How to rotate only part of an svg?
-
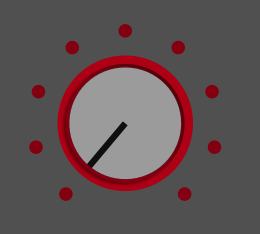
Hi! I have an SVG like this:

I would like to rotate only the lighter part and leave the red border and the dots at the original position. But if I convert the SVG to base64 svg I obtain only a string...and creating the SVG with draw function I can only rotate, obviously, the entire knob and not only part of it.
Any suggestions?
Thanks! -
@arcy In this case I would draw it using laf rather than trying to import the svg
-
@arcy you can't. You need to separate it and import the static part and the movable part as separate svgs.
But this looks simple enough that you can draw it using the Graphics class inside laf or a paint routine, not to mention the ability to choose the exact dimensions and colors you want or change them at a whim.
I'm sure David has a tutorial on his YouTube channel.
-
@arcy ok...do you suggest laf instead custom panel? the only thing about laf is that it's annoying to comment and uncomment line code to avoid changes on the overall hise GUI...
-
@arcy said in How to rotate only part of an svg?:
uncomment line code to avoid changes on the overall hise GUI...
Use local LAF instead of global
-
@arcy two SVGs. one with Dots and one with the knob?
-
@d-healey any advantages to use laf instead svgs?
-
@arcy said in How to rotate only part of an svg?:
any advantages to use laf instead svgs?
To use an SVG in this way you will also need to use laf - but there is no advantage to using the SVG for this particular example.
-
@arcy well yeah, you can draw things and change them on the spot, as well as change them dynamically (based on knob value, counter for animations etc.)
You could argue that the advantage to use SVG over local look and feel or paint routines is that it's easier to get shapes down but I would disagree, I find it easier to get things down progfamatocally with numbers and formulas than manually dragging elements around in figma or photoshop, especially if you define everything with constants, as that makes any changes super easy to make.
-
 A arcy has marked this topic as solved on
A arcy has marked this topic as solved on