbNrfxTlE2g5QdMLYPyB40hUyXRpqAE+QduORpGkSkmTl3rVI1cF6lJEmlFOshwIowyxT1yVNzwlkzRmaK9AWBGg7XHGaA8kWNwmnk8M2ZBACrmCfMb0GchXTN1MfUiI.nmO7btEXdq0FXl+ESs4GWK4hkzMDKo3+mD4Z0DeckVVriOl6HYitRbFNj8w1tGeoHeFEwwxRYzBBFi8hTg742jJ72LvNT5d7sBD480Q1RKBLZ7q.iIS8rumDU+srCERzMa33UNmKS67eLR0Gd9hP4h8bRp+YBJieEhl.aQh98HWm3M8ggG9mns1v8.eNM.efad9tasqzzGjUqVijGyp7nNNXuQxl03i2MIXd29cOECWcfmRFOQ3x8o6XPc7cLH2PikvIIMQp6dtjfC5gcGWaNJgdVVCOgVEL0.duEeTXuEhbOEBzBQV0vDQEtIK2DnxDH9cUYYZSgrhfJW1OPkmGMaBqoFkeLn70qp7h81FEfX8WE5LR5UAnsM9Ln6VQ2VYU2F6+p.ZO9bCyCAxh08Ci5EC4hc3K6uVc+81du5N8gVJh5yVv8BYDboT+0+mnCNXMqaVZ8UMLKUd00TRpqIXr15kLKYXtlBueoDE72qJ5WJlxO82pJURm0a35EWyrxpFqZBCjPwGED1jq.E65Pg6531tIzrEGLeJGLa.4vmQBtrFeQjfQtpRv32UEt4CnUI0OdeQnWuYnSLdEfdVSbFrD7Q3CJUZcy0URAPAmhULLV2PI4B5BUvizYrUYcBkisSg03dMzoXGnYx.u9XVKl4jIliY143jegOl+..P7FTagfJ+b5ah7wqZJwJWNsqFLv7aGLv.TXMCz.NDZfz4Xe1CRmXwMIdr39bmoCerTL3qjiA+ppCXAaOjEXVk4eX6KYpSo0PlSgpbZr6OvlEqgE9rDOrl6q9T3vR8FHWekoHdighaHd8qLyOQn8ApMO3fZMFBtOVFtqL4v8CTaRoN9SMdgpHXR.QuwV+R.26ON39opGQ7B5ibfu3Z6B4MZ+4+R5f7TXIBz+vH0qKz+fIpe+P9sut5vdJypI9k6otwYXWh2zC0OTEp0Z22RnnDP9GelLH+wmL0f7yUOB6PsfxH5M8f7ydTe3nfzHsJcHjt2HP5WOMH8A2RQzOF.LFthxldzyYVTBj+WdyLjGH.d4PvZ6popwNnQj5HmhlUJuZoRkWejG4XVdkhinbakhqsZk0VQTdct+zbI0WafNK5ARIUfkwYmK5AAF3BQ9a3CZqeW2TEUYSg+HZ8Fs3rKl4OjNgvhX5oXkPFtJG.bfWQiXg1v1dzKwgXWHpOZdaicvAig2tnyfdrBvrmzsLuPKaO.013ModrVLkg7y62U3HXFeYNIw3+.K.eH6QO.LNl+jhf9eF3yRSIcf7I70nFzF7FPerw9lvUXoQ8UrTBK6P54vU5rgT7IUtFP60Vc1D4sIqGQFROVvXepWn+bPNI4PCxIxSODW37W4sk2KcAn85hZK1OdOUwCgVZi3O8Wm4MhQOXZkL+F0a3ASGug8t4COyOdCaLEYqWaBtOdh8+e+NI6u52O8GPbuPkNIGLLXMhJlULfZAFoqovJcrh4pllSHrB6S3B40NAS51Um8hiMGBDMSAhr2MSlLywnmffr2UQ45qYzH96SYO7NjGXNvzFtx+Mz4xXfigWzMWTy7UR4BhQSAR6hjRBdYU+.bOwIYppEKXnzkXa6fqS8IrtPk6.RFou6cu60bjlxmb80W+OGLq7imjtsFCle3kU8EWx5ApOK94QcCl3PfIMVicf+uTNvOa5bfow7O+yhXtbKDrLAkqGL63su8s+aFMen1+Qr1KqS60uGKveH2RTF9818P08g68.Kc5WiH6ksFxfLv6gk894fCNBRUa5Wr2s3jZhehZcRfUmQaiyMBaDZq98gMNeT2h6zpE1JHw.ui5te26mW+pxgz9r6xsOJvi.Yepvw0MfL.KLr5tP9C6I0vKcDN1fMl4AZfcs4CfsQWGxrHablPlEiXB40VdzWZIdhFr24683T.axketRV08Yi0KN7yAA17PdokUZUMjfklUAKOqBZNqBtxrJ3pypfqMqBt9sKH6wCrQ+.ZWw1FEk8qui3oQjYGWVqD7rUk+OUPqV5B``` -
@VirtualVirgin something like this?

