FX Slot Selector
-
After @ulrik was so kind to let me take a look at his FX Slot Selector based on paint routines (in this thread), i'd like to create something similar based on panels.
But due to a lack of scripting experience, i got lost a bit.
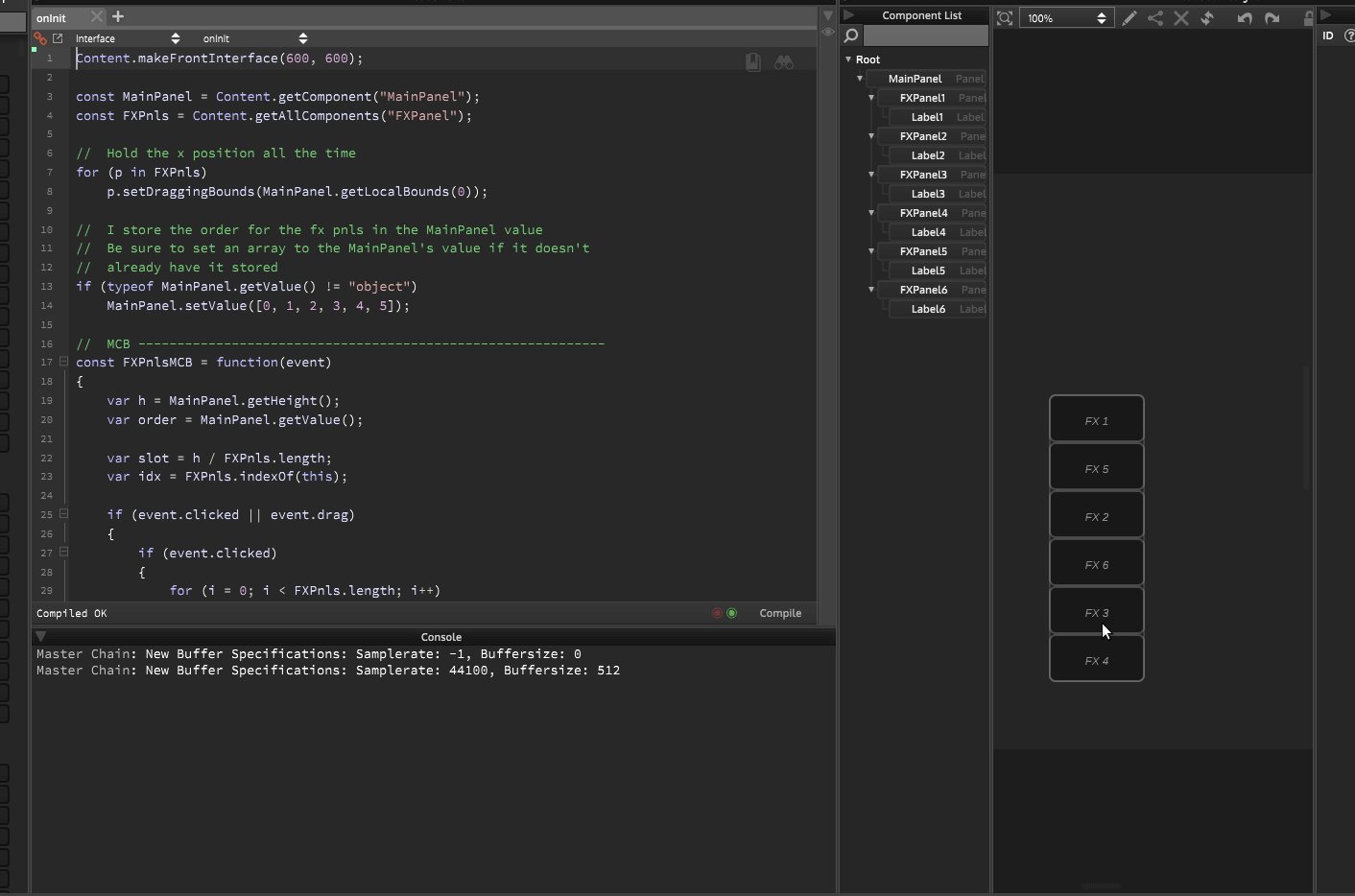
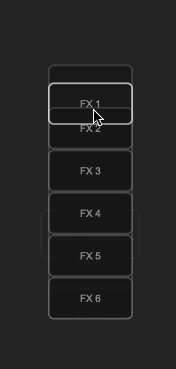
I managed to get the single fx containers to snap to a predifined grid.
