Best way to handle multiple Page sets?
-
Happy new year! :)
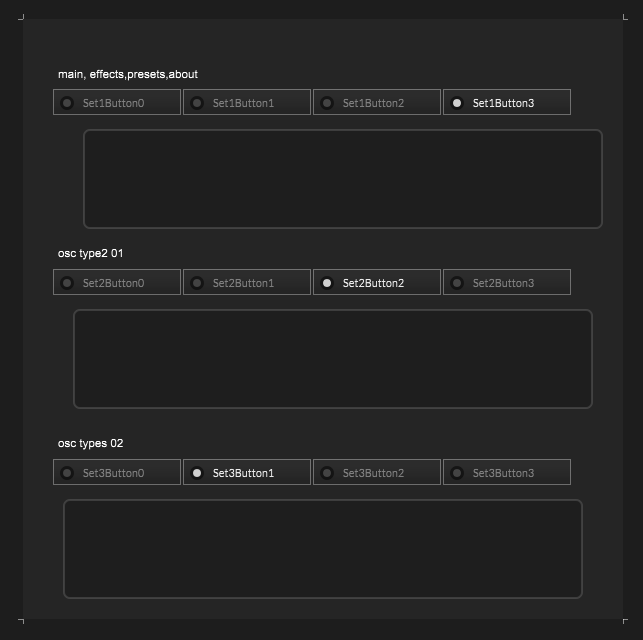
I was wondering if there is a more elegant way to handle page sets in a project?
In addition, i would like to keep the "save in preset" for the osc type pages but the
onButtonControl(Buttons[0], true);is overall not working properly in my example.
Any help is apprechiated

HiseSnippet 1416.3ocuY00aaaCEkJIrIwqonEXuMrAh9j6RPpknqSC55lW9pyXMIdyIEcHHHfQhNlHxjFRzowqnC8mR+It+AaTeYImH4HK6T+PPHu7xyg26QhWR0zQXRccEN.sRGMnGEn8PXqAbYms6PXbPic.ZKB6Qtf5B1ZPOhqK0BnoM+a7Lps7B.+e+6urEwlvMowcA.uSvLouk0kIi6sY8emYauGwhdDqahQWsdCSAeagsnuhHyCq.5QLuTg5ADugMGD7aD2N.seDV4E0nzMvssrHXrUsZ017kaVcScR6JUImqWaypFU2v3kazFn8fcsXRgSKIQpHu1BaIrFzpi3C7..dGykctM0qgNnkB4ft2SXa4sD85ErcGlsUynHjKPMKMiiWyGDu9V39LK1v9iiaO12.J1ijAPs4FkdyOB8zSRuJInWJTRKAkVHfROA1xzg0SFawiOeCrAWRcZST4ojTIXrf4dzhvsEpQvkq2kbIcOGUigdTtVkJqgT+4YupTom+bTKpDoWRkzbknqHNnCNd+y153iN5vCZgdMp5qRXxkJ02puTp5PY5jSuoslDN0NxTagCpLS0nxqPLzOkbdUcr5pOC8wRH0uDS5IrSUiOh5WPkaK51SvUMJ+zVCG1SQqhXJxG4b.p2ku9i5ltFi65tddvkNB6sI11mqDskE7.6g86MKJe+TIF2lwon184lRlfiRYbkMiPeMUzwtOMZ0ZKLI1Hl00JxlfAqy3VzqOrcregr7lQw3E751T9ExNiDKuUHYcWkPLjWk8Q80CC.eRsTRi5ICLUNcMjzQQ+XshwnIciwHHLJpfvHeBBiTEDF4RPXjlfvXREDF4TPXjWAgQADDF2ofvXJDDFkSFXRQPfGMoiGif.WTAANeBBbpBBbtDD3zDD3IUPfyof.mWAAt.BB7cJHvSgf.WNYfIVPjX0dfPROjW9Yk9XokUyA5llZ2NUagXXScR0rWkFNiywx79cOm5DEPiFnZ2zQ2hFl8VzIqfvLPpjXfBdCNSdXOJOq5J.g5K014KExJ0Pk9al+nvMyCBc.lZO6UfwuFCC7oshdZ9kRMgtaD4dbsbS5TnOcLnRAcGOcqe7MV+Eyc8oH7gSe8ebicHRhWgcghBkPoG0Qx7zfZ6PuRUVcPYdKC2g5doTzCn8cCeqjpv2wCqdDrWGy5et9fgM97eT2gXwDuwQzuWxElK4JZCdSGp5AYu5FASLl5Iwz5qClFIvD470ASbBLq+2SKlvb9dfLvrtHULA0mbLxLVNCwHSMxLDiL09yBLv2kF3iohwRE.ir01yNLx9Y1YGFY+tn7fwhAXrRzgd8pQwGhGBGdDtrQ3j5efYI6Dmq9b8NT1EcRbqE+U8qh1pezmLyCxiD+14qIxIUGfFyJjePNPNo1GbvDib9WnFiO4pdl39JDaL9j6Tg7CxAxYlbyGxS5BMyL58XHFO9jK3et2Bw3wmbyGxS5BMyL5TsPyCxYlbmJjWZTjeK47PjWB5++5YlX2otjdsZF9dXWBiuFh1tM0T5tVO+xibWibtnuDPrYWv6FjMg1z1RPHWgZeQMIQ7Dp8CA00mUt+VDyHy8JtLjXOBJbMQdSiAphdJLYRfCmEbeYvsfyEUwHM3t8U.+X39Bq91D4n2Hs281GZPcF3QtFXuq5k6xjCRVW5L6ZpyKEeBrISZ1IcNNWJbTcPo6CNFd49q.20W7ESvEf6896maxG7mJYMiew9DoCSoIfGzuaKQeGSpBct2Eu3olmySLGztRzYFaQ4V9M9O0uPi5ds0BMpGYDzkX5HNyL3Hpde9fk76QwIt+mZYY39dsQ25fs.PWlE6LSyQmpa4nQQcDWTGqVTGeQQcrVQcbih53KuaG89XS+ZeonaviM.v9M20+lDzz1kSTJPe0J3+ASpAVZ -
In this case I'm using the container panel both as the container for the tabs, and as the switcher panel for the buttons, but you can use two separate controls if you prefer.
HiseSnippet 1842.3ocyYstaaTDEd1jrkZycI3mHM3efVSMtdWm1DZoT2boPDMk.tT.EEglL6X6QY8LV6NNIVkJwiBOJ7Hwa.blY1qw1.MPC0JJwyYNm47ctNWxAwRJKIQFibp+jYSXHm2vs+LgZz1iHbAZucPNul6DxPVBZqYSHIIrPjiypegdRmZqgLe986uEIhHnrBRHzSkbJ6Q7wbUA0C58U7nnGRBYOgOtD2q2aOpTrsLRNE.xptcPSHzS.s9XhlsUbQeIIYDx4icC8W2evlTxs2ze8.JMXyMB9zMnLxfAra6eqMVeyAqOfP6Dfbt1tgbkLtuhn.v6r1VxvY8GIOSXUvS4I7iiX5A9n9flsjenLJTahZpnsGwiBOHyCkffU4fB+0pV+064tOOjmSuvu8NlIvERT1A5rRU3sZE34WFdcJAuE.ImRPZMKjdW29zX9DUwLZ775t6ITrXv8vp.EKunUd+ZtaKANDp1iImvdXLLHWBua2oSKL7ql2sdcADURfHDC2+LthNhEe.Qvhp+r503hHtfgGLUPUbo.SiYfA5MQO+dg2Amnh4hgsvIoBVlFUNdhT.5WaEYjaVuFrr0hjTRD1rL36gyv4PlZ6LgxzA.vL1oZmULS.Rb3QZxvOCjwXuywbgcwLKgls70IwqInSiRqwG.7pYYuPul36cuRvVySsZPVqhKlx.mRJ6dUrBsLMHQQMv+7OiMqjWCEPugY0pvZS7G8QYrLg.ntvzrbmYeVEmZZsmLMYTAFMF+y0f4l2DuUrjDRIIPHDGxFvEbcHAlyZ4gDEo8wTv4rqXHDzZaiUkjx6YbH7jp21wrIQ5LgFSDQ.htAtQkneiVXR7vj6fOrQtcAzZbJIZJqwQO2.sJZtMQoHzQOQlanOUyqWgSFD2PpQSiC9BRGVDzfL8IrX0rGwAbK.jm4ez.vVJowBTbJFxvJxwXCUdDWMClHKc0iKBYmWJSrE1.