Interface Designer use Overlay
-
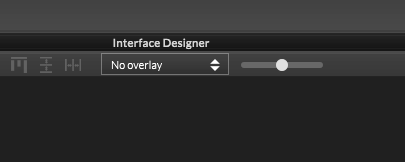
Does someone know how to use the Overlay here? I would like to include a screenshot of my GUI to rebuild it easier in HISE having it pixel perfect.

-
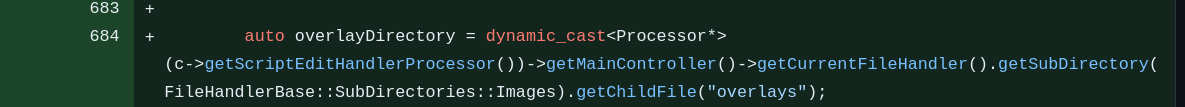
Having a look in the top secret documentation (aka the source code) I found this

-
@d-healey Thanks! Source code is the only true documentation :D
For anyone wondering.
- Create Folder called 'overlays' in the Images directory
- Use .png files for the overlay
- Restart HISE
- Set your image and drag the slider next to it to the right as the default opacity is: 0
-
@oskarsh Ah yes, that's exactly the use case why I've added it but then I forgot that other people might use it too...
If you turn the slider to the left, it will "subtract" the overlay by inverting the colours before blending which makes it much more clearer to spot differences between the interface and the original layout.
-
@Christoph-Hart I think its quite a significant feature for more complex designs that you want to get pixel perfect. I always tried to eye ball or copy the xy coordinates from my Figma Designs but the chance of making a mistake is much higher.
-
@oskarsh I use Figma and eyeballs as well...this indeed will help with precision.