CSS Slider
-
I am trying to experiment with CSS slider.
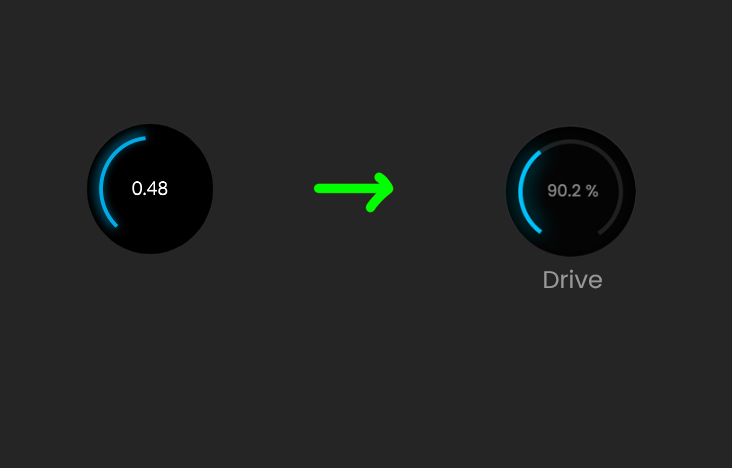
How do we print the value as % unit and put the label text at the bottom (just like we do in LAF) as in the image below?
HiseSnippet 2026.3ocsX80aajaDekSTZsZ6g516C.qJJhrqjh9mc7oCEw++NiX636jS5cvWP.0tb0x5cIEH4ZYcAGv8PepeX5y8s1OIEseC568gzYHWocUrfycFnFvxhjyLb3uYlebnOWI8YZsT4UpxESGy7J8yKOXpvDseDkK7N9.uReT4SoZCSQbSs2zwTslE3UpzC9LbhRq9PO6O+mmsGMlJ7Y4S448JI2mcBOgaxm87cdNON9HZ.6BdRAo6syw9Rw9xXYJ3OOnbKuwT+qniXmQQwVor2mS0Qdk1nr+vgCYcB8Cnsngs6tMqWmda1qU2Oo0vseZuM82dKeb4ddkdzgAbiTMvPMLMXz8jASGDImHbavq3Z9vXFNns2.XmcS6seDON37Yfi1yqzCOOGpdfCp93xmxC3ymOGx9k1EH4ZTDzJsxc4Rs+Q3RkJ3ROz4RqUdfuhO1juB5O+rxGKfHXHEhMEcEmrdq7WpTdeIHgvzLgdE6HELXtF01pUq5D3i0+zJUp.AHsgbMUQN64j+.YlZiXl8kIikBXPspOWHG1t56KOKM4DZXAk7UL.BNQ5SiOQJuZWQvQLVbMPuE05MWO9VZcN0Dsnj69k6+lyew.PxNM6Aa8S1XCxEQbMILU3a3RAA9NrUwr.RnRlPLQLxPkjF36xumDwDrqgufKni4AvWulFmxH9QTwHltIYimTgKh4BVtQSGG.ty.q3VmxeFNT2o85UdakUexSH+QvNTAQwR0L2V.Y0jwfJDMGpZHbC5gBogngzCvKoZP5PlhAqZ26UyPil9wLpBO9ymQanJyYrICRGZ8hVMgfF7wcISaTl1KJCMHXWkesKa0DpnPKzti8Oa119Y2WWmTYUR9OM.8IaLC7uyEI+dzgZC+gLGivDmWgnzYRUBMl+srfZqCpTqyBZ1vp45niVv7yf0ITgAQOiDvKQPVDrpL0fgppDYncBpxmnkjILhfAnKHsQQE5PXmyzl5Lo1njWARfwlJqFi4mDMlBNG9sofCbhMCt6Tmb4qQOzZiyjSvcBq0HbgKdWvrjTHlOx4m33p.jHfbOMlRYfRYzcbaC3U6Q0rs5My2bJRsYKYYJ3YwtCSiY5HFyL6LmCzYdkg4z0fUFIoPsClvgojY0mM0Ly.zNCP6.7HiYJyTHnLj4Scotf5SjowADMf11swgTvFffXbLDFFwwZJv0bER5eSkUy8kkuEUskKHbVsNf20yPF.R+NfHIGSgTzaU6RAGgZLT+nrPIbER1V2r.GgddY5KsksJHndnXDjkjES2K2l0daEBoJOnZeR0aoW053hT0HMr7kUmez.O2cLp95JeGR.Bt8wgjoxTWVZBDtlAI0I+ID+soHv4ARBE13HDXnJEcJIB.vJ2Zqa5NmWHmS3ZKfpcYFsKTgVEAsknXPvIXXQ.GNnxu52T0QdUjvCg7uoJbLdedM7vTHE4XKMXdTrV0JM01qSbFBI87gKuT8AdUtgA0EF1MlFPM9HQehOCudAlLAvPtngQNtORWzik.SFBT8Mz.YPent+o4SERS3wS6S1UwowPNBT81PyT7Prpylj.b9GnnSrmHG2ssZykyhDvw9owv4J.KJ+7iGbHw4zV50EN.86SCMtyAdRr28zm73GCa0Xolib+8IzgZYbp8zMDZUYjRlJBZjct+sGcTmdzsYsbbBfq8xLleqOYuCpfKfz84FgniniyX8KXZdBzNTeLWtViFyqWVeNP1mzY7Mn2HuoAXg.4D.BGei82MgegUIpQCo05tU81asc8Nc5UuUyOY8kBf9bEbQyL5qDdPPLaY.0PFvgxbQ7B3j6LeFv0pwJRHowROjAYHUbFSDRMyn.mh3wFflI6NDv593kfSfJg42WKrWSLKY0oVDGp5GqfqtEFakjSeLcyonFZtBIMSG6vykF+PLSAFsghFvS08Ia152U.VaiHW2tvGs2t4ly+yBAdHj2pUK7fiX4xxl5GIwFLdKYIYKgggeJAiAKWSJztw0r6TUWGWvOm8brD8VMVkU9hRMu8Eo.uS3EhZ11T.+l79KEFtz0v1wTRnaJ0RWF6rWcWJVSjlLjoJ1jDJHzI6hsG+neXsGmk4UPPo3XA27hwrrwGIiCv1dwue6lo8xZuDaqNyCAQM1lp+nrlpcjgdbvH+jxVxVOqym8Bl+0W729mOy6kGe.0PmYFvhY2uwwCSoCXWCY0td0Ws7AL8U.ymU1LtbuR+5O3ldy7mL88zclNev+X3N1F..LyJnmqh87rr8BOT6uCWBLd.vuhy81O9u9Y+6u8O+rjhukyyKgdSwm1oSCC42XeDVHONAaCY7wHYjWoeUYjWKfERSigdWuBrCb2.zoyERq7S3Alnba806Dw3ihxeO32e4NCGM6Ueq9n28t28RbZ3Rij7Y61sa3hy1Amds0V6+hSiE6KXh2gyhE9W.qrm7F74Nd298RvK0jA3MBK97M7gsYKfHWw2LguKR.H5zhnyOh2z05NeS2OTWbsxmyM9QK2GWYI9HjP9+CeL6kv+hxGFFx7M4N3CKezWcee16GX6+RnwdfN+TJjCBw0xmklL.B79LX2EBVLX7xkVAKociagiQDX.ztpc.lejsXabborEaOaQH62WIeiuiH.eq8O0NC3SB6+KhUKeJNlrHCfqvAd5+a78WzT2RwN2WE6deUr28UwMuuJt08UwmdeUb6Orh3+YlcSMxDWYim2omenkwtToCETHCzls58+.duirsB
-
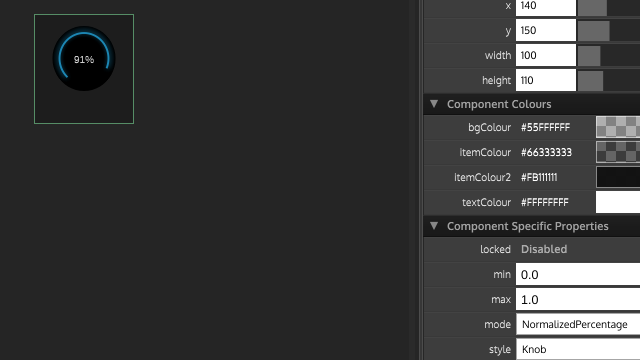
you have to set it as normalized percent in component specific properties, see image

-
@ospfeigrp said in CSS Slider:
you have to set it as normalized percent in component specific properties, see image
Yes I know that.
I mean, How can we generally edit this text as we want, as it is done in LAF? Because there will be situations like Pan, Time...etc.
Also, how can we print obj.text in the label section below?