LAF KEYS! GOING GREAT!
-
jk.
 Just wanted to share this beauty.
Just wanted to share this beauty. 
Any tips on getting these dimensions right off top?
Any advice is appreciated! I really just wanted to share this because it looks goofy. lol
Hope everyone's having a great day!
So far the white keys are responsive to midi input but mouse click bounds are off. I tried setting the area for the key but that resulted in only one key being drawn (does that mean I have to loop all the white keys per this method?). I guess this would solve the issue for black keys also if I figured this out. I'll return if I figure it out.

Check it out:
HiseSnippet 1432.3oc2XstSabDEdVCaTsSuk1np9ysVUUlJpkMDHjFUE.eIwEC1x1DZ6ePC6dV6ordls6NFhUDui8QnOB4Mn8Ly5K6BanFqzF0BRHeNm4bYN2lOS6.gMDFJBHF45M1GHFenY2wb4fJCnLNoQUhwma1j5Z0AndVG.iOSPCbH6O1mFFBNDCiUdt5fFYWkn+4MOaepGkaCyYQHuTvrglrgL4bts28.lmWcpCziML1oeztMrE7JBOwHLnVwrDwmZeNsObDUcrLljWPCGPL9VyM1v0dmRk1YyM2pDktoCk9nxvlOAb210dqROojyYaUB+cahw8p4vjhftRpDBQituvYb2AhK4QN3krP1YdfhnLoK54H1jJCXdNsmlgBIDCy1yyWqDkudn4gLG1L9yyaepVf0bMhmzLxbagT46PHYDKjVMJjdfYW6.lubtDU7beyFbID3RwZS7PI5rjL6XZVQfmfKKNjdNTO.IloQgsKUZcK7Oq8zb4xgEnPo0Ez.q5dBpjw62i4Aks9AqoVnOHqHF5K3HQg7INUdzDyM.1acpp2BasBiouc.fIllBapWSg3783N0Avqfx6w0nX.zmEhwX8QbaISvKj2Ifd4ICXR3HgDxutk6TI8WWb1utVtWmKqxuTzYHcQJ5nmFwRq0w9nfDt.icmFCwFvB4ec6Ns9wZU5cZ8VMqVqyUm7hF8pYcPse156rNtcQedezg4Sg6ZwcQUrJujNoZqSNJM2LiuxQ4xxbsJntbNnmVKWV7JmseQUhYhKdKljttEVjUk3rWEYjuZQsxra+LajMqxJWgFag5IJFBxaTtimhzMdKPseeObcwct1q05NU62u4dUN3F09T3tVbWbGq8wMW7Zep7WrZ+awjyqaKVwO0q+0Lx61p+zhokfqJus3EzEzbWky55hbcSUlJTBDddPPphUuCEbaJVfOZ3YPv53hKuQvrCh6cStL+dK1xb6nLSrCJ3M3LYKeXBccgmiZIs5y2b0OYRpE+zwMpRkT0qAS3gmyGBjLU3XTEt.e+M5sgrlUgvykBe8YmTOvW8kSdLK50f3kGBCifOwLQEi7p3OXOdFwe3u6j.Hxa4LmAY3r9SeSO68lhK.WFN713tQb1R3UxadX88NSKCyWmyxJO5sSXNxA4+dqxasthSUVnuGcbKaI8B3Hc8CE5R8BAs7lhKQkPVaVRS+BVDY4MdrltxnPoX3yCn9CX1gITsJ3RG4I2y2GnAJHOIjpG2Qa0AyZBTRohQFrmneeO3PgSxiqvJfXG3bvS4cMuiCgWB1XiUL2KCFASEV2iJ6JG6cMK0t1zj904iMnAx4dYio7qwch46sycE4RUVDw6X7MYHjA.q+.oh5WzH2tAfCDpivYDFMIw+nPFNQ.NGk.zgBXAOjIGGG43c.TToaETzhFhOvrMSZOH8XLSJwHNg8OQLNAJ4GYVy0EK3yCvUMq+SKKtwE28ebj6uuYWFGzn+0N+KzzVmfCNVOG3PfJ4U9Vv9+6KJ1e+EF6ezbaOb7JzWDlvvcggrd35qv3LUSEAvuoG5hyuBNNjpn27r53kLUc5RkiBzsE6MTLhKSzFrRx5vpK1J+jSDwNeJ.6W88v203cyX06wI+DecnrSiwtrg9dPM9EfG9rnNF+LyIqumxMYi8gBtveffyriW06.x.V+9PP7XO0KzdRIt9eNmGtaGvCnw6f+5cahcdz.0SAKYt3t+UCSsd8klQgqkZZz5+tarW4+2ar6HFo.fcHEaBQ7WlHZlt3hRaXxa2gpWnynV1EQWRQGsoj6nI9S7mIBKqnMlHr7Tg+q3igT6.wo1QXpU8oeflCdu45+EOYMOTQaUlnwYGuVND2xcpscRScCE2XYUbykUwGsrJt0xp31KqhOdYUbm+dEUOBs2HDubznIgfXK0.zMLpwoXWtdhf7WITgpiCContent.makeFrontInterface(600, 600); const var FloatingTile1 = Content.getComponent("FloatingTile1"); const var Laf_RealKeys = Content.createLocalLookAndFeel(); Laf_RealKeys.registerFunction("drawWhiteNote", function(g,obj) { var a = obj.area; var WhiteUp = Laf_RealKeys.loadImage("{PROJECT_FOLDER}WHITE KEY - UP.png", "WHITE KEY - UP.png"); var WhiteDown = Laf_RealKeys.loadImage("{PROJECT_FOLDER}WHITE KEY - DOWN.png", "WHITE KEY - DOWN.png"); if (obj.down) { g.drawImage("WHITE KEY - DOWN.png", a, 0, 0); } if (!obj.down) { g.drawImage("WHITE KEY - UP.png", a, 0, 0); } }); Content.getComponent("FloatingTile1").setLocalLookAndFeel(Laf_RealKeys); Laf_RealKeys.registerFunction("drawBlackNote", function(g,obj) { var a = obj.area; var BlackUp = Laf_RealKeys.loadImage("{PROJECT_FOLDER}BLACK KEY - UP.png", "BLACK KEY - UP.png"); var BlackDown = Laf_RealKeys.loadImage("{PROJECT_FOLDER}BLACK KEY - DOWN.png", "BLACK KEY - DOWN.png"); if (obj.down) { g.drawImage("BLACK KEY - DOWN.png", a, 0, 0); } if (!obj.down) { g.drawImage("BLACK KEY - UP.png", a, 0, 0); } }); Content.getComponent("FloatingTile1").setLocalLookAndFeel(Laf_RealKeys); -
@Chazrox said in LAF KEYS! GOING GREAT!:
Any tips on getting these dimensions right off top?
Use the default values in obj.area as the starting point
-
This post is deleted! -
Got it.

-
@d-healey Originally I was trying to draw in a shadow image under the black keys but that seems to throw everything off. I took the shadows off and its good now. Does this drawing function only accept one instance of "g.drawImage()"?
-
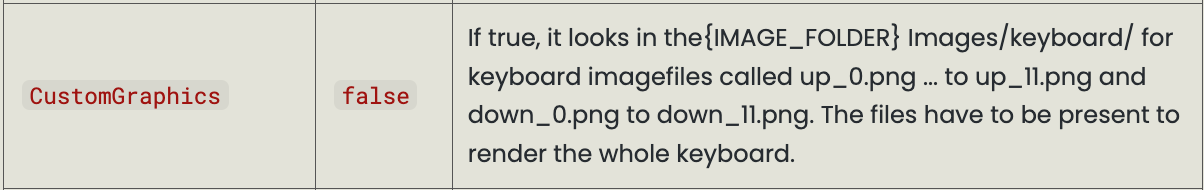
@Chazrox You should be able to draw as many images as you like. If you're using images though you don't need to use laf for this. You can use the
CustomGraphicsproperty and HISE will automatically use your images - https://docs.hise.audio/ui-components/floating-tiles/plugin/keyboard.html -
@d-healey Wow...
ok. Thats way easier. I wish I would have known this a few hours ago. lol eh.
Thanks!
(for the next one)