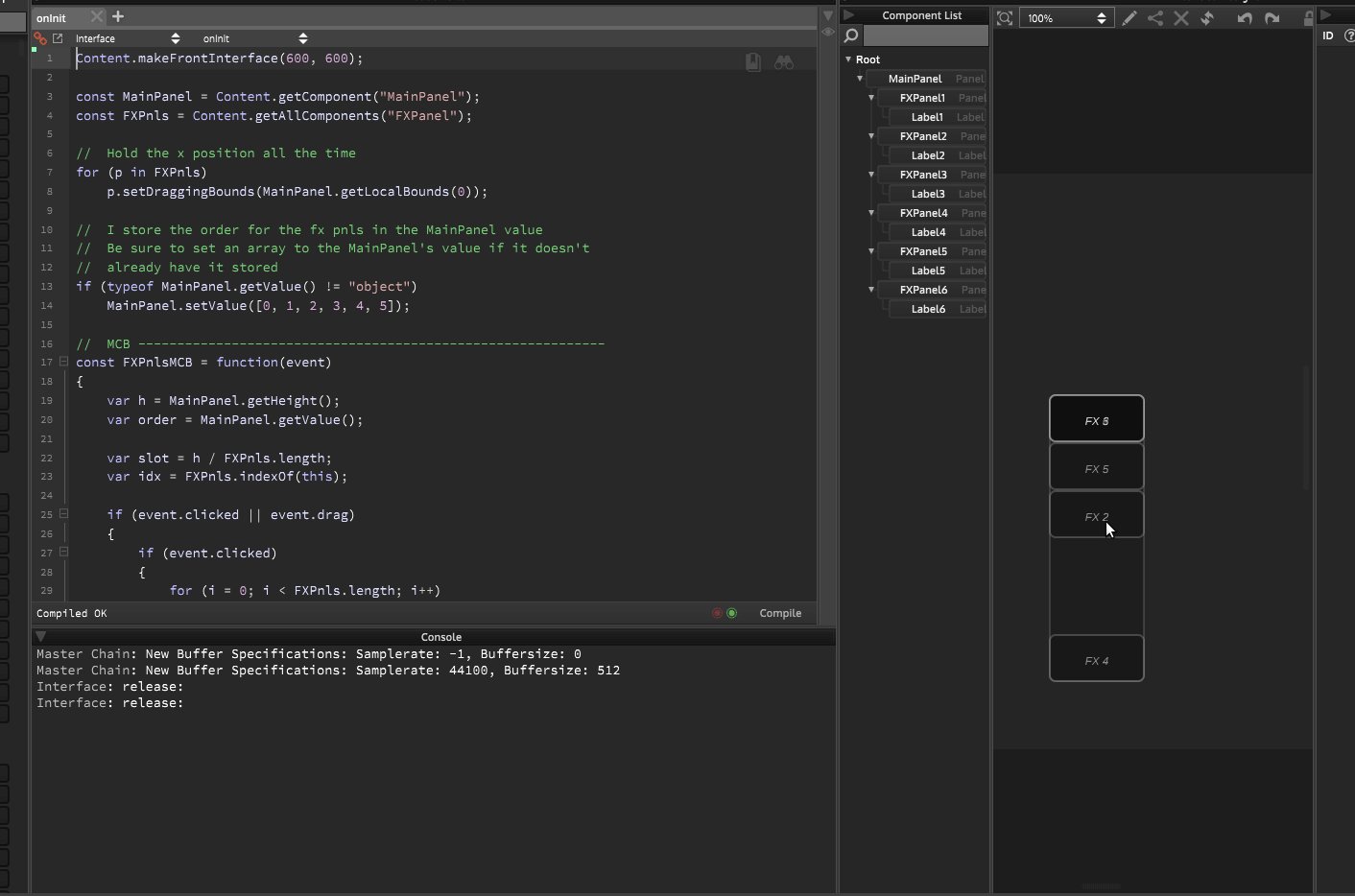
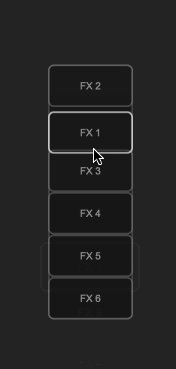
In contrast to the example of @ulrik, i'd like to make the containers swap while dragging one container. For example, when i move FX 1 over a certain Y-threshold in the area of FX2, i want them to immediatly swap their positions, before i release the mouse key.
I believe, i have to use "event.drag" for this, but actually, i have no idea how to implement that technically. I thought about a 2 dimensonal array, that assigns the single FX panels to their current positions, but at this point i am lost... If someone has some hints for me, i'd really appreciate that! :-)HiseSnippet 1777.3oc6ZEtSabDD9NfKI1IsJoMspp+ZEpJxzPH1FanJDZLXvDqFSrvjDPQQVqOu1dEm208t8fPq3soOH4An+nOJ4Mnc18746N3LAeMIpjFK.4c1Y14a9lc2atcotM2j33vs0zSs6wCHZ52vnwwLQux8vTlV0MzzusQk8ZtC2UPYcaVGyHVMyqs9wCvNNj1Z55SukTS8Tyno971GsN1ByLIAhzzdNmZRdBsOUDHsdoegZYUA2lrKseHsKTppImUlawcATMsQVsAXyCvcIaikpMkgl9U1rMUvsaHvBhil9Lqyaebid7iXd5+bpCskEQ1HmVCXf7DWga0VhXoTsx8nVsq6G8NZZ5F0C3ho83haaTi1lNRd.mbSUGn.KByG5SEEdSGAd4BCurgfWLPRODjlwCR2xngoMcfHnGIdttQUlfX2ACzdXn3oq1T+40LJyAMXhE5iOfTwFZLxhLKkM67H3OysR56eezNjNDaBj.cd.5wX61lbf0P0vNf5nJ6kFRNNBzgX6fd85rxdnUQuTM6YgtDQCKtnxdYl8LZka14lOcpge9jW8WsR5zmlVqAyiPpkRHLqMPpdMbBwsRU7zXUjepC7TYd+AbFzHyrizXVHuEXXk87FKYtHdCGpgJTPw94bsKeBsawDZWgDZWwDZ2RxbFRkydN1lhgkpPJyOGgbn+FYdTKtKqMzKwIVGjNTl3wDZ2dBHcLJgI8qmzLygt+nL1BVDVWQuUBa7KnsE8NssJgYlySw0CPBjwgExvOwo87w6e4zSHRq3xLETN6AnFL7ffYjnc4nsrosSSYVTFA0YndnNut4.0yB5B8hx32btz+d5TVbSrEZe.O9hkdbKKdKrUctCUN.6mYt6EAPmo6URmJcJZGTFxgp8s3tNjmMXtzo.OnjuO5gqhxWDjnDkZjybHB+wIiGgDlMmOZhQ5mTm.+BQKA4Mt+LLrn6bGjxCK+t8PzLcBb2xAtKW9I0e+HJeBbYtPgXtkmbetXR7Yn3LeBhyBIISl.+T7B4mSRehZsSChH7pv0fczKisrZAUs3fpvg8x4GB0NEZa9NfvLzUytBhhd3YV+in28tp0Q9c7R5qjHdCab2tv.o7kSl.WJAzozslb0hOJx3up0aozvkPQVAmQzipFmSTq6NA1UXzRcNaatf7TVFEnffFc5t5zI19jayZysrH1w1srrO6yyvLL29sH1yCOWyxkLRQnVnnEXYL9BrBW+mo2t9gTjypxnhmNfvFWUgZCeTA7smUcCr.KqJanLPuADaAUBA8MHGBk35UiVJiMHNGH3CT5N74KZ5WUn58K7qfSR9Zz1xp2FsSn1qCJDd2RGOpwarJcjbpXPu6WpmZ1XfJ1kHL4Sq7JB8Jg7b5w44zF9ECHcrgtbbN1+KCcngdanguyLzyCsFfgRYDg7P3P.l0wOxexJfkoZ41Ap8YWd09PU7RAJMFsFQS+6MJaQguMO5w7CgpLuCJj4g7RpnwwSvsFFGWyP88bgoOUjDz3LPNTr+tnVspkDjWCsuBXCJmVHdVahn47iEfUKcA.w+Qo87Ih1yOgzd9jS6KNV.t+kXZewDQ6KNgz9hIm1KLN.9lVWho8BIh1KLgzdgjS6EGK.oWho8hIh1KNgzdwjS6KMN.VheIl1WJQz9RSHsuTDZ+rm50MMpwa6ZgEQODN4IONrCnvwHm7k7zsXPE9GG9jIO8IyMyE6j4N+CN7hB2aYTmJL6EOdmJF7BkZ9gFuCOmyuvXSX5joH.ry.YkOPGp4UB4+q54+uwHlCZb3gOe1yTKBt1lHNhaefl9WaTA65HZtkMDCMUTM3bW1AiHzV+QIOwgX3csoc6RriLIY5Kbjl6biTsgGZdMrvlJKuda29M3t1lDfmYxWVSVN8TxWxvqcV+JuaPXsUM9a3yvNyIaqOryb9cFyjuIhLyGOYdCis4Hleq+OQHK9YBIJgT3yDRTBo3mIjnDxReJSHeoGgbciFTFQcgOJZ3aUsQu.eHAsEgQrkOqO24bsn+0E8ZQGbguVzmZJ.2uqMl4Lf6DYfaP5S2EJJyIrvm4PpXS90cjEeDVdYN1N1td6ip.AYr1z.KbsUUwrVetKSDopkouvUsLAWO6Lentd1OpEA9uul02O2lbJeL1f1efEYS1gDKNHQhwuxXCRGrqkvWZz4003L9fdbF0LbReGh3rkREa.slP.uhRfjaWZGhEAGdB7OT5IvDOrMvSjDxE4l3aVO1702Y3AWjbwH5Si20X5Kauqw6Gn7w3AGeL7QeroMuoo2UjHmKeMkDHtYp+AYRYTS1FkSScsIfcFYWHqVeXGwlllR59d.+DuM4SfMKl.aJj.aJl.aVJA1rbBr4mNWajOLZMWAuu2RQPP8MU2kjt9lgN1i+ASQ6Hu.� -
@toxonic here, this reorders the panels for you... based on the position you drop the panel into - I'm sure you can work out howe to extend it to work with mouse.drag
HiseSnippet 1994.3oc6Z0saajaEdFaOYWorawtsoEE8JVih.4MdczuNEwq6JGaKGiF6HX4j0AKVHPOCkDgGQNkCGaqtvuF8In88nW1K6ixdcuo8v4GMbjm3XMn6h5zHDDKd34vy24iGx4PNpqfaS784BCyRGOwiXX9IV8lvji1dDlxL1eGCyGX04j9GwCjT1v9cwLha+5FOahG12m3XXZt3dJMMKsjQ3me3qeF1EyrIohLLdMmZSdAcLUlJsa6+H00sC1gbLcrl1MauuMmsM2kG.nZQqpFdX6yvCIGhUpsfkg4810gJ4hdRrj3aXtzy3NS5MheAKR+WS8om5RTMpYzCFnHwc3tNJDqjZr8HpqS2jn22vvzpaJWrXDW7.qCnNzoxS4jOKrCTpE57g4BYg2hYfWMc3UUCd4.ISMHsTDj9bqd1BpmLsGEdtu09LIQL.CztNThz0Xg+18s1lCZvjqMFeFoi.ZL0hJqWs5pH3+VYixO9wniHCHBBLA5+TzywBGaNvZnCv9f5nNmTFlb7knywhzdi5ryInMQeaX1yZCIxdtbYmSpr70zp1xqrZ4RweduW8uaixkmkVO.xiPgKkPXlCPpQM703VkJQZrIJYpC7z17wdbFznxxS0XYXdK0vNmDMVp4h7MLVivPAk6mazt5EztFEztlEztVEzt0UyYnv4rWiETLrTElxRliP9z+LYUzo7.lCzKwOWGTVal34D5vQRX5X5DlxuQRqrB5wSmwVykvFJGsgtweC0QNZVaCEVYkHEeVJRfYbXgL7u7zd078uJ8bP.yVR4LjG2mp9RDdprR4uubIfFFxQxQBdvvQveIHrPfmjlm4EHUOZ.QNmHl.TIBxsA0nBjHLv8bg8XJWZ.WfpPALVcCD8qtVPinO5QqTtD3vRIc8szuaMehraLnp.AVFJ8KPzUyvSyzOPPktp7UZwmfvENDQb34o9ypHF4BvEgwpf.gwkTeU7.x.vNElTlC4xWNHxH0HSGTQW0e6lSGnvfPMTRxXuj0vSCpHs.ZWKPikApEN7Y5SyIJElNlgAWoYmw1PEuvTVm3P9ondLrW5NLni4n8DTmxTlKElqlRMCtrenu6OD5EUIoYHs3xswtn2.dOQrJCZOW9oX2jYm2TYkuLSB105dCUtDrxym6RVySPiVxg5t0g69hmtL5QWmqmBhH9FUARwTOAiG3SdkWLQqj+FzWsIpdKPRouujZ64rSzIiCr1PMRk.bLMPlIAq56LiRw5kfQExyC87e.bL5gODEhgmDggaBB0dWPH61FE.OOIEO0pm.naBR0mOH8En5E.U0znoZO41.qFyKrZTDXowV0uUrUy4EVMKRN0sBJslWnz5VAkqh2DoGQp+3ksfRU1F65dJTNtOpCre9A7yU67mV+Rzl7ap1hG811iGhoY1geGAd3PXfB8kekTWp.zL5dfZweBJpjr8UzNCw6HjYqrJxQzvw4J0+U9J8G2wYGxkjWxhdPGDznY6Zvfb6SU+ff65RD41s57LhaxvJrfwmRDqBEr4FPlpHTje1SNX81O4f9AariJmQSQNaeFU9ROB6scbGi3Zffu8p82AKwpiaDKCzyiHjTEDL2gbNb1snCeTxZGh+YRtWntwENYX9Qxvd+zjilnHeCpi5XISejfwkomv631Sl13u619BUpXZuuo8nvrwTUDsILUYXQmt5dZdt7ayyksRpxU4XKS03LI4KwNzxzAZj3LKy5PKOLTitTyC5g.j0wuHIYEvxBmFL.Jp+X99igimpDDpwz0HFl+Fqscov2VE8bNTdD5gHMy07RorwwKvmFGGerU32qoSegQRZiqAYsX+cQsF62VRtDZeOvFTMCMd1Xtn45yPyN2Io45EhlqOmzb8hSyMlglqemjlaTHZtwbRyMJNM2bFZ9ubmjlaVHZt4bRyMKNM2ZFZ9ebmjlaUHZt0bRysJNMu9Lz7+5NIMudgn40mSZd8Lz70u90Oy5.tSfKVl81fUWAdbGPgdYtBV00rxfJxmneE4+W6JhusP7ys5Rk1ixGiKjCFgxA+w.iwWr9mZsKj1XKSA3R.6+izsneOM++QQ9+WZkyMaG+1Nt9k3lAWGRjWvEmYX9Kr5fC7k82S.wP+P5Ebd.6roj3o+01Qh0X0iEzgCIhLICKdqizZ2LQG+VZN.KET0Z9CCF2iGHrI.OyTGhRsFeAUw+QsqlruPOByIrw+F9D2YMUay3NqkzYNIbyEYVOex7SrNjiXIs9+IBowGHjrDRyOPHYIjVefPxRHq+9Lg7yhHj6a0ixHgugwPZ3WE1F8M3yIn8HLhP878Z2v6g+edaeO7d252C+Kskf6OVfY9db+LCbOxX5wPwW95BekOoif7mNRUvgt7s4XQtc8CecGHHy0ldXYfHrxksFyCXxLUpr3M86AnVA+8.rz+y86A3NP8nY9IKTJAi8ni8bI6xNm3xAIJL9ys1gL.G3JSjlMW9.Ni6Mhyn15SzGQjWu7obCnsjR33GoRdP6iHtDrdR6uq8KfjMr.3IRA4hZy8Oeibmu90VQvEoV.ht6dNhEeu9bD+j7ffeJ7wXrsf22N5UQnxS+3PIPbyB+EVUBNuOzFUyH70S.1YUcspFigc35aaqn3uD1vLeapW.aZT.aZV.aZU.aVu.17jBXyu+FsQ8vksBj7wQK4.Ac2M7c1XZtq10U7eDbu5mF -
@Lindon That's great, thank you so much mate! I have to dig into this, to find out what the code does.
When i use event.drag the dragged panel moves some kind of shaky, because the function is updated with every drag event, and then want's to reset it's position depending on if the threshold is reached.
Do you have an idea how to avoid that shaky movement, but not using event.mousUp? -
@toxonic - you dont have to move anything on every drag event - just when it matches you criteria.....
-
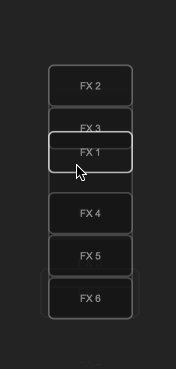
@Lindon Yeah, but since it should happen then immediately, i don't find another way. If i use mouseUp it and i move, lets say fx 1 to fx 5, they will swap their position, while i want to insert the fx 1 between 4 and 5
-
@toxonic then you need to know where everyone is - and what the current x/y mouse position is...
-
@Lindon Okay, i tried some things out and found a satisfying solution. I just put the for-loop to reorder the panels in the interface inside a second "if (event.mouseUp)" statement, leaving the rest untouched. Now it reorders the array on event.drag and rearranges the panel display on event.mouseUp. This way it works like an insertion, rather than a swap.
Thank you so much for your help! :-)HiseSnippet 1919.3oc6Z0sabSDE1NItvt7iJPAg3pgJTkCMjl8uTTSCrsIYSinIMJaZIUHzpI1yt6n3cFy3wIYAkGBtgm.dP3RtjGEtlafyXud83MNoIV.hT5pnjcNy42uyYl43wYaA2gDDvEFlk1cnOwv7MsZOjI6uReLkYrwpFl2vp0dc1gGJordc1FyHdcpY7vg93f.hqgo4zqq3zrzLFQe98u7gXOLygjRxv3YbpC4wzATYJ0sa9UTOuVXWxtzAZbWu4FNb1JbOdH3USasfgO14.bOxVXEaSYYXds0boRtnsDKIAFly7Pt6v184Gwh4+Yz.59dD0fJFsAEEStE2yU4wJpFqzm54tcRzGXXXZscJVLcLVbCqMotzwzSwjqGMAJUBc7vbprt2zYbuJ5t2BZtWNtjolKMSrK8NVscDTeY5LJ+4Mr1fIIhtX.10ckXdMl5GKYsBG3fIme.9.RKALXrD1KtvBygfeM6RkuycP6P5RDDHAFbOzivBWGNfZnMwA.6nV6UFRNARzgXQ5rwS1ZOzxnuIp5Y9dDYaOtr0d127TbU4lyNW4Ri97RO6e6RkKOIrtITGghVJgvLW.TiGDngsJVh4XYTRpCrzJ7A9bFLv9li43lPdKUvV6EqKUtHeAGwQTnfx8y4JW0BJWsBJW8BJWiBJ2hpbFJJm8LrfhgkpPJKIGgBneOYNz97PlKLKIHWCTVKS7HBsWeIjNFmvT1Mlp8rn6LNiMuGg0S1eIcg+Zpqr+jxFQzd1XFeXpm.YbXgL7SdbOW91Oo7rUHyQR4r6g5wQx9BdXu9veIHrPfGlVU4GJUGDfHGRDCAfCAUx.aTARDEl9dvNJk6NRaHAgKbIhXgs8U+YNDibz17fYK+CkKIHfpNlFnzIPCBgwnAk4RN9IciEBB1HdkjA9IKKR37ah0GDIkJWh10VWee