UI Factory Method
-
So a few questions.
I made a factory method that is comprised of 4 components:
a panel
a knob
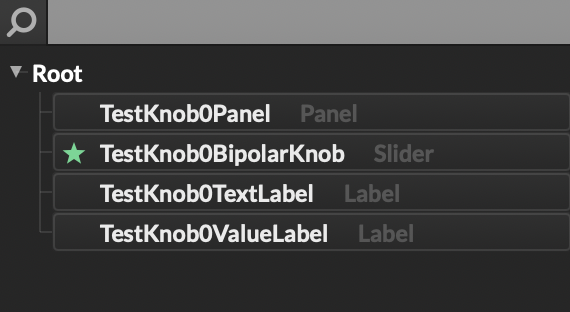
2 labelsAt this point when I use the method, the components appear like this in the component list:

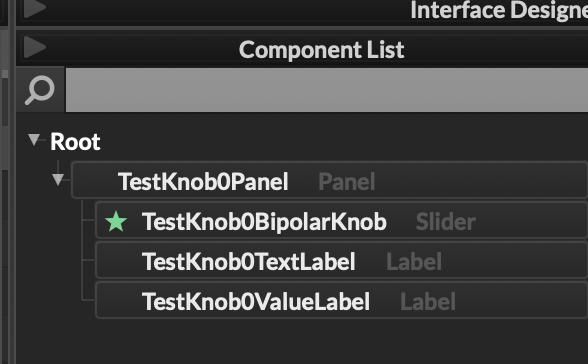
Whereas I would like them to be created like this so that the panel acts as a parent to the other three components:

Is there a function to do this, something like ".makeChildOf()" ?
Also, how do work freely with the components after created, such as drag and drop or resizing?
After I make something using a factory method, it uses the x,y coordinates I put in to create it, and if I drag and drop the component, it will just get moved back those x,y components when recompiling.
If I remove the function to create it and just keep the component that was made, I then lose access to all of the stuff inside the inline function, such as look and feel and relative sizing etc. -
@VirtualVirgin You can use
.set("parentComponent", "parentComponentID");to control the hierarchy as components are created.@VirtualVirgin said in UI Factory Method:
Also, how do work freely with the components after created, such as drag and drop or resizing?
You can't, as long as the script is there it will overwrite it. What you can do is put a check to see if the component already exists and if it does then you don't go through the recreation code - to check if a component exists you can use
Content.componentExists("componentID");however I only added this function last week and it's not yet been merged.Another way you could check if the component exists is to use
Content.getComponent()and if it returns undefined then you know it doesn't exist. -
@d-healey Nice! I got that first part to work.
Now about checking on the existence of a component,
I tried this to see if it is undefined:// check if component already exists if (Content.getComponent(name + "BipolarKnob") == -1)But I get this error:
Making Factory Method for Bipolar Knobs:! Component with name TestKnob0BipolarKnob wasn't found.And it does not proceed through the "if" statement code block to create the bipolar knob.
Is there some other way that would work? I thought "-1" would be the way to check for "undefined"/
-
@VirtualVirgin If you search the forum, I wrote a detailed tutorial on using UI factories, along with example code.
-
@VirtualVirgin said in UI Factory Method:
if (Content.getComponent(name + "BipolarKnob") == -1)
Use
isDefined()to check if a value is defined or not. -1 is not the same as undefined.const c = Content.getComponent("SomeComponent"); if (!isDefined(c)) Console.print("The component is not defined");Note that you'll still get a message in the console that the component wasn't found, but your code should still proceed.
-
@clevername27 said in UI Factory Method:
@VirtualVirgin If you search the forum, I wrote a detailed tutorial on using UI factories, along with example code.
Thank you :)
I'll take a look.