Possible to draw beyond callback obj with LAF on slider and button?
-
With a LAF on a slider or button is it possible to either:
- draw outside of the bounds of the obj.area?
- limit the callback to only function in a specific reduced area?
I can think of a few very unclean workarounds but I'm hoping for something quick and simple instead.
-
@whoopsydoodle Nope and nope and why?
-
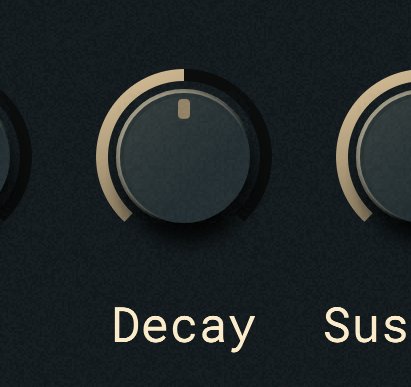
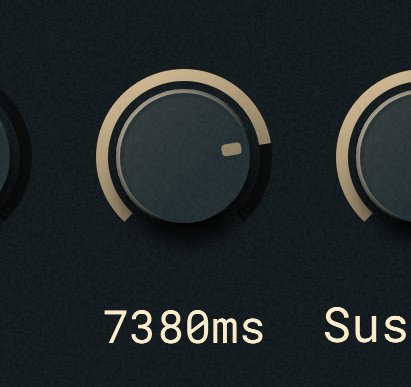
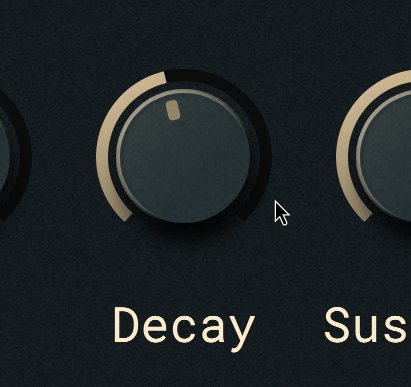
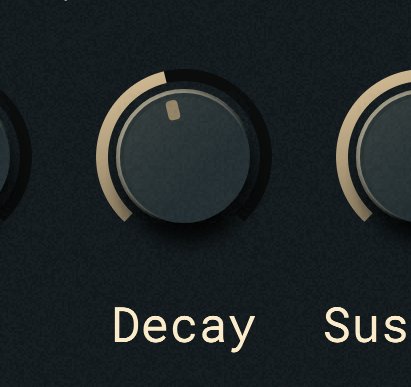
@d-healey I'd like to draw things like shadows and glows and backgrounds that are reactive to the component value and extend beyond the callback area.
-
-
@d-healey I can't tell if the dropshadow on that extends beyond the bounds of the obj.area and it doesn't look like it really changes so it could just be a static background.
What about a glow that glows beyond those obj bounds? It gets clipped and looks bad.
-
@whoopsydoodle said in Possible to draw beyond callback obj with LAF on slider and button?:
I can't tell if the dropshadow on that extends beyond the bounds of the obj.area
It doesn't, you can't draw beyond the control with laf, you'd need to draw on the panel underneath.
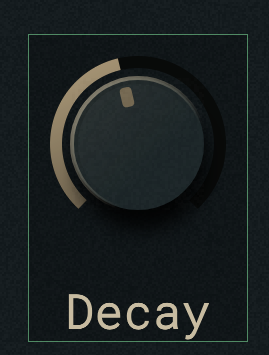
Everything in that image, with the exception of the solid background colour, is done with laf.
@whoopsydoodle said in Possible to draw beyond callback obj with LAF on slider and button?:
What about a glow that glows beyond those obj bounds? It gets clipped and looks bad.
You have to make your control larger. Or draw the contents smaller.
-
@d-healey said in Possible to draw beyond callback obj with LAF on slider and button?:
You have to make your control larger. Or draw the contents smaller.
yah... that's what I figured. Kind of a shame. A work around that's very silly but should work fine is to make 2 sliders linked, with one big and one small and disable the big one so it can't take user input but reacts to the value of the small one.
-
@whoopsydoodle If you're going to do that you might as well use the old-school technique for custom controls before we had laf. Make the knob invisible and use a panel to draw whatever you like.
Here's an example with a slider.
-
@whoopsydoodle I Think what you're looking for specifically involves 3D design. What you're looking for is exporting shadow catchers from blender. That means you're only exporting the animation of the shadows separately from the knob so you can (still) layer them under the main knob and link them.
If you choose to export those shadows with the knob animation, that obviously extends your image bounds.
Note:
The shadow under @d-healey would look "static' in any case because its a perfect circle. Unless you're knobs are not a perfect circle, static shadows work fine.
Glows would be the same concept. You'll have to create this in another app for sure. I would suggest Blender. Are you familiar with using blender?
-
I'll leave these here for you just in case you want to use them. Up to you.
If you decide you want to try static shadows, you're free to use these.

https://drive.google.com/drive/folders/17BUo17jmpZel3Yhnk1mDpmhmR7IOd173?usp=sharing
-
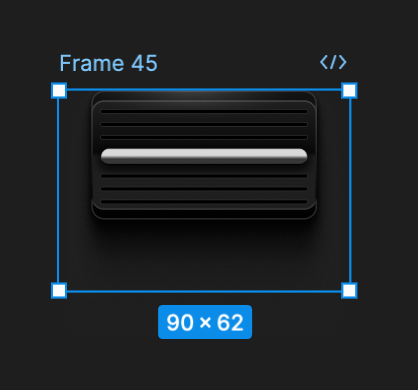
Here's an example of 'simple and easy'.
anything outside of this, you're definitely making it less simple and easy.
Laf Shadows and a subtle glow are attached to the slider knob body so it seems 'responsive' moving up and down the slider.
Slider made separate then drawn into Laf function.

You could LAF some shadows and glows to help the vibe for sure.