LFO Shape Designer
-
@d-healey oh sorry, I think I'm confusing things!
So every time a new shape is added to the sequence it will add / remove some table points. So lets say a table has only two points:
tableShape1.setTablePoint(0, 0, 0.00, 0, 0.2); tableShape1.setTablePoint(0, 1, 0.75, 0, 0.2);Then a shape is dragged on and the code would become:
tableShape1.setTablePoint(0, 0, 0.00, 0, 0.2); tableShape1.setTablePoint(0, 1, 0.15, 0.5, 0.2); tableShape1.setTablePoint(0, 2, 0.75, 0, 0.2);So actually perhaps the x/y/curve values don't need to change, only the index does. And adding the points obviously...
-
So you need an array to store the table points, you then run the loop over the array to add the points to the table.
-
@d-healey but I HATE arrays!

-
@DanH You need to embrace them.
And array is just like have multiple variables but with less code.
So you could use lots of variables like this
const myVar0 = 10; const myVar1 = 20; const myVar2 = 30; const myVar3 = 40; Console.print(myVar3); // 40or you can use a single array
const myArr = [10, 20, 30, 40]; Console.print(myArr[3]); // 40They are not much different, but arrays are much more useful for doing batch jobs because you can loop over them.
-
@d-healey you forget that I inspired you to make the make the arrays video a few years ago

I've come a long way since then :) Not far enough however...
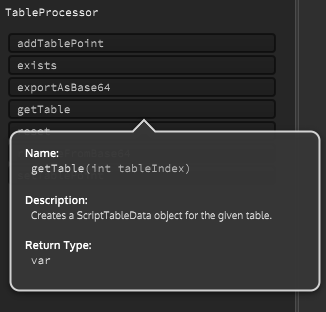
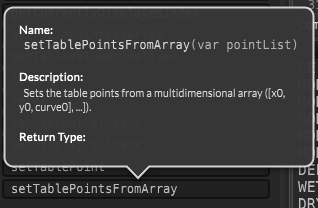
I've just seen there's an api for it perhaps:

-
@DanH said in LFO Shape Designer:
I've just seen there's an api for it perhaps:
Looks like it will save you from a loop, Looks like it will save you from a loop, Looks like it will save you from a loop, Looks like it will save you from a loop
-
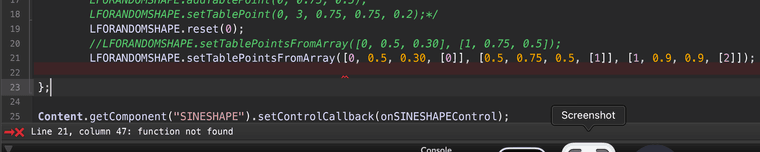
@d-healey perhaps, if it worked!
tableShape1.setTablePointsFromArray([0, 0.5, 0.30, [0]], [0.5, 0.75, 0.5, [1]], [1, 0.9, 0.9, [2]]);
-
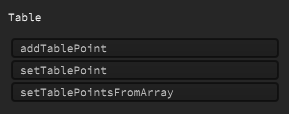
@DanH Looks like it's only for Tables, not ScriptTables

-
@d-healey ok so my script is:
const var Table1 = Content.getComponent("Table1"); const var LFO1 = Synth.getModulator("LFO1"); const var tableShape1 = Synth.getTableProcessor("LFO1"); const var makeShape = Content.getComponent("makeShape"); inline function onmakeShapeControl(component, value) { tableShape1.reset(0); tableShape1.setTablePointsFromArray([0, 0.5, 0.30], [0.5, 0.75, 0.5], [1, 0.9, 0.9]); }; Content.getComponent("makeShape").setControlCallback(onmakeShapeControl);The other API's (add/setTablePoint) work fine here....
-
-
@d-healey ah, yes got it working, thanks :) Ok so this array needs to dynamically load points into the table..
-
@DanH Each time you update your array you call that function to update the table
-
@d-healey can the array have a dynamic number of variables?
-
@DanH An array is a variable. You can dynamically change the values within it. Check out the API

-
@d-healey so push and remove might help here I guess....
-
@d-healey or concat

Making some (slow) progress... please let me know any pointers if you have any...

HiseSnippet 1391.3oc2X8tZabDDeOYeoQJMgFZ9PoPgC+IEhQH4XmXSojyVVJHpjknxMotlPX8oUVa7c6d8tU1UMDHuA8UqOB4QnuAsyr2oSqhkkUEIgPOLKd14O6uY1YmYr6DI8XwwxHhU9CGExHVeoc2QB0fpCnbAow9Dq6Z2swA0bd9tOqlyg6tWyZj8FERiiY8HVVq7TTLq7qRze+8S1i5SEdrIaQHOSx8XM4Ab0jc639ibe+5zdrC4AFRuoaCOonpzWNDfzJ1kIgTuynmxNfhhkylXciZ83JYTWEUwhIVqtmr2ntCjWHRj+Y7X9I9LjnBoKXnjsqK86gHF2kTc.2uWmwtdLgXY2YRfXkj.w8raw6wy1eR.4qzLblngY7vJ2zvakofWES3U1.dy.RVFPZ0DHAWEdQ7P0DNHdtkcCghE0mBgcSnjHKI2FqZWUBRHTkBnmwpGADYZT7QkKutCrb+uu.D4iUNmSibNjBXrhyO3LVwSYppxfPo.HJtVB60lRkl0aiJnSdPwaI6MzmBQhhqgrlVXEZftCngrozQa2Lm6ZTT+qf1FakYihn6XnFWvU6FEQGAxe7wfCWtzF3xCK+h0cNtbosPhGqW2JYmDBsP67hWXBAA6BCSUphVvs0FH0Zajn6VIJCaUISjMPaUn.W3yELm9CEdJtT3HE3Mi1IvHdjzun23v85vo5Ojc+ButPg7Nv26GCJEwhYphnG6j9cIQhGGbkbgJFRABz9Pwr.Cn8a.CL666Lvs18QKkBwpTe+SfWmEuL5QrLGe7.1EyyMym2W5Q8wHsVbLRigs74GuSI35vipl.+0ytVfiNed3mqNJMCdWU3Y74sXQGvst1.zDWGroQr4.oh0VTT69EdSAm2mU+9yjWps7YQyjMVbMZdJVTLL3DVjYvGEDp3LcYL6qtLlYUVuj.jgfRQC3NpcHSbU0dIoQUrjWJpfiWoK3c6zBd5KGBGJqcS6jhODMfMayzipnDKl8i2nj96OZNp4lb+i7ks+U+ipuCRu8HXYTafa+cPY1hej+QUP5RO.W1tJrbNR24AI5OleeM81cA0eUaB4marOdboPFPO3QgrHEGCVV6yNGZ4kTyNu89r3yTxPv+yRZHVew05f+9Dm6H2QYDusu6E7dpAYa7tP2AL9oClzc08UtgiCvM.SdCarPJFne+i+NoG+dCUJoPe92xNKW0.Bu80FPfvcYBDjXevlLZj.a2viaIC.iSi.IsxESOm0PzQ+pCYuXm9crMeobU.vUtL.3x8SgN4i6RY1dGmoIkA7XYpdpXeSQLWMxblmOX87WTHdW6Nbk2fYiwby.iPh5GCLlNozssq0uOySMAfqZW+W93LVj4weyji+asepu7Dp+j.E7jDPBKY7nuKksSFemLApLmYY+qEcV1vEdVVqUl2rqUVxYWW8ytYWWz73u9RWMweBesM0D12MAl1XoRM1RKZdsvYOdnzmFg7qGw9sgLgmA+28DLunwjzJ2+z84Pgo9xnfz9CoR9MtMYmBg.SaeHCJYBSG6YlB1MPJUC3hSmNa6dtMkxvZ5xh8LMRmAzXb9AcYPCy.l8PYKZL7GBTEl25LSlMNUHiXIyjXte0gwJYvXG3SU21tJVntcq0w1OZyRZ935Nn9Or8GF5+KUHqL+7pbKb5Ojh4jkUguB9LrYSBJyxs+LEkysk3J++tk3OIGpf5AsnpHNLwj8ACC5B8b7XvoKDLeb9cqb3y2D5xHstF.SzSS7OvWJyJHsUJyJiY9I4LBndQxW5k72.fOjtodGvuE5+6O4sagzNyX3+.nq1K87l1TWRwMVVEe3xp3lKqhasrJ9nkUwGurJt80qHNzwtCgVGIOMIjVcpkTQ2JqiELg9+BXlzwJK -
This post is deleted! -
@d-healey ok so I have figured out some of the permutations of drawing tables with the array and joining two or more arrays.
HiseSnippet 1413.3oc2X0sZibCEViSlzX2cKMz8hRgBCAJ3PCFam+ZYorNwwYwz3DScZ1BgvVkYjiEYFoYmQNolxB6aP6iUuoPeD5iPeCZORy3Yz3X630rY2PmKLQ572m9zQ5bTZGvsIgg7.jQ9SF3SPFOxry.lnW8dXJC0bejwJlcZdTCqWr6oMrNY28NrAZuA93vPhCxvXgmKUyH+hH02+7r8vtXlMIcJD5TN0lbH0iJRmscsum55d.1gbB0SS6Mq0zlypyc48AHsfYYjO19J7kjivR0xYhLVpgCUvC5HvBRHxXw83NC5zieCKR+SogzKbIxAUPc.GEM8AbWGIhkyhp2i55zd3RODgLLamRDKDQDOwrE0glLeJg7oJAVoVnyGF4xBuEx.uJ5vqrF