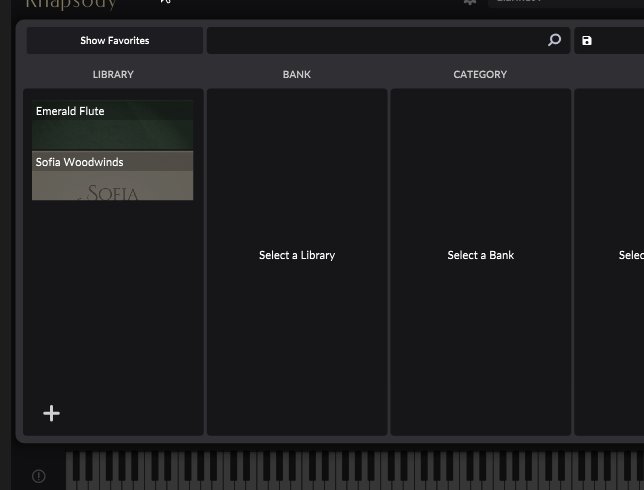
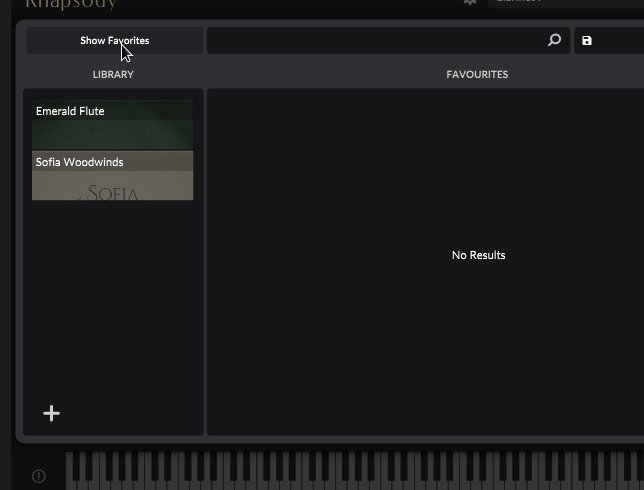
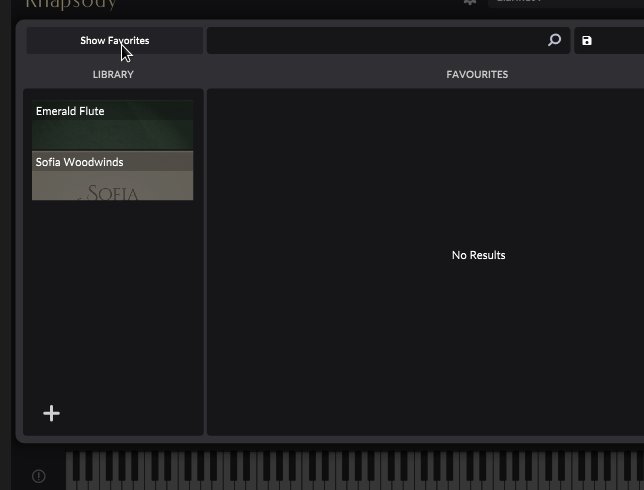
Little help please. Adding control of show favourites button from UI components.
-
@d-healey Interesting. Maybe you can do it with a Broadcaster?
-
@d-healey i see, i could only do it with panels and the bounds...
HiseSnippet 1060.3ocsVszaaaDDdWYSCKkllFfdtfHmb.TMnryKzdnx5UgPicDLcSSaPPvZxUVKL4tpKWZa0f.zS8b+SzeH8V+4z+AoyvkRj5QbrEP4Etyqc+lY1YlcfVEvSRTZBs5ISFyIzOywehzLp8HlPR52gP+bmCYIFt10xp0jwrjDdHgR236QFzpaRx992uqEKhIC3ErHjWpDA7mKhElBtCZ9ChnndrP9Ih3RZ+nl8CTx1pHUJfmMb7HiYAmyNieDCUqhCgtU2PgQo8MLCOAzokJbh+H0kRq9uTjHNMhiDMH9vFYYSZORDENXpulPHzMGT34aX87uz4PQnXF+hHvWjIvsvhxw.ZkqCRMtEPhVBRaZgz8c7CzhwlBIHdtiSeIjPFxfPcYnX0kP+am1JPAoY2X147dZfXlA6zvyyqt6S77d32NLUFXDJoqRdjxvegbmGV6c0pV680bWTzvgqTFdNZUTDWuRwX5UecFtiLM9Tttt6ErnT9LEA+e9f5V2rfZf0sKonR1WJLuXLOmtmJJDCV35kSAj73Fr5G62gYXXVImGn2Xt1HP3P6vu.tVayQUc5vSN2nFC6ZaU7XkD2A51lLo2cZFjI4QDAbza6jstA4JB0g9OvYMAWDBKtTDZFgDupBgLhKNajAo9CJgHL73oUFU2Bz8CXESA28JylTBG09D3XODG4UfC90lSlQ76+RyY34qHkwCRc5YEn4CvGZggekYYtmpzgbsu323kaUX4dLKTjlTpeQyxP+Nl75RKz6EoXFg7rSDPlG8f64TlUiRNBQTxQH+by7bnMgcOmAZdB2zRqtLgqmyUl11Z9v8TWY4vc1W1MkJ+UEm2Uy08A3sOe1E7VoFiR9fuw0nS40mJo6UiYxDnHH4fDXqRiQMFxhRJTI6Npd0liEiIKsmPshU84DUvFJeA+Ej0valQGDFt5i3XtDZ2tZYc3QbyGQVO1EJMDgvd3kkkir9fWGxakk1mykOJM1FHPvueFKK8Og29NFxuJPvqA9ttd6t+Be0uk7A1uI6LdtHwbflylEaxOg5q52LqrH6X0kCXggvEuapc9blNXTKltkJUFhd5qsBNToyimKJo3NzhRlFoWTZ1Y9r7y9o1e683o+QrT68erdL+IEq+WZ.DL5SElFwLyOODG7mK.tJO2PHbRCjpMSJWseKFR5csCIuoP79NCDlfQqFiUVAFgN8+efw7mVbWmtCGxCLE.bSmduZceGwm33OVkh8DOjYzBbFCTf4CsrB3voKgN9IX9tBNkvR6gzXDvmKCyHv9c4BafzzbgMlJjDyBzp2FXmhiOdY6LN.ljYuUqJ7nQf1sAIaxNXmi2tdjX3cTuMH.c+uFF.uZa1aMrY+0vlGsF1730vlmrF17z0vlmcs1fOg8fTiJ1VN.LFzMavEk1UxfaVY2BI+Gxb4MGCneeds a drawn search bar tho so "MoreButtonBounds" can be used correctly
-
@orange Hey that's an idea. I'll give it a try.
-
@orange said in Little help please. Adding control of show favourites button from UI components.:
@d-healey Interesting. Maybe you can do it with a Broadcaster?
Actually I'm not sure it will work because the broadcaster is a receiver of data not a sender.
-
