How to add shadow to a panel?
-
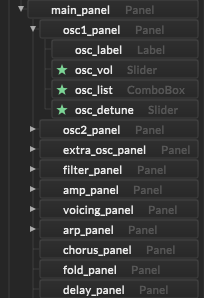
Hi! I created a list of panels children of a main panel. Each panel contains groups of knobs, sliders etc. Like this:

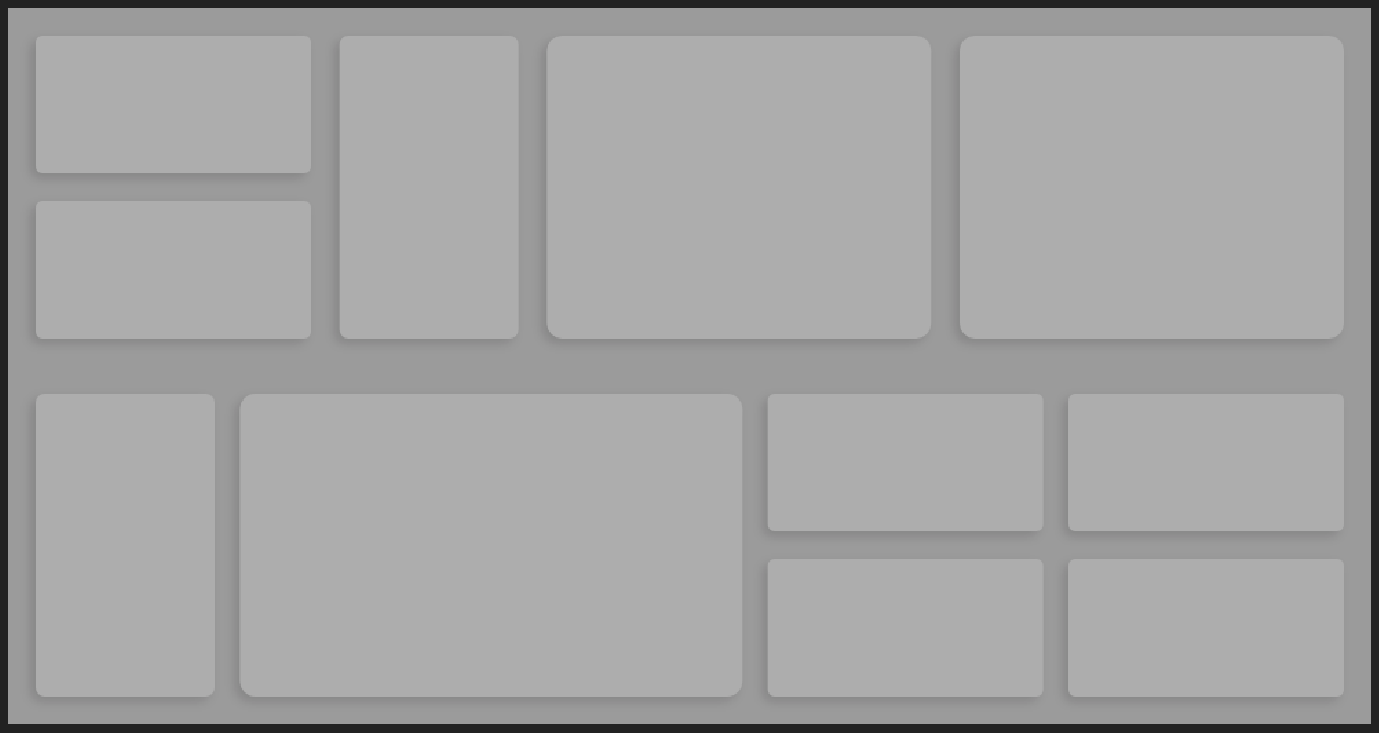
Now I'd like to customize each panel in order to draw a rounded rectangle with an external shadow. I draw with photoshop the desired final result:

I already created each panel from interface designer and put each of those in the desired x,y,w,y position and dimensions.
