Waveform Icons
-
@Morphoice said in Waveform Icons:
in my case the svg was set to white, it wouldnt take color from the paint routine, it still always came out white
Show me your code
-
@d-healey it's all there in the first post, no more to it
-
@Morphoice I don't see anywhere in that code where you're setting a color though
-
@d-healey I didn't because it wasn't changing the color, so i removed it. It was really just the example from the docs
-
@Morphoice Oh interesting, I just realised you're using
g.drawSVG. I've never used that function I always usedrawPathorfillPath, which take the colour. But it seemsdrawSVGdoesn't. -
@d-healey I assume the path information is the same? I remember during conversion that sometimes the tool needs only the path info, sometimes it takes the complete svg... I really can't tell when it works and when it doesn't I was just glad it went well with the icons. non-connected paths or things with multiple paths sometimes break. I had a logo once where all letters worked fine, one just wouldnt
-
@Morphoice said in Waveform Icons:
I assume the path information is the same
Not necessarily. I just tried it with your sine icon and it doesn't work.
-
@d-healey
g.drawSVGtakes the colour inside the SVG and cannot be overwritten (what a pity...) -
@ustk said in Waveform Icons:
(what a pity...)
That's probably a good thing, no? Does it work with multi-colour SVGs?
-
@ustk makes sense. however, I can supply the SVG markup if someone needs to make changes to the color, I'll append it to the post later
-
@Morphoice Can you provide it as an SVG file, then I can test?
-
@d-healey said in Waveform Icons:
That's probably a good thing, no?
yeah you're right, or it would automatically use the last set colour... Now when you want to change the colour of the SVG, you need a second one...
Does it work with multi-colour SVGs?
As far as I remember, no... but I might have missed something...
-
-
@d-healey said in Waveform Icons:
Does it work with multi-colour SVGs?
In fact it works:
