Doubts regarding snex_shaper
-
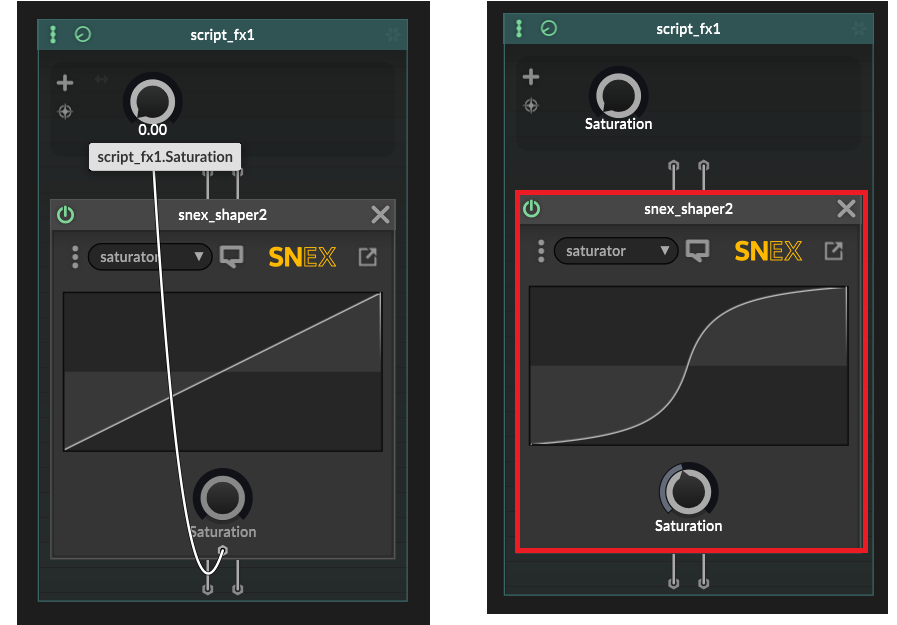
I have two problems with 'snex_shaper'. The first is that the image is no longer modified when the saturation value changes if connected to a knob (figure 1). The other problem I encounter is that I don't have the basis to display the wave shaper graph.

I would like to know how to display the graph represented in snex_shaper or if I have to create the necessary animation "frame by frame". If it's not possible to do this within HISE, does anyone know a quick way to make the 101 frames needed with Figma or Lottie Studio?
-
RE: getting the display. I've done some of this recently. However I was trying to display an envelope. This was more or less my boilerplate code:
// This is some boilerplate prototype code for drawing an envelope display // across the top of a waveform - it requires there to be a specific panel for it const var db = Synth.getDisplayBufferSource("sampler_0"); const var display = db.getDisplayBuffer(0); const var envelopedisplay_0 = Content.getComponent("envelopedisplay_0"); envelopedisplay_0.setPaintRoutine(function(g) { var p = display.createPath(this.getLocalBounds(0), [0, 1, 0, -1], 0); g.setColour(Colours.withAlpha(Colours.lightblue, 0.3)); g.fillPath(p, this.getLocalBounds(0)); g.setColour(Colours.black); g.drawPath(p, this.getLocalBounds(0), 1); }); envelopedisplay_0.setTimerCallback(function() { this.repaint(); }); envelopedisplay_0.startTimer(10);Now, I tried this with the snex_shaper earlier, and fell at the first hurdle. The Synth.getDisplayBufferSource() call returned an error saying there was no display object. So I think the snex shaper would need to be updated to expose that.