HiseSnippet 1185.3ocsVssaabCDkqs2fX0l1Zf9ArvOIaH6nK9JBJp7M0HTaG0HmfBDXXPsjqDq4RJvkx1JEAveL9KneA42I8o9ddvc3dwKkrbahPx9zNmgCmyLb3LrkR5SihjJjSgSF1mhb9V21CE5d60CyDnl6ibVv8PlfhUs4LBUcHN.s6v93nHJA43L6uXVly7ygh+9medWLGK7o4PHzqkLe5grPlNGsU8ekw4MvD5IrPqUuV8l9RwdRtb.PoYcKi5i8OG2kdL1rrYbQOGG0C4rrKtVMRvFar01D+0Vux1A3MI9cps85TR00pQ2lRHaVizIH.47nCHLsT0Vi0zHjyb6JICa2SdoHwAulEw5voFgJn1fmSfaH4DSHZPQ60iwIsxxUQHXWZkm4lMIy8itGwHr6vyyf+PrBubKrSfNyLJ8lcD5Uwldksn2DnjiEklKgRK311Ww5qy0X3y231Tnop.LbNYSkj0hlYk4b2SBqPnWMDeNsgBDtyhh0JWtjW0xkW5YEJ.mUQZuKvJO9n0Hd+jW1V3qnPjcnzGyOTJOeGAoAkxKZLeLiVUQ6xh.+zXfvWyjhhKRT3KsK+VrjWPlxtk7jc9ikJ7mEl2v.L3SPdUL3umk.ICBhnZ.eqTfyExNsYukBP32T6T.sv7cWEVSREWQi8c5lH.DDzE.kouTNP.0Buj5qwhtbZw2jrwkRcvSqVB1tpmtRh3xwh0xDOsj2FKMQOwzzvDwpedNqnwadq3k4uk7VNNzu.yGPOVpBwbHHIe1znRNMNfyY8i.uOtufeyxhO8gcLThjsp7+Ncx9WSuRamxAsMfZG3vmFfGv0vYdkxIpLkC6vYcETxIfUEuy26DYjK48Ektk7VzGpfUTxhf6e2nE71UkVU6cMgVXeofZhfQJcA6skMw48tUL1MBiKS+xJ68jhikZ5KDEiq7K7tBdiqJHXh5LTTI4bpZhpMMhU+WFVTLHrCUUxKN8c2BglMi1Ay8g6fY2f0OIiYsPonofoeQep3gZ6hRSyltcorBVpNtW22k1qKI4gXDCjcBGEy66l0b8qpidUy8wZb1tAaL3r9TklYhCm8oW.StR5jNu69zny0x9wqM8.F473De+jr9rXAkm5ZKjJnqrGHNzV3RFQ26Nf2qp2ix51yZTIqd9ET.8Qe3C+MMFOu6gAVJksLviPuu+SM0jyuqaVOmeW+a0izC4wOK34RE6sPVByQgLBgSaIiXlJD6o5P269l6N1OIHDmu6u+r5iFvP3Md.u1XA7G+3s2Zvy6SXPAfXzr10Frat4l+xf0GlAHzV4gwNMhfZNS+hckWYl6gt+fSXjsjLfi0iNG27ZmTEl.2d3oY.o.RHCsC8uXC2+To3BtsXZ+dSliyLANBELeM3X5Shdh6AAAvjrbBNmaie+qy6ePvjSMSz8HrVwfyU2iGD1FJL7of2Ev4to0jyLllHIxkMxlLPapfDKbK7kprhQ1IUYkLknPruRdleRqGyitdbLBvIQ7CTm28HirWkwZ1.evkF1Y99itU2yvpSqg0lVCWaZMb8o0vMlVC2bZMbq+eCMOQemAZYXx0FD5nVGDObvw4.AFp.iqVQ+KXgXLx -
@ulrik said in Difficulty in making a slider using LAF:
@VirtualVirgin something like this?