7xisVIvbklTFPMQ5eI84zTfhgw1DX5DvFmLAf09Hrup93AvR41L366xQqKntkoLOJfPiAitG2IxXcBTRXmLbLP7bvXIDU4n0836i8.ufpD+41y9YYRgmZ5kTgOxFRMPssq.2aTPqH9bz8WFUsAPozO.aco1CKatIwvPAjRQpHsDPGRvQR+EfvnacKTjdtardNOkTIekb2TkTIwaNO0TMe0TQyYpb2KfdpcF5QyepV8EGU0OCn4hDJMRj8D8zz.dX.4o9ixTc4BjMEJCVXID89mZmAD812d1z5d52Ne.QlT.XCK7yrkymhnykYejIle1kJobl3x41Do9VIpZ4Uvdd6CsdEfZAt0l7CUq6SOqJ1WWV4onyvUUE1S3sqBkk8.EEYq.6TSpPmI3cSE1j3E1IKihAtD.SeIksrOMROmn9U4Sfs1Fu1iy1hKIOgYG4TPPilbptcycN0YEBtmGQj6zpdWEmmf1rvA6SDyAGN6ERFyHzPW1tDsN6tD0ah0I9nKMF4rMXT4S7Iryp0ViQm2Ae6oarJVhUsVNhFvmOQHoJWvbUxgPe5wMZVxZURvARteDuiNjzv70jQy9VIsgp.eCpqpEzwaNYbbZ2761b33A+hWyiT0goy97l8iJESYQzjvTG4F2I80zrb4yxxksR5nQYXKSkdFl7kQFzxzEFjXLKypvHeLzOlTyB5g.T0wOJoXE7ko1OrKz.2t7MF.OJhhPDGiWiXX9QVq3QguMG5Qb3vQzsPZhqYkRYiiGi2eTb75VQeuhN7EEIoCNkKqE6uHn0XilRxwv3qAxfpXngyFWJXt5Dvb0qjvb0BAyUujvb0hCy0l.lcuRBy0JDLW6RBy0JNLWeBX9mtRBy0KDLW+RBy0KNL2XBX9WuRByMJDL23RByMJNLu3Dv7ebkDlWrPv7hWRXdwLv7oupsqasI2MzCKydyepq6bzDPidYttM0UpwftwGpecn+sccfWTW7cr1lJc5muONUN9HzN3+D93nKQ8srVCJabjoN3L.5+OzMldMM6+Zw1+8sx4VLGcy1m9B6x3WaQjGwEGXX9dVsvgAxNqKfXnSD7BFOjcvXPb+etYLYMTcWAsWOhHSwvzW3Hsx4CzitQ9MwRAUsleqvAs4gBGBfyL0CQoViOkp4+3wKjruPaByMZveBeFMYE0XyQSVIYxbJ3tTfY07Ay2zZKNhkL5+S.RsWAHYAj5uBPxBHMdEfjEPV7kY.4siAj2vpMkQhdaRQvvGDMF803CIn0ILhPc9dky4ct9aWz24p+E9ct9DGIX9cEXVfOOHihaSFP2EZ9JPm3SCHsDjuaGUCG5zWgiE4N0u+ksffLWYZikghnNWdv.dHSloSkoOu28akB9tem4+bu62q.8il40SWJwGaSG36QVicHwiCTT936ZsJoKNzSlPMas7lbF2uOmQczSz6Pjmt8obCnGHkviejR4FM2g3Qv5EseRyGCEaXAfSjBhEUtzup9byWenUr6hTK.QWceNhoeo94H9W4ff+Mrw.rif2wI9UQnpSe8HJPbyh9uooD779vXTEinWOAHm0Byufw.XGtNNNJH9yfMLyWlpEPlZEPl5EPlFEPlEKfL2s.x74mqLpCWdPnjOHdIGPX60hdmMllqoccE+EXpsM8F� -
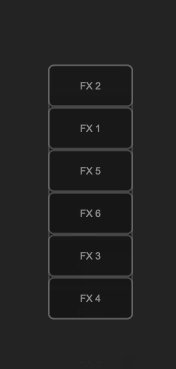