HiseSnippet 1856.3ocsWstqhhkEFOUYktNyzSlNoe.L0uN0XEh3ETSkISIHhHhhHhW9SGD1.atsQXCpLoe+lGm4MXFPOm5XMUkp69jLD0v51d+k0ZuWqOkiQFfjDTLQk6UOGAHp7mqt7bH1g0QGFRHLjnxeopjdBFDW6pJlyQ5II.ShJUdEeohJu80DWd92+CFce8PCvypHHzPPCvTX.D+rV4OIB88GoaBTgA23c6OIXfBYQ9nzB77ppMHhzM7zsAyzKc6tpDi0SbHp72p1nCM.zskkoodqVlzzz860uceJcqFs02SQ2ucy1ca1qqEQk2vYBwn3kXcLHoXQYPlmW5fNFdcCzfIv89fRAJhkE67U0DrNPeS4mRNIDDUds7yopWcMU8yUkflvOq+4T1e8hgZOGwsIsJ288fD0e.HU4FH85qP5mptzHFFge1RId9SUEBKpfV5E0lagxUeItK8MUYQEdDhICz8.ihKD9bDOP2nwGpU7y6+382WTeRv0xziqoBRvRo9Xnwk50xL6Z+8ZuqOUWxPUZwdrZpiy43I2X1omDyvDapfMn19Jjy4DQgFFsTVrI5.0tFPYsrvldFZ6bXIIGyLs9v87jTCHMHisCiZxyOtq+XjPTDGc+zdRqLbFYiD0N4hX6QBrUUTjZtbkcGst40Ajycy1NTlTR6PpE2bpci7kjjR1rf00j2wpNyw11yW3ayGACLoSn22Tn6AOxoLgGGLwPaU5VCWnDcd6TGrVqAiUavuMdUc2zzni6i1oAaSevctxtSClxrPqW2USNAo1FXARnRfyb5Y3DHlub4pfbM9w8cG4bHRM+XG596Z1Y7tiCTazqmM6PuymBO5ncnm0RJrWCsIcsXD6zbJcmV8y1J1JZG67yliOZaLzvs+flPmb4..PdUpxr17IICXnhZyMDHFnO.jz7vd8zCPzhr5ax7O31yCv1ZSw5VuaZySSY1JJNYV6St1B530SNbV5vpQG7x7ggMkZNc1Ni.4T587yFEJLggNyhhTJpijiyL0lCXZdrQIVAovtaRWY4ksbuqSpvxwMZ3J2Zmh94VBqoWnO0GMblgJk9nUMDlOWvCs.McpPBlYxdmVKlMSckfvJulGaSl2xdXemlRc1BA90y6sn4YN6Cq212MarmfgRj9oPU+hh5NQOu5aMm6hiy2nD3n1277XQlfLu1hm1reYfHNyRc84S1r7AcPohQiWWuC7bvx9NSk0XoLU.b40Q4ZSpWeRRvr0NSGqtnyNEjaxz0fk1SPXRxQSiVvIJMRlzmjTgTvhjLq3yfCNrmFF3xLZ1nNx4CksTUfingCy7x2jLLOhlICXGA8vQGOzFDbr8ba33ySVp4SYVuEbivxVbch6H6M53oTqoS3L6bh0uiOXQWXqzsPiVHwL45FoL6rNMdeidLrwF8NJho0bsOv66hWMfkapfiMC2hUrXiIpFbclqfG4M0779sJtYgNlTlYGVaOPKK0dP.btjN1mmybyIJDoNEESzbFxLSeVT2boVc2SNha1FY+0rAFpJmsW02p6Bkym2sm6jTPiCpzC0RVcLOyhb+pNR9VJjtdxg44zC326wDHdTY1YuHN6PpjLW.8LGXr1hEK3OHpN2Uvc93nDo1RqYWX2GswSKEnKNh0B2KSAPB0pSREPRkACkj0x6Ob0IvIv7I7QGy3mJLkYi9B+7jhKK7YsquL2mjdiqIC0wElHowbpN1i6rY9l4SzGut0AxYHCAsbtomAAbLC0QxgjwQCj7AtrCnLys6oshiimkqGmuQ3p1rxzMzSCpGcBmoLzoI8Ixssojc8mJxiC0U1.DIQCWZ6GUO6ncax28wa51sTiun81SMIMhAE8tKz8vW2ErrK4MAJqGB7otIVa.lEEDgBKDd3cWM+txft9JYB.KWLGAqfRwvPvCVogFXHJ7A62e++792ZSZFqerbqK99gZXGXR4RNEYn6yfRCMSdnAYi2+gZTjkMr+02+wmVfZnvYHLXd3CWVn6+06q8+Zxx5aZqD5wHeeP72zb4P73uWfODlFrGD+ghDheJ3yNVLz5KmD9leeSBMtlIuwQTnPHDOOB7n7HjuY4Dtx2+54lDOVJJdakvPcrd4nzG0U3WDHFCKgSkgfrBxKWGr91pCAIdXTzEeer9U.Y7Eq+3SicKqgDvhs9GpdsdRb5Y9MvOc9VgiPSbAalpU9WEhN.nsC9IIhudxdAmBjYpuN9KIZTRA6QCE47uX5d4D7vDH97sTz9Cv9nw2k8wuWH9SUkgXCmuMFu6afwhpw+Ov3ib19wpbVV.C7y.70UGs4kRP62X6udG1tnkbLr3bP0YoAKK5RX.J18vhSGIk066JOQdUtQobYFXIHz7hv+o34QiTkxUdzH0SFIBzMhQ+hw0aZkrB+gKZJvT3EVyusf9dgbMJhK29tMOGTPR8WLL9xk5qBr4KMvVuz.a+RCryKMP5WZfceoA162Nvx+CwfTLJ350FBBIYtKsqpTgKTu3D3kSqD+W3.EZHMI remember now it was the alpha I had issues with...
-
@d-healey Ok... Wrong again... It probably was a sunday morning the day I tried...