HiseSnippet 1185.3ocsVssaabCDkqs2fX0l1Zf9ArvOIaH6nK9JBJp7M0HTaG0HmfBDXXPsjqDq4RJvkx1JEAveL9KneA42I8o9ddvc3dwKkrbahPx9zNmgCmyLb3LrkR5SihjJjSgSF1mhb9V21CE5d60CyDnl6ibVv8PlfhUs4LBUcHN.s6v93nHJA43L6uXVly7ygh+9medWLGK7o4PHzqkLe5grPlNGsU8ekw4MvD5IrPqUuV8l9RwdRtb.PoYcKi5i8OG2kdL1rrYbQOGG0C4rrKtVMRvFar01D+0Vux1A3MI9cps85TR00pQ2lRHaVizIH.47nCHLsT0Vi0zHjyb6JICa2SdoHwAulEw5voFgJn1fmSfaH4DSHZPQ60iwIsxxUQHXWZkm4lMIy8itGwHr6vyyf+PrBubKrSfNyLJ8lcD5Uwldksn2DnjiEklKgRK311Ww5qy0X3y231Tnop.LbNYSkj0hlYk4b2SBqPnWMDeNsgBDtyhh0JWtjW0xkW5YEJ.mUQZuKvJO9n0Hd+jW1V3qnPjcnzGyOTJOeGAoAkxKZLeLiVUQ6xh.+zXfvWyjhhKRT3KsK+VrjWPlxtk7jc9ikJ7mEl2v.L3SPdUL3umk.ICBhnZ.eqTfyExNsYukBP32T6T.sv7cWEVSREWQi8c5lH.DDzE.kouTNP.0Buj5qwhtbZw2jrwkRcvSqVB1tpmtRh3xwh0xDOsj2FKMQOwzzvDwpedNqnwadq3k4uk7VNNzu.yGPOVpBwbHHIe1znRNMNfyY8i.uOtufeyxhO8gcLThjsp7+Ncx9WSuRamxAsMfZG3vmFfGv0vYdkxIpLkC6vYcETxIfUEuy26DYjK48Ektk7VzGpfUTxhf6e2nE71UkVU6cMgVXeofZhfQJcA6skMw48tUL1MBiKS+xJ68jhikZ5KDEiq7K7tBdiqJHXh5LTTI4bpZhpMMhU+WFVTLHrCUUxKN8c2BglMi1Ay8g6fY2f0OIiYsPonofoeQep3gZ6hRSyltcorBVpNtW22k1qKI4gXDCjcBGEy66l0b8qpidUy8wZb1tAaL3r9TklYhCm8oW.StR5jNu69zny0x9wqM8.F473De+jr9rXAkm5ZKjJnqrGHNzV3RFQ26Nf2qp2ix51yZTIqd9ET.8Qe3C+MMFOu6gAVJksLviPuu+SM0jyuqaVOmeW+a0izC4wOK34RE6sPVByQgLBgSaIiXlJD6o5P269l6N1OIHDmu6u+r5iFvP3Md.u1XA7G+3s2Zvy6SXPAfXzr10Frat4l+xf0GlAHzV4gwNMhfZNS+hckWYl6gt+fSXjsjLfi0iNG27ZmTEl.2d3oY.o.RHCsC8uXC2+To3BtsXZ+dSliyLANBELeM3X5Shdh6AAAvjrbBNmaie+qy6ePvjSMSz8HrVwfyU2iGD1FJL7of2Ev4to0jyLllHIxkMxlLPapfDKbK7kprhQ1IUYkLknPruRdleRqGyitdbLBvIQ7CTm28HirWkwZ1.evkF1Y99itU2yvpSqg0lVCWaZMb8o0vMlVC2bZMbq+eCMOQemAZYXx0FD5nVGDObvw4.AFp.iqVQ+KXgXLxOoh! This looks great. Excited to try it out later.
-
@ulrik
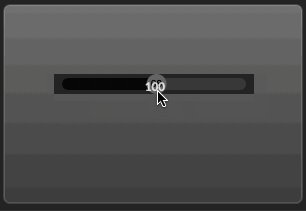
Worked great! I like the that the text value follows the slider. I was considering adding that in :)