Easing in and out in HISE?
-
Hey there i wanted to ask if anyone knows if its possible to have easing in LAF.
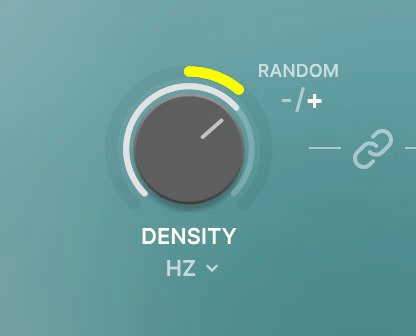
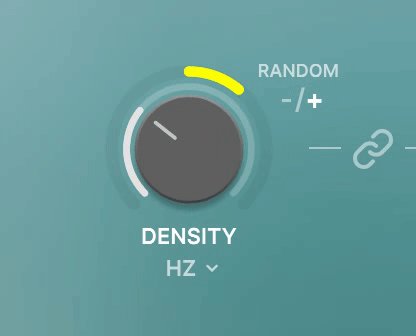
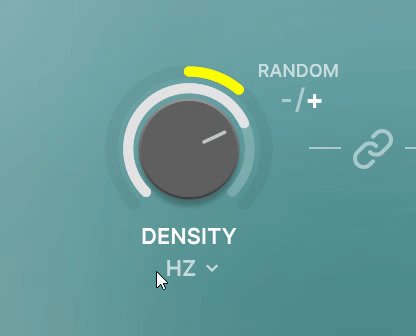
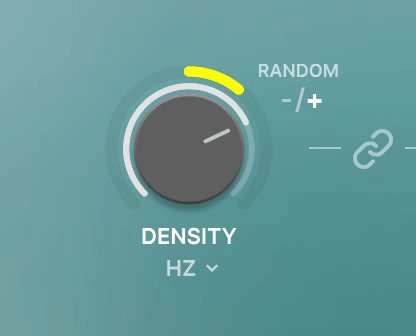
Here is an example of a knob changing on hover, i guess its using JUCEs ease in and out.

-
You could perhaps use a timer here
-
@Straticah This is possible in HISE. use a timer when hovering to start the animation. You will need to define a easing function to map the ticks of the timer onto. Use the mapped values to animate what you want to animate. When the component is not hovered restart timer and reverse the function. Chatgpt can probably help here
-
@oskarsh havent used timers yet, might message you about this soon ^^
-
Yes, use a timer.
I use control helpers and the data looks like
control = {}; control.ref = Content.add.... ; control.animationTimer = this is where I create a timer object.It makes referencing within a single LAF easy.All you need from that timer object is to count up/down, e.g.
control.animationCtr++. Its interval is(1000/targetRefreshRate).
You should also declare the max total steps, as that will determine your timer duration. 10 steps at 60fps is 166.67ms. So if you want to work with ms, your assignment iscontrol.animationMax = Math.round(ms / (1000/targetFrameRate));Then in your LAF/paint routine function you use the ratio of current counter value against the max to get alpha for making your changes.
control.animationCtr/control.animationMax.Of course there's some logic for launching the timer on hover/click (mouse callback for the panel, broadcaster for the slider/button). You'll want to stop the timer once it reaches 0, of course. You can call that from the timer itself.
Months ago I talked about how much easier it would be to iterate designs right in HISE and overall develop animated interfaces if there was an async method call to ease a variable from 0 to 1 because the
Component.fade()method already exists so I assumed the groundwork to do it was already in place., but nothing came of it.Component.fade()takes in fade time as a parameter and works at screen refresh rate / however fast your computer can push it, whereas timers work on fixed intervals and if you clog the UI thread and they slow down, the animation slows down as well, as opposed to just frame skipping.I thought about using engine uptime instead to animate but realized I would still need to be calling
repaint()on components somewhere and we're back to square one.But since I don't know how
fade()works in the back end, I can't know for sure. -
@aaronventure interesting, will look into that more, if you have an example id love to check it out :)