+7DhXlZZrvRTGSL7qis1u.T9DeSHvB3T1M3FH+75PnARYRTZHn6sknSMqW6vF8YJ+slpTRQGMPKF5WcXP0gcabTqTwCpJdPUwCpJdvbh2sp3cqJd2ph2MW75PcUpIAoE55Rn8GjuYq3pap13vnN2EyweFtK7mabil5NEkY2lEWIcJMazjskyWCHqiCPXQzRa4YREM0AkY5P9QsSXvrbg5akSgZVlWdPeXS7ynYbVgkl284KZkLYfkhfYeElaYbORdpwqXROVH11WNMgsMzq3XXquBvwNERCKCvp7YQHjVMWi2EaPZOus4HQC7Q7DcqiGoorkbpHLwS2gGP3EibFVqX3siXhgpQoQzRcoAF9ddnZDHL4vfiv27uP3bgfhGPOebtv20zsF9Yn14XOZfm8OIsgDkQ6OMRwmDwYgaEyGNRIfc57xLHnKK67ToZzrUtgZavXZmxw2G62tC9N3Ns2.xg5zN.TuWATSCY.mMs8UG1NLlb1Ch3CErvm.qu271EDLagODZgLqUtozBeqN.0FTHRFyB0MyrsBVZL6Bw3hflswC3p1mnF0dPjTFayPZet12sL2bVH.7.FDY2nXNSEaWJ6n6mpr6XxYqa1b6CsLPi3zSXlchR6vYVJXCBctlWS6VsFZIY9baezLsRMMhC8r4tvmbefT7Xoh80BqUCyhu3TCFrv4z0SwxnHn4+hlVefy3+JA8DSGeLKNuieJivgppdRM2keRsxGjjZOhRIFkh8fcf+5ILwxNdIJ8bMv29t81ABL5i2kRKcGNtFBN6vNENbs8vd0b2gkbhRNANxa99gHmqqLy9ltk5Kh3vA9da2xMe5fNu3X3eduY4C9kuo2Y5TEvfct9JHzHltHKe5e63dP5o7rrjzD8B+fnHbAghJPPpq8GvGsfNqUBju1x.IbIDXONy3JHDgJPHZuLDlRn2uz6BnD8i8tvQol29Q+SbZkvi+KY7bZV9jypunPK3UWn08ULnUUd+kUEzS9+dUPvUPUf+KPUPvUPUf+kKUK3JnJ3eEz59JFzpJevR2K3Y+uWEz8JnJH3EnJn6UPUPvkKUq6UPUv+Jn08UBn8HxwoP65tluuzMAP6zSm+hb9.2wfJZgYCFvnpjVShYv4aSZQNFtdEhnuXvXiptlaDafBU0XPgyYLedux.7Z+M.b40mmjBv2xUlPw5kI.2weAH5EQccWl590YyotDbmfEot4eax2wceY3zHhp5SkpeP4zIfSkW48I0uAoHgqlU9Am+O68S+mBw208.8qSrXLtxBvHzd6kAFSe042zcWSRXA.Wy8g+vKmmXFYe8fgvcNi4PNg6imNtOzJmxzumFTPquUjyJ56uXG2QOV6A5yDglA5N9oS5qG6jNoe1jnwDZr7mn16hoeW6qan.XRX9e.Tyce8XLrIm99Yk8yi4g7ehRqtTyIXvkUvtWVAW+xJ3strBd6KqfabYEby+dA0+WPdvTkbrsrAg1+fcMWt0wYWAAx.MYqn+DvLZnkW -
@Straticah Replace your rows of buttons with a panel - one panel per button row.
Then you can use this SwitcherPanel factory I made to quickly make tabbed panels.
You call
SwitcherPanel.create();pass in the ID of your container panel as the panelId, for the switcherId you pass in the ID of the panel that will replace your buttons, and for component type pass in "ScriptPanel"The only other thing you need to do is setup a paint routine and mouse callback for the new panels that replace your buttons - you can use the same ones for all your panels so it won't be much code.
namespace SwitcherPanel { inline function create(panelId: string, switcherId: string, componentType: string) { local panel = Content.getComponent(panelId); local children = []; for (x in panel.getChildComponents()) { if (x.getId() == switcherId) continue; if ((componentType == "all" || x.get("type") == componentType) && x.get("parentComponent") == panelId) children.push(x.getId()); } // Broadcaster definition panel.data.bc = Engine.createBroadcaster({id: panelId.replace("pnl") + "SwitcherPanel", args: ["component", "value"]}); panel.data.bc.attachToComponentValue(switcherId, "Value"); panel.data.bc.addComponentPropertyListener(children, "visible", "Change tab visibility", function(index, component, value) { return value == index || index == -1; }); return panel; } } -
@d-healey interesting, if SwitcherPanel.create(); would be part of HISE and documented id love to learn it (+ custom panels, broadcasters, callbacks etc.) but since i have only messed with basic HISE script and LAF i am afraid this is out of my skill level.
If there is a streamlined "button based" solution for my current skill level (script from my first message) or an example on how to use your Switcherpanel workflow let me know :)
-
@Straticah said in Best way to handle multiple Page sets?:
i am afraid this is out of my skill level.
Upgrade your skill level, it's really simple I'll make an example for you and you'll get it

-
In this case I'm using the container panel both as the container for the tabs, and as the switcher panel for the buttons, but you can use two separate controls if you prefer.
HiseSnippet 1842.3ocyYstaaTDEd1jrkZycI3mHM3efVSMtdWm1DZoT2boPDMk.tT.EEglL6X6QY8LV6NNIVkJwiBOJ7Hwa.blY1qw1.MPC0JJwyYNm47ctNWxAwRJKIQFibp+jYSXHm2vs+LgZz1iHbAZucPNul6DxPVBZqYSHIIrPjiypegdRmZqgLe986uEIhHnrBRHzSkbJ6Q7wbUA0C58U7nnGRBYOgOtD2q2aOpTrsLRNE.xptcPSHzS.s9XhlsUbQeIIYDx4icC8W2evlTxs2ze8.JMXyMB9zMnLxfAra6eqMVeyAqOfP6Dfbt1tgbkLtuhn.v6r1VxvY8GIOSXUvS4I7iiX5A9n9flsjenLJTahZpnsGwiBOHyCkffU4fB+0pV+064tOOjmSuvu8NlIvERT1A5rRU3sZE34WFdcJAuE.ImRPZMKjdW29zX9DUwLZ775t6ITrXv8vp.EKunUd+ZtaKANDp1iImvdXLLHWBua2oSKL7ql2sdcADURfHDC2+LthNhEe.Qvhp+r503hHtfgGLUPUbo.SiYfA5MQO+dg2Amnh4hgsvIoBVlFUNdhT.5WaEYjaVuFrr0hjTRD1rL36gyv4PlZ6LgxzA.vL1oZmULS.Rb3QZxvOCjwXuywbgcwLKgls70IwqInSiRqwG.7pYYuPul36cuRvVySsZPVqhKlx.mRJ6dUrBsLMHQQMv+7OiMqjWCEPugY0pvZS7G8QYrLg.ntvzrbmYeVEmZZsmLMYTAFMF+y0f4l2DuUrjDRIIPHDGxFvEbcHAlyZ4gDEo8wTv4rqXHDzZaiUkjx6YbH7jp21wrIQ5LgFSDQ.htAtQkneiVXR7vj6fOrQtcAzZbJIZJqwQO2.sJZtMQoHzQOQlanOUyqWgSFD2PpQSiC9BRGVDzfL8IrX0rGwAbK.jm4ez.vVJowBTbJFxvJxwXCUdDWMClHKc0iKBYmWJSrE1.+7DhXlZZrvRTGSL7qis1u.T9DeSHvB3T1M3FH+75PnARYRTZHn6sknSMqW6vF8YJ+slpTRQGMPKF5WcXP0gcabTqTwCpJdPUwCpJdvbh2sp3cqJd2ph2MW75PcUpIAoE55Rn8GjuYq3pap13vnN2EyweFtK7mabil5NEkY2lEWIcJMazjskyWCHqiCPXQzRa4YREM0AkY5P9QