Query component type?
-
const var a = Content.addKnob("Knob1", 0, 0); const var b = Content.addPanel("Panel1", 0, 0); Console.print(a.get("type")); Console.print(b.get("type")); -
@Christoph-Hart Dammit! I tried dataType as per the watch table column name!
So obvious, thanks.
-
@aaronventure That might have been a clue too :)

-
@Christoph-Hart That's... super useful.
I went on a bit of a hunt to find out how to do this and only found mentions of it in the shortcut editor and David Healey's video from 6 years ago. Why not add this to the interface designer toolbar?
-
@aaronventure Yes good idea. I love pressing J but why not. Now the quest for a suitable icon has begun...
-
@Christoph-Hart said in Query component type?:
I love pressing J but why not
I meant purely for posterity so others can know this is a thing as soon as they open the editor for the first time. You can of course have it display the current shortcut in the description on hover like with other controls.
The icon can be just {...}.
-
-
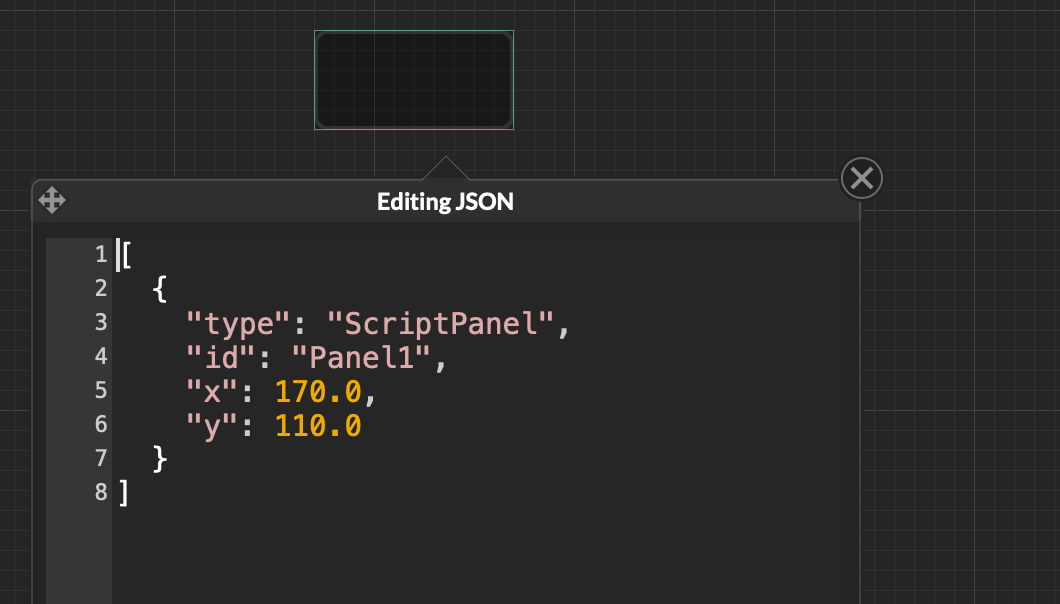
@aaronventure yup, I just considered it to be a power tool for people who know what they're doing (protip, it also works with multiple components) - there's absolutely no safety guard rails when parsing the edited JSON (and I don't intend to add any as there is too much side cases to consider) and if you mess things up while editing you can easily damage your entire component layout, which is why I tried to hide it behind a knowledge wall (like "if you know you have to press J for the editor you know what you're doing). However I agree that its usefulness exceeds its current state as easter egg so let's do it.
If this ends up being novice advice to just click on the code icon and edit the properties there (instead of using the "safe" property column on the right), we need to prepare for lots of "Aaaaarg" forum topics from people who corrupted their interface by doing something stupid. Maybe I'll include a warning in the tooltip (yeah, that will show 'em).
-
@Christoph-Hart said in Query component type?:
If this ends up being novice advice to just click on the code icon and edit the properties there (instead of using the "safe" property column on the right), we need to prepare for lots of "Aaaaarg" forum topics from people who corrupted their interface by doing something stupid. Maybe I'll include a warning in the tooltip (yeah, that will show 'em).
That's important to know, true.
Yeah just write a warning that has a checkbox "Don't show this again, I agree not to post in the forum about any mess I make with this." or something.
-
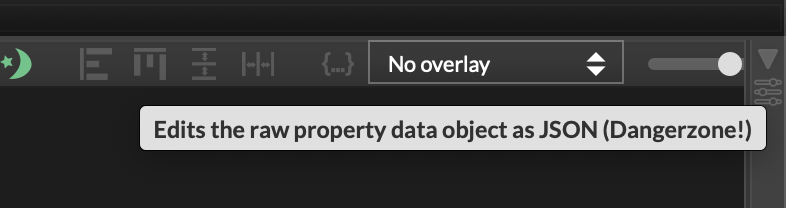
yes, at some point the overhead of implementing a "don't show again" system might be worth it, in the meantime, I've "solved" the problem in the most laziest way possible:

However I also realized that the Undo button can fix most of the errors that you can do with the JSON editor so it's not as bad as I thought the entire time...