-
@ustk I can confirm. some examples I worked through in the docs have colors or grayscale colors at least
-
I think
drawSVGfunction is very static. You can't change color or thin/thick the icon from HISE without altering the original SVG file. -
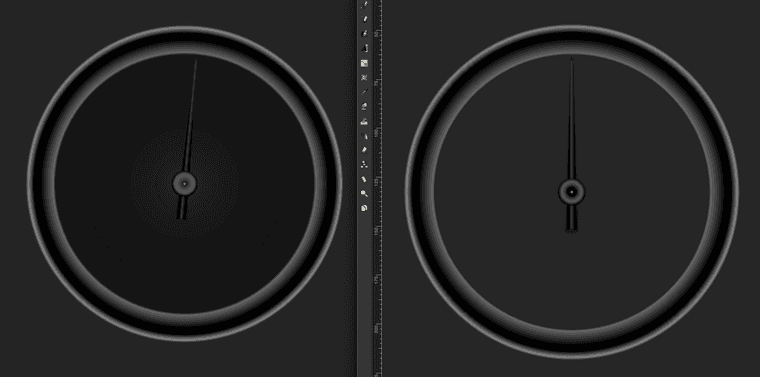
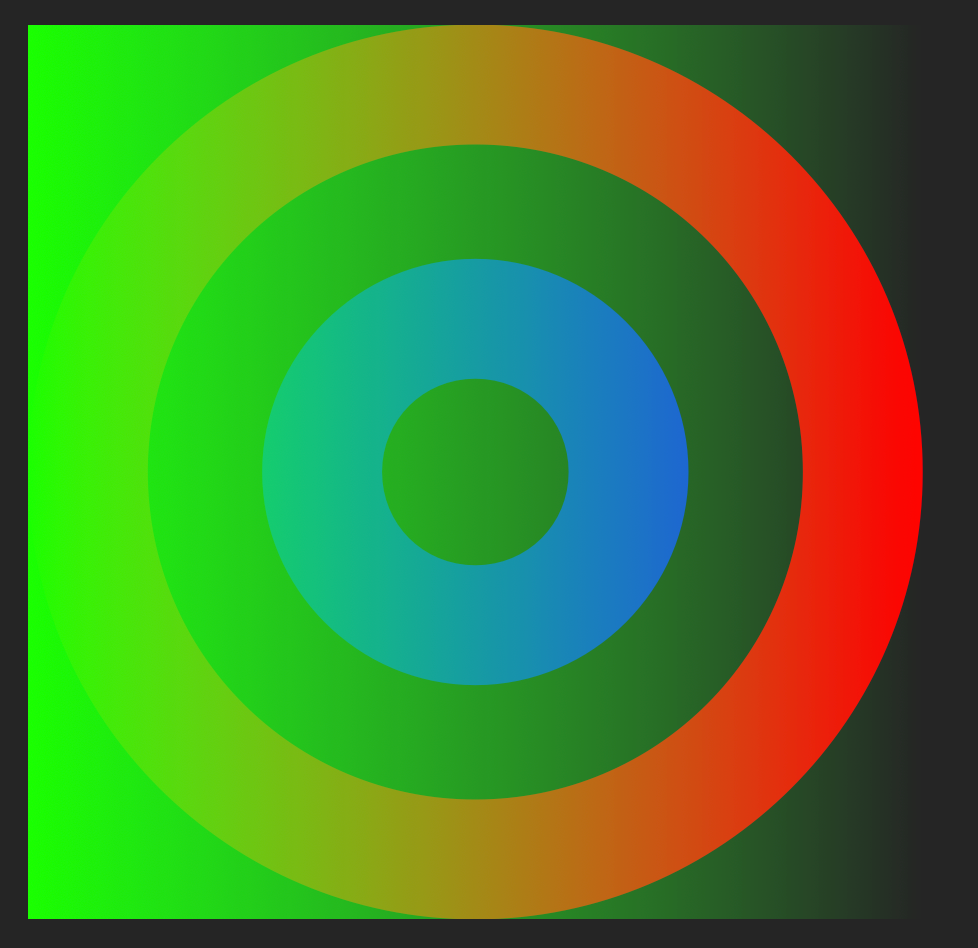
@d-healey So that was it, here I have a circular gradient in the centre that is not showing in the converted SVG:

-
@d-healey And now it's a few other things that don't draw as in the original SVG so this is not reliable enough unfortunately... Can it be fixed or is it part of the JUCE thing? I don't know...
Decidedly, the graphic is showing a lot of limitations lately. Maybe we should discuss that in the meeting on Friday