how to get the areas of a floating tile keyboard into an array
-
@prehm What does the range of keys do? Is it for colouring the keyboard?
-
@d-healey yes that, but more importantly they set a range of available notes in my script
-
@prehm said in how to get the areas of a floating tile keyboard into an array:
available notes
By available you mean limiting the playable range to the selected note range?
-
@d-healey limiting the range of notes that can get generated from the note that is played
-
@prehm Aha I get it.
Ok so you need to separate the visual from the functional. The visual keyboard that you see - the floating tile - has nothing to do with the functionality you want. The keyboard is just a way to communicate with the users what keys will do something, and it's also a way to get input from the user.
So the sliders are the important things here. You use those to set the values in your array.
-
@d-healey right, but black and white notes are not spaced evenly within one octave, and i would like the handles of my slider to always be positioned above a key (so that they jump to the next position, instead of a smooth drag). thats why i want the edges available as fixed points
-
i guess i will just go ahead and count the offsets manually for one octave.. seems tedious but hey

-
@prehm I posted a challenge on Patreon a while back for suggestions on how to differentiate between black and white notes.
Here's Aaron Venture's solution - https://pastebin.com/HngHEb1W
This should help you automate it a bit.
-
@d-healey
Just to be clear - I have my logic in place and working, what I need is a visual representation of the selected note range and a way for the user to change it, because up until now I did that manually inside the code. I could use combo boxes but I‘d prefer something more intuitive to use.. I think counting pixels the is way to go
 ️🫡
️🫡 -
@prehm said in how to get the areas of a floating tile keyboard into an array:
I have my logic in place and working
So I assume you have an array that contains the low note and high note of your playable range?
What you need to do is loop over all of the MIDI notes (0 - 127) and set them to your neutral colour.
Within the same loop you check if the MIDI number is within the range that's in your array, and if it is you set that to your active colour.
Then inside your look and feel function you can just grab the key colour from
objand draw the key. None of the functional stuff needs to go inside the laf. -
@d-healey
I don’t intent to set anything functional from inside the LAF. My question was if there is any other way to get the key areas, other than using the obj.area inside the LAF. The midi list just serves -
@prehm you can click on the keyboard floating tile and see this in the property editor atleast. It shows the width in pixels...

-
@Chazrox
Yes, but that width only applies to the white keys. When you look at the chromatic scale, the edges are not spaced evenly -
@prehm I dont know how you can get all that info from outside of the keyboard LAF script, but if you do decide you want the info, heres how you do it.
insert this into your script for White and Black notes....
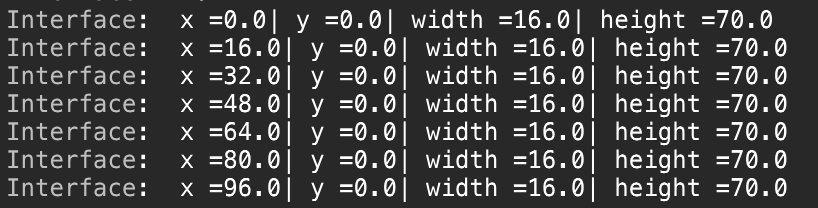
var a = obj.area; Console.print(" x =" + a[0] + "| y =" + a[1] + "| width =" + a[2] + "| height =" + a[3]); // PRESS F5example in my case.
LafKeyboardTempoSync.registerFunction("drawWhiteNote", function(g, obj) { var a = obj.area; Console.print(" x =" + a[0] + "| y =" + a[1] + "| width =" + a[2] + "| height =" + a[3]); if (obj.down) { g.setColour(Colours.withAlpha(0xFFFFD229, 0.6)); g.fillRoundedRectangle(a, 2); g.setColour(Colours.withAlpha(Colours.black, 0.6)); g.drawRoundedRectangle(a, 2, 2.0); } if (!obj.down) { g.setColour(Colours.withAlpha(Colours.white, 0.1)); g.fillRoundedRectangle(a, 2); g.setColour(Colours.withAlpha(Colours.black, 0.6)); g.drawRoundedRectangle(a, 2, 2.0); } }); Content.getComponent("FloatingTile10").setLocalLookAndFeel(LafKeyboardTempoSync);then you'll get this for every corresponding white/black key for one whole octave.
example of showing areas of all white notes.

-
okay so if anybody ever runs into this problem, i am sure there is a better way but here is how i did it:
the keyOffsets array was created by setting the key with to a size where one octave spans 100 pixels and then using the midi list approach from above to get percentage values for each left edge.
since the keyWidth of the fltKeyboard is stored in a separate string that contains all the other properties that can be set from the property editor, i had to do some string juggeling to separate the first number that comes up (which is the key width, luckily) that parse that as a float. multiply that by 7 and there is one octave width in pixels, regardless of that key size is set. then i used a loop to add the consecutive percentage values up and here we go.
probably convoluted, but it works :)
const keyOffsets = [0.08, 0.06, 0.11, 0.04, 0.14, 0.07, 0.07, 0.09, 0.05, 0.12, 0.03, 0.14]; var v = 0; var kbd = keyboard.get("Data"); kbd = kbd.substring(kbd.indexOf(":")+2, kbd.indexOf(",")); var octaveWidth = parseFloat(kbd) * 7; for (i=24; i<120; i++) { keysLeft.setValue(i, v); v += octaveWidth * keyOffsets[i%12]; }