I converted it to a TextButton in the HISE source and it works beautifully. @Christoph-Hart Perhaps it should be a text button by default as this is more versatile than a shape button. Or maybe there could be an option to choose, what do you think?


-
@d-healey like the tweaks on the round cards :)
Yes thats true, i like text plus icon combo, a more laf friendly fav icon would be nice in general also on the tabs imo (width and height, and colour).
In this example i had to drav lines around my svg so the space matches on each tab. usually the svg is scaled to the max which was too big.
I also think svg can not have a transparent boarder (which would make scaling easy) since HISE treats it as a path.
-
@Straticah Thanks. I have a little more tweaking to do but I think your tips have definitely helped.
-
@d-healey btw how did you get rid of the grey "notes" bar below the search?
Also, my seach bar gets cut if i draw it to the right thats strange//Search Bar browserLaf.registerFunction("drawPresetBrowserSearchBar", function(g, obj) { g.setColour(0xFF0C0C0C); g.fillRoundedRectangle([0, 0, 700, 30], 4.0); g.setGradientFill([(0xFF762EFF), 2, 0.1* obj.area[3], (0xFF2EFFE9), 1.0*obj.area[2] / 1000 - 2, 1.4*obj.area[3]]); g.fillPath(obj.icon, [8, 8, 15, 15]); });
-
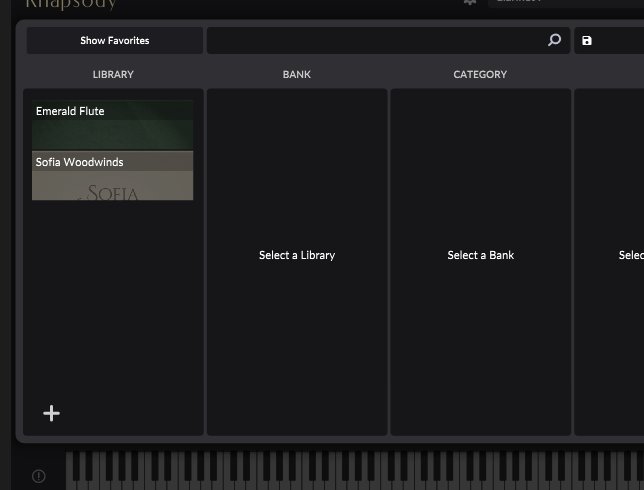
@Straticah For the notes bar I place a panel over the top of it and make it the same colour as the background and write on it LIBRARY BANK CATEGORY PRESET.
Did you set the searchBarBounds in the preset browser Data?
-
@d-healey this will be it i think. Oh i just noticed the headings this looked so good that i thought it was native lol, can you share how you made the text change on an event? I guess you use broadcasters for that which is the new feature isnt it?
-
@Straticah Yes it's a broadcaster from which I call a function called
setTitleswhich changes the text.const bc = Engine.createBroadcaster({"id": "PresetBrowser", "args": [component, obj]}); bc.attachToComponentMouseEvents(["fltPresetBrowser"], "Clicks Only", ""); bc.addListener("mouseAction", "Mouse action for preset browser", function(component, obj) { if (obj.mouseUp) { if (obj.target == "favoriteButton") { setTitles(obj.buttonState); } } }); -
@d-healey Is there some way to track the input of the search bar of the preset browser? Just like this?
-
@bendurso Not that I'm aware of