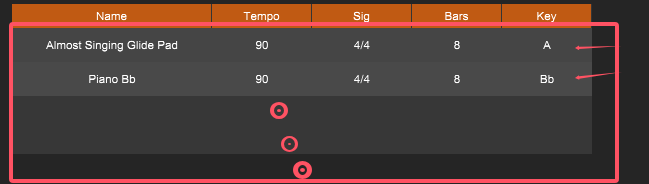
How to customize the viewport row background color?
-
How to customize the background color of the row below the first row of the viewport and the color of the selected row

-
Try the "drawTableRowBackground" Laf Function
-
@Soundavid Thank you very much, but how can I set the color of the selected row? I didn't find a way
-
@BobCat I have something like this in my code:
viewportLaf.registerFunction("drawTableRowBackground", function(g, obj) { var a = obj.area; if(obj.selected) { g.setColour(Colours.withAlpha(Colours.whitesmoke, 0.05)); g.fillRoundedRectangle([a[0] + 2, a[1] + 4, a[2] - 4, a[3] - 8], 10); } if(obj.rowIndex % 2 != 0) { g.fillAll(Colours.withAlpha(Colours.black, 0.1)); } }); -
@Soundavid Thank you so much, I learned it and I'm so excited!

