Hi, I'm new here, I have no training in programming language so it's extremely complicated for me to use HISE. I'll make it short... I would like to assign 3 different FX chains to one knob, therefore 3 different presets. I created the slider (Knob) and the ComboBox and I have already done the FX for the containers. Now I don't know how to connect everything with the knob. I tried with Scriptnode but my code gives error. Can someone give me a hand please?
I leave the code generated by ChatGPT here if it helps to understand...
Don't pay attention to the names of the presets, it's just a test! :)
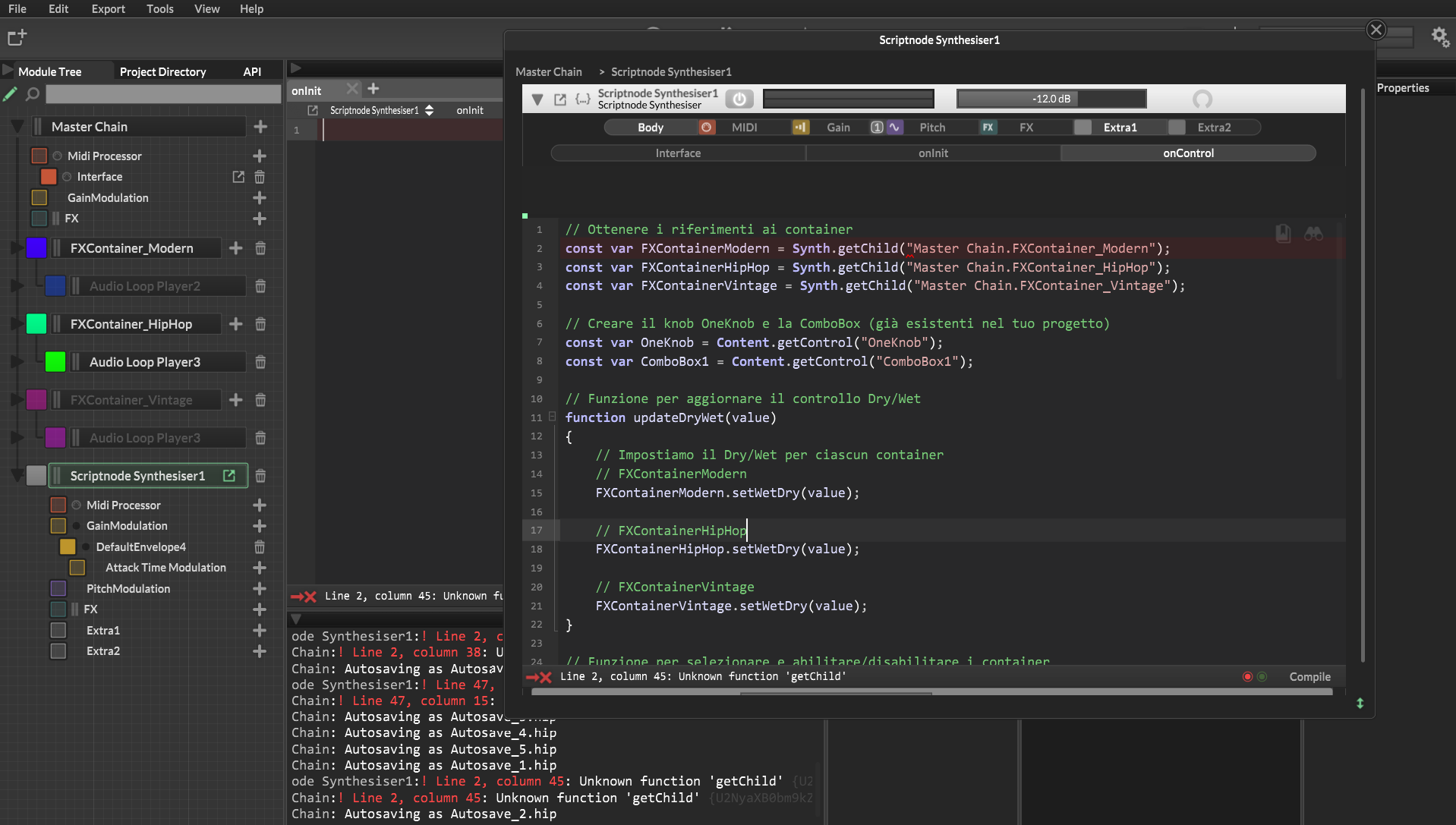
// Ottenere i riferimenti ai container
const var FXContainerModern = Synth.getChild("Master Chain.FXContainer_Modern");
const var FXContainerHipHop = Synth.getChild("Master Chain.FXContainer_HipHop");
const var FXContainerVintage = Synth.getChild("Master Chain.FXContainer_Vintage");
// Creare il knob OneKnob e la ComboBox (già esistenti nel tuo progetto)
const var OneKnob = Content.getControl("OneKnob");
const var ComboBox1 = Content.getControl("ComboBox1");
// Funzione per aggiornare il controllo Dry/Wet
function updateDryWet(value)
{
// Impostiamo il Dry/Wet per ciascun container
// FXContainerModern
FXContainerModern.setWetDry(value);
// FXContainerHipHop
FXContainerHipHop.setWetDry(value);
// FXContainerVintage
FXContainerVintage.setWetDry(value);
}
// Funzione per selezionare e abilitare/disabilitare i container
function updateActiveContainer(value)
{
// Disabilitare tutti i container
FXContainerModern.setBypassed(true);
FXContainerHipHop.setBypassed(true);
FXContainerVintage.setBypassed(true);
// Attivare il container selezionato in base al valore del ComboBox
if (value == 0) {
FXContainerModern.setBypassed(false); // Attiva il container Modern
Console.print("Preset: Modern");
}
else if (value == 1) {
FXContainerHipHop.setBypassed(false); // Attiva il container HipHop
Console.print("Preset: HipHop");
}
else if (value == 2) {
FXContainerVintage.setBypassed(false); // Attiva il container Vintage
Console.print("Preset: Vintage");
}
}
// Funzione di callback per il knob (OneKnob)
OneKnob.setControlCallback(function(value)
{
updateDryWet(value); // Regola Dry/Wet per i container
});
// Funzione di callback per la ComboBox (ComboBox1)
ComboBox1.setControlCallback(function(value)
{
updateActiveContainer(value); // Attiva il container corrispondente al preset selezionato
});
// Inizializzazione - attiviamo il preset di default
updateActiveContainer(0); // Imposta di default il preset Modern
updateDryWet(0.5); // Imposta un valore di Dry/Wet iniziale
:(