Now I'd like to programmatically change each panel like the image above. I did:const var panels = main_panel.getChildComponents(); for (panel in panels) { const var name = panel.get("id"); if (name.contains("panel")) { panel.setPaintRoutine(function(g) { var a = this.getLocalBounds(0); g.drawDropShadow(a, 0x60000000, 10); g.setColour(0xFFC7C7C7); g.fillRoundedRectangle([a[0], a[1]. a[2], a[3]], 15.0); }); } }but the result was:

I read the documentation and watched some videos but I didn't know why shadows doesn't appear correctly. Could you help me?
Thanks!

-
@arcy the shadow needs to be drawn on the container panel so that it's beneath the individual panels
-
@d-healey so I have to apply the shadow directly to the panel object and not inside the paint routine?
-
@arcy In the main panel's paint routine you draw the drop shadows. You can draw the shadows on the individual panels but you will lose some of the size of the panel because you'll need to inset their solid background.
I'll provide some examples when I'm back at my computer.
-
@d-healey very kind, thanks!
-
Here's the first way of doing it. Drawing the shadows on the main container panel
HiseSnippet 1041.3ocsW0saiSDEdbZcE1vhnR7.LjavQJjMoa6BRqPj1jVHBZ2HRYAIDZ0D6Iwip8LV1iaR.UIzdAWviBWyCvdION6a.bF+Sxjs+rsFEeQzb9+a97YFexvXgKMIQDiLrNeQDEY7AliVvk987ILNZPejwtlQDNMHwm3IlIoIRzQKhHIITOjgwVesxMCqsQYOu4qNhDP3tzUpPnWHXtzuiExjqzNr62xBBNg3QOmEp489cG3J38DAhT.RaY1FEQbufLkdFQ4VMSjwNG6wjh3QRB.FvmiDdKF4Klwy8+ErD13.pRnCZDjnb0nd9r.ugka2DDxX6gq17aku4+XySYdrk5WQBeTlA7pHz4.iZ2Ej57.fjgFj1NGR6ZNxMlEIWYQgm22b.WRimP.pVGJ49hp8m0L6I.O3xVgjKnmDCBKiv4osa2DC+z3Y11O9weBNhGn7F1rzXaf+SjqoB+k3xjMkJ6IBiDbPvottS0UISWQqDpbHrR98hTInvYRJ2UxDbmoMr+Maqosl.s.GFD3H8YIpL6Te7z7W80a.Yyx1ZhHF6LGy3J7LJc7PUmXCaKHbqKIwXRLk.n6mmmG975MZhKVuX45ej4I8cJk9FJapuzowu7LKn..J7hIy5GKhFk0f6nRYSbNLRZMiI8OLHxm3TpYb.zP1D2t0APF2SQgVWYekFSVBS7mgOSHwtpWx37iP3wTWRZBEK8IxOMASBfh4s.S.EL9zUT+xbrFyCb0RxOIi8K8CH+R1EK3PYoOm6jwx1WYieaSSlbi1TUJVDDPiuQypCpw2UfN7zvwz3l3KIAozkNBcxqe7Xm62wC27MtliB9.NS97HZg7Ih.OUauZ80OLgJXNX0OLnOQRTmuJzA9EQikLEbL5SuDtfJ+zlkYeZxERQTluEbM.YYl0GUdVTw4HFT5OzTukGMW+duE5ByTMgKU75W00OqOTWiwNZUz5NqX46815Ub+tZUre2HnSlK0R4ag0BDYZ7Of6knwz3UfDSRCKuC1Zm+EdPqocOc0nGLp6niZdEQ84F5n9u27nduaiq+8IUkqmu4Q8StMT2M89i5+XMt9MadTu+s0g75fp1g3s4Q8AZnt6uVQt9uP++35qOAAL6hvKMfHWefF0jaEFfqwWaJB0jB7Dlbg9jcOfobZemS4beg3tlCYRW+aFi0tALBWvuIvXwrgOx73ISntxU.bayS9opNH36n74yLM8ThLlAMUlmkFNBdU6RgpyUiRnZNpoZRykaqjULvHJ2KSP0PTXriR1nvXmRinPhar3kt4e7VM846koAvDOaXaKySUx3NnrOnqyygvvvuz0c8Tcs.2qpA9jpF39UMvCpZfOspA94UMvu3cGn5+pbXpTDlerAgNc3wYS.YXbLm.cfYcqn+CPvQZOnAnd here's a method drawing the shadow as part of the sub panel's paint routine
HiseSnippet 1080.3ocwW0raaaDDdoroQDaSQMPe.13KkBPUQxwNs.AAU1RVEBM1QvxMn2BVQthbgWtKwxkQVoH.E4PeX549.ji8knuC4MHcW9izpX4+HZg0AAMy7My9M6LC0vQBtGNIgK.V0OadLFX8k1imyjg8BQDFXXef011wHFllDh74yj3DI3v4wnjDrOvxZieRCyp9lfrOe7GODQQLO7RU.vq3DO7KHQD4Rsi59yDJc.xGeFIx.8dcG5wY83TdphRaX2FDi7NGEfOAogUyFXs0Q9DIWLVhTjQg4Pt+7wg7Yrb7uhjPlPwZgNfwp.kqFzKjP8GUltI.f0liVl7ajm7ei8wDexB8KuD95LCvkdXdGXU65nTm6.krLnzl4TZa6wdBRrboEMe9B6gLIVLEotpMoRNVPs+olcOtBAS1JBcNdfPIrvC2m1tcSn5qFOyw4wO9QvXFUiVkrXgi59OQthJ3ygkAK.K6wih4Lkf6Nlf1wHXiSmLR2y.+N3IbIzSmmv7tH3DrGJMACkgH42l.QTAF4OGhTJHrfkm9hXrxge.kt37SxHPItryeJW.cu.RXlQngS8KZkfkiT7TdJOUpnqqu.MaAfm4TWQc3fTlmjnHfCgQUffSKT.MQ6Fzv42bpS4dHph1OWS7DM2dgVyg7Tleham1YAsdPKsq8E73wYyOtnlv7t6jVyHxvCnwgH2RMSnpl8lv1s1uQSXYHt4iHQWTzQvsDm6NSBxUsSCMpfVSUiampcD6eJ1ShXATrlLFdvE9XwoHeRZRlWuaQ5yYpxH9kL2rL24cNvO2zzoq0ltxI3TJVrVy5Yew04nKKMZBVzD9FDMEu.nZ3X0ItstcSbd4MRF.4rgLh7kw3B4AbpudRR+6KOeBJ5DU+5WF1GIQ5Q1BcJbwXgjnoiUe7aTOyKe.ttcebx4RdbF1hdWf0CjYVeX43st0BPTG8WYaNVAtv7QoyMElQ7kgKT7g22MDSBBklZHRbT4CSquEmy+j1vRs6Zp1ZKC54bszqbVnsI81qqA852MFITQxHjeVhUPeaq+VAuj51VueEBp42mTeVCsKUW1oapCbmyjNlYBqhYxYVlYxec+jI6dU0jeeZUqIWb+jIO4pxjto29L4OVol7w6mLYuqp65Czp1c4e+jI6ajIceaEqI+I3+9Zxk2bRsyF2OkhjqtHmdi0BCp+qYksmzaHwRHx4lazdG1tq80tc2skhaaOhH8BWOGqsFNpdz8+GbrXm3GZezzopUFVRvMsG7qUcA3a33yWOK3XjTPTMZ1mjFMVUo8vpSmo2eT2vTS23lK2VKquAFiY9YB5FhBiczxVEF6TZDDg7D7W6kuggdq6GjoQwIV1KYT29XsLrCHaqCy64H0KA7ZOuUC0kbb2p53Sppi6UUG2upN9zp532WUG+ga1Q86ncPpjGkO1..GO5nr0zrrNhgTcfYcqf+EsW3jJ -
@d-healey it works! thanks! I have to change my mindset. I'm a JS developer but some concepts are different. Anyway, I adopt the first method ;)
-
 A arcy has marked this topic as solved on
A arcy has marked this topic as solved on