7FCjLzfzhQPB1JrCn9hTIR77wlMYBRPWLP65PIRWTt+bIy5bPClnjG9JxAAvfDKJtY4xqasc4xq8zB.yGJrtFGXcBFvXEquyZngWRD04d9bFLn3pQhWMiIGdvwRCTIOR0awc56hAln3pRQYUVHcPmdXeRFaT9MYwcGFp9SvZsoR7QQ4xQyrt.R1MH.O.z+ryfEb4Rpe1p74qacVE3OUiN+b8XwH2nbqlgkpTcq0spDarzV4Tam5unoTJkY7VIgXFiW03.NhokKswNi37M1Y6Q0HchyKTfxboLhU29LaAkyr3LIaH2XC3tEsGtqtNfA29j0J7qExmuPdK3aTxtT.IjHJBTqU72szHb3lHmxDgPplmZ0TLYC.L90vVy3yqjZs5ZRmDCu5XW2KfK.JlAzx81aupBUvX5qKWtM1MgnkTLrCjO+vIJAaF1XQJZWO6lxZOUwM4mLwLFYShRF54oxHQKpIwIYVxSgUpNGrxaAsLxvpefnopSklpNCIOXlS060DnOTTiZkM8rHs0tjhz3li3BxwrhJBnvqKXMpntcGqrXm4RBFqXYc+foYXQVeuKHA5zuTQnXX1JrlStBqdC.1QrilhbVSFUbrOgMo1BPwTprZbLpfvKT0hebbsX0NChBUbW1LptHRAX8NfbvBLx3qLqtYoreWeL7S2uVaLB8iM2WpdbHgnCHxmDHnxEqw9jqgtohZGHu49jvqDbefDR1wQFezcBveQGbCzGbC0QzCbmwuafP8HzK6Iji9CPj+PhoI3pkLk0lkDzng8ShC6d8EBNSE2kLkmGzi590Ri5atpFgIwkrqpCI3.lr4EZXKtG3Wb.noQtP70jlr1pSIRwyVfW1LJ2dRgtF+dKzOxL8X0jB+OGdeuxmXneyqlmPe6NRgdgG1mmdCxxWEDK.NSmoqTYmmrPpXf9qFdm007rBwULaSE18FOFyMFLBmGuOvX7aMdrYitcI1hT.tn4A+z8yCKzC+xQg+KLetK+BraJQA27.HgD8.iuLVrUhbqDEpLkWC9Wy5qA8m4WCZrvzd8Wk470eK9f60eyZd7mcqslv2im1x7F0UhfoorxfBaw0HtS3rG0m6hCjxOHf7p9Dlsl7+9Yx7hlooU09sZu.tXpKOvKtLXrledsCIWBTftuOg.WVBuuzVOEriGmK5QYWlMa6I0Njy8antVzQ2Is6gCks4ntFTyMfaOg2BGBOktNzX3U5BadIiGPhZcRe958CEbugKfYsofNBhupq.iyL2Voej7usN7yFG+tY7ayMbUlddQtYN8ERQrRxJjYwO.KVDgxjbyGnnbpkzV3+2kz9AdeAbdtEVDPgNdLOpuWGnlgMAhNiQbkOSvHm73Wz3xxwpyvDliZv+BewBqHGaDKrxPguWhgG1Nf+R6nmZHOHsrZFXcyT++Oya1RN1ZLuwvCpJ8Ra6rt5VFVcdMbi40vMmWC2ZdMb640vclWC+l61PYSC61Gt5O5nIB0pcinazMRp3.cX+efrRnYFI'm now wondering how to make the x/y/curve values inside the array to be dynamic. So if I do, for example:
reg x1 = 0.255; const var newShapeArray2 = [[x1, 0, 0.5], [0.375, 1, 0.5], [0.376, 0, 0.5], [0.376, 0, 0.5]] inline function onshape2Control(component, value) { local newShape = []; x1 = 0.355; newShape.concat(flatArray, newShapeArray2); tableShape1table.reset(); tableShape1table.setTablePointsFromArray(newShape); }; Content.getComponent("shape2").setControlCallback(onshape2Control);... the array doesn't update the value of x1 - because the value is set on oninit. So can you update / refresh the array before calling it? Or maybe I need to clear it then push it?
-
@DanH said in LFO Shape Designer:
So can you update / refresh the array before calling it?
It's just like any other variable, you can change the value whenever you like
-
@d-healey Ok well in this case I can't figure out a neat way to do it... Any ideas?