@toxonic I had to try the "make the containers swap while dragging one container" as you said, this is my go for it

HiseSnippet 1933.3oc6Z8uaaajDlz1LoTosn8tbGJ5esmPQqbiphj+UOzbAU1x1IBM1wHxIWKJBBVStRbqo1kc2U1V3peatGj9HzGk9FjN6RJQxXJWK1lhq9hAbf2clYmY99Ft6Pt4.A2iHkbgks6giiHV1usSuwLUPm.LkY0caK6+tiheFmQ8PxSwQHIiFEQTVaMNBKkDeKa6EefVWa2krL+7ye4V3PLyijNkk0y3TOxinCopzYOn8WQCC2E6SNjNLi1q0tqGm0gGxGAw0hNMshvdGiGP1GqUaAGK6ariOUwE8TXEQZYuzVb+w8B3mxh0+YTI8nPhdPKqdvBEO8t7PecDqm0pS.Mz+fI4uzxx14fTzXwXz31N6Q8oSmOEUdOi.TpEYwC6ExGdKlK7ZkM7ZlI7JHjryDRKEGRuuSOOAMRkJQGO2xoKSQD8w.rmMTh00ZgO8lNc3fFLUig3iI6JfASsn1FMaVGA+yx2qRE.5kJzdPhd.lQBQ2GMwvADUG9vHNCFTq5TMpBVEazte8ArPYdK1LLbpQxZUAUlXSk6dW2GBLBREPPmgh3RphxYHbXnYJETTToOWfpEgnrjEe4JtQMjD01B7fAT1fs3iX9xZSCFsKeD2CGlHn4xfmb0tpKRBTBwrzbgOQfzqsdTev453FbhdXZpeBNbDQa6VDjbj1VNB7MBCAoPfGqGmyhOQFaCh1GQUHeNQx9DkdEvgBB1eLJ.eBQKxDK9U.8po.Zk2GkKEdldUpsL5ebeTU9QeGwSUEx7TUjST4aAhqUczJ0QqVGsVcz5OOAY2qyVte1ugexQovhArZ+QLOMCUibBPlKW4+Tw8Dr.E.hxE7OjPGDnpoAds7Xv99ElfZtwnjLjq.cBP2MwkMBIrApfj0f5eFHMQBk4SN6w8qoBnx3UPCilfpgWH06XhO5G9AT7D9PgB.cPrdQsf4MBbMUYTvCMuGhh9WuRHfn24NZUccMox2RetIaTAMD5hrZwZCSqSrZUGWcYHKzIjN3bc0+pC0F9XEtgTgEJnVGVhjUy+rmOUOf39tQ.rOozLjyOdp8R8pqHmoh2ZrZcT7eHabJUErYXT.t1zYBnJRcTyFet4A.2yqXbPJDjfKw4eZ3EGYYRNinYlWl52bFCUrWLYMnmwSwjMbPRLiZffbD5zUJ1IFu3lfvI187XjXL..lxlOsHOlwZ.TMGcEEB60IyRjvZgxFufg2Ki7I9CUTNk2AdAX1.XWBsvoakYDVH0eQWddLIcd9x4g7QRxSiRJfSqBJL2mj1kuXYk3hEX6aIOjzHRP06zKHgDrj7Enp24hd67JmCa3Lqso2SG+cfczOBNAu1zMSz6QMY2DDmsOWQdLqlYGkJmWA8ph52uPY5SYD7vPhnPw5lJDWlg0XiFdDQTOdO6oJBmzl+3amYe7c1tK7hOzKihbVWFU83HBaV8bXkbRI7WOs61.rpOyOYNPuHhPQ0gf81jSfFnh6.v0Yah7XEOxnaxYqV12TYj9NS5OPuUqE0W2avzsdsNKsMqCaOd5feLr8oTeUPpzuocfYa7TUDsILLj2ws3biLd9VyxyUbRNuuk1wN150Yb11B+0bpU21QXA3jrdKS5.UV7SmzK.DWKbzn98IhC4cGB8KpmH8Q.c.7xW9xUM1LolDv1Ozoi93.YczC4m.mT8wnLKXF+5lOKeD9njr7sbL+cqrf6qjmWHIxfLWALPmDPSufMnVVYXAq4hDVoPR3aZ+5mDlCH+h70bQBqTJRXk4jDVo7jvpyL.oWqHhUKEQr5bRDqVdhXsYEfs4WqHh0JEQr1bRDqUdhX8YFfcuVQDqWJhX84jHVu7DwFyJ.+witVQDaTJhXi4jH1HGQbwuiy64rG2eTHVk+yJo+VZIBflUy8sbzeuFF7lEiy9s19c6aMcUCw224.pxKn3XbgBhQnk1WGwXxWn6cb1AJj7ToA3R.5+Z5ywciL9+lw9+u47Prv2i6S7gWaVpfJUv85331oRhEr6W2JWbsOQcJWbrk8e0YWL7V+u3ABHGdgAdAmOhc7TP7n+a63oyfpGJnCFPD4JFV7Jmostbf9I7QJ3Qs8vJAU2039iF1Cddyi.3LCdZP+ZQ1KneAl3wMmzYYOByuYxikuLQXK8X6DgslHrfBt4BLWoXv7sc1miXSF8+S.xpuAPxCHq8F.IOfr9a.j7.xFWmAj2MFPtkSOJiXtUujKzSOF8u02DwCHLhPe9dqK4B89oq5E5EckuPuG6o.2en.yjQbYtEtGYH8Pn4KY1Iepjrqf78OQ2vQ146vwhBE8ye4tPRVnM8vpQBSmKaNjOhox0oxhW1EK1pjWr3R+O2EK9mf9Qyc2mtShwdzgQgjcXmPB4vL5X7u3rMoOdTnZxr4qk2iy3QA5KvNKQ+Dh5hsOUXBsoRAuPR5L2t8Sh+d3oS8QseDTrgE.NQJIVzZtuG3B4qOvINbQ5G.Q+488HV7Z86Q7GxAA+Q3igXOA+EdwWmhtN8sLy.4My7eUCWm8ziQsrLWwBXmSyFMsFB6v8BOOMD+YvFlEayJkvlUKgMqUBaVuD1rQIr4yKgM+yK0F8gKaNRwGF+HGLwA6Xt2Ia6cx74J9EYkfxTC -
@ulrik Wow, great! This is pretty much, what i wanted it to. :-) Thank you so much!
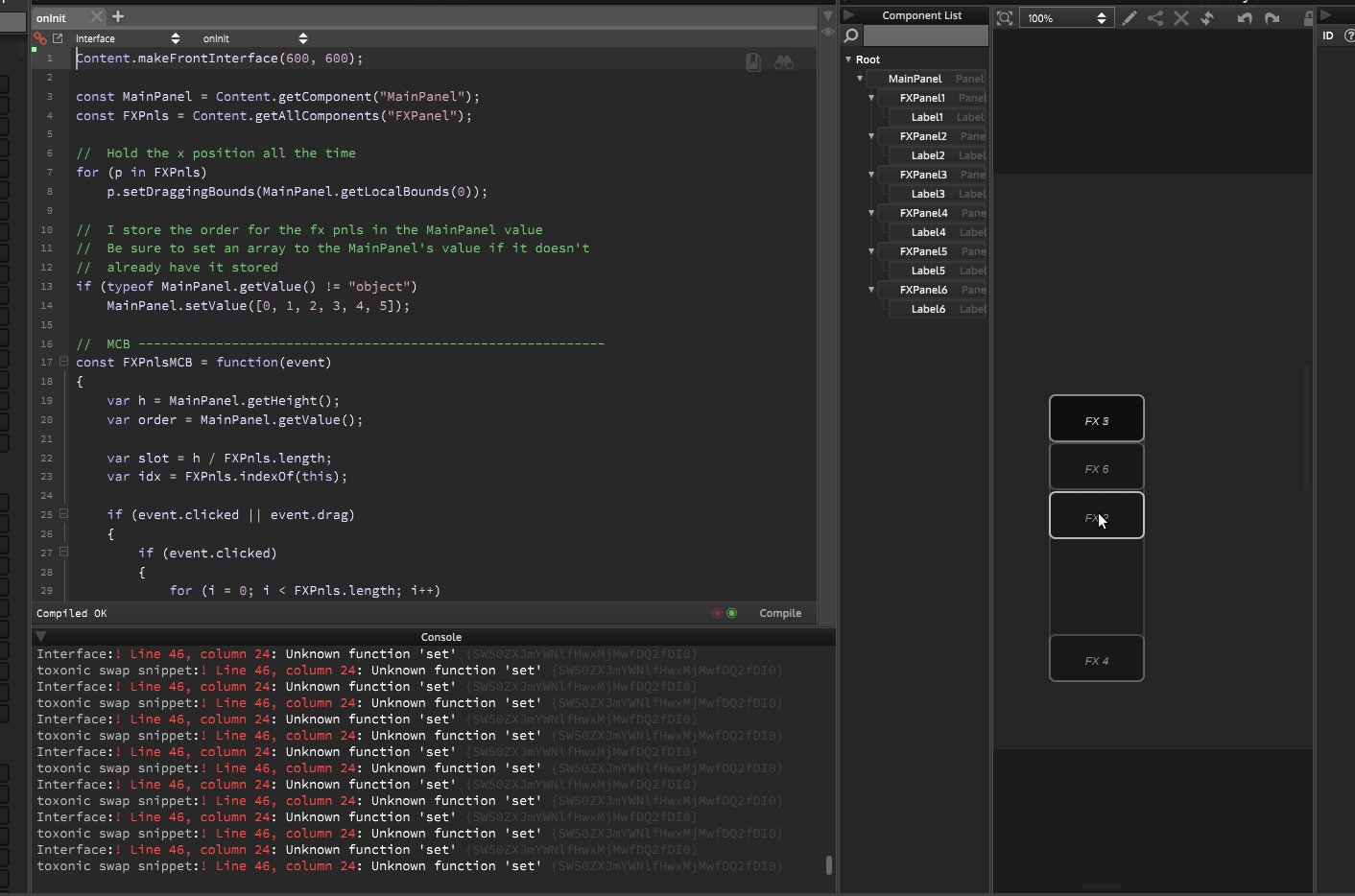
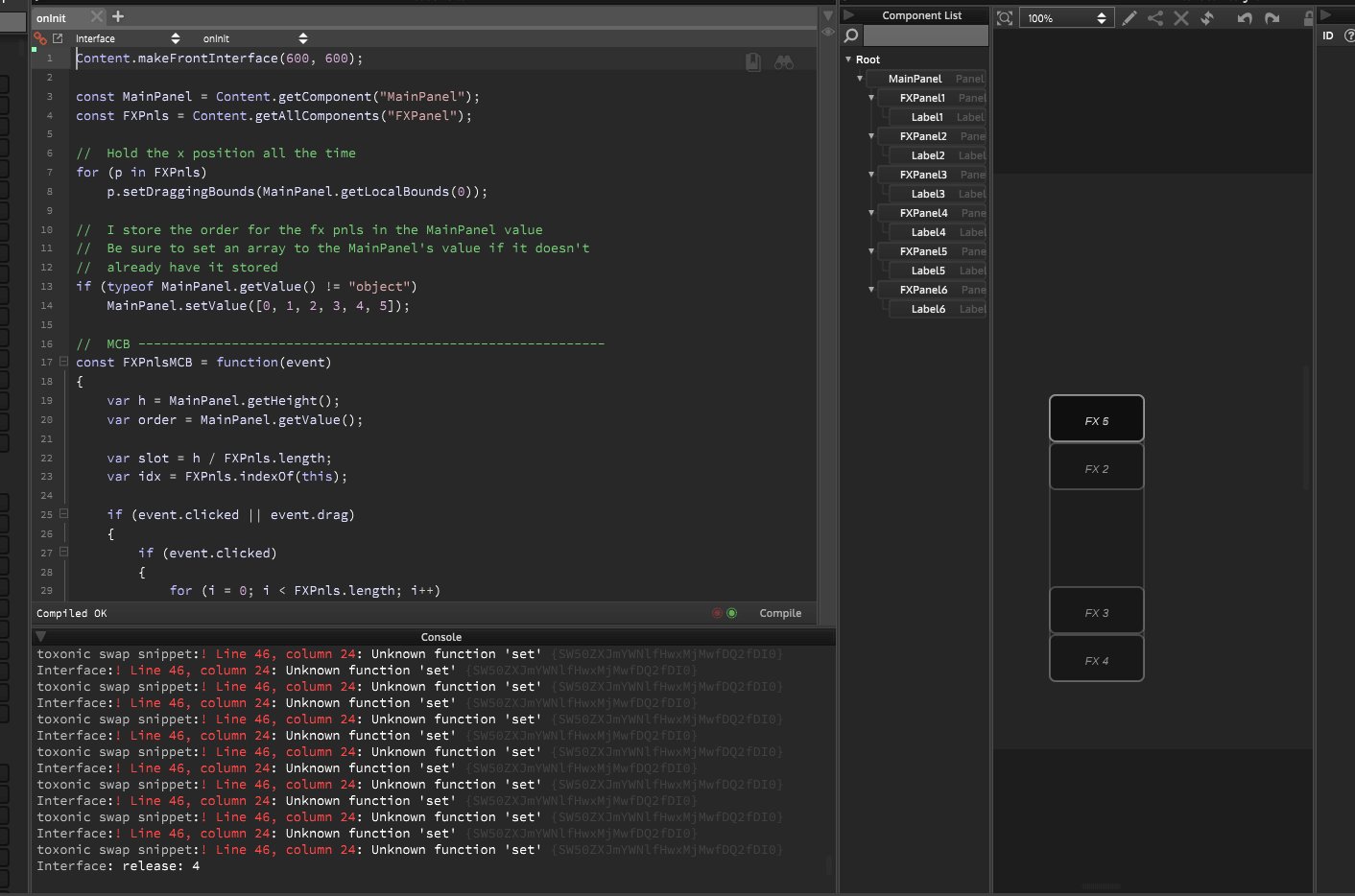
There's still somethin strange going on, when you click on a container without moving it, it will then move automatically to the first position after releasing the mouse button. Then i get some error messages, when i try to drag it:Interface:! Line 46, column 24: Unknown function 'set' {SW50ZXJmYWNlfHwxMjMwfDQ2fDI0} toxonic swap snippet:! Line 46, column 24: Unknown function 'set' {SW50ZXJmYWNlfHwxMjMwfDQ2fDI0}� -
@toxonic hm...I tried clicking a lot now, no errors here, strange
-
@ulrik Mhhh, that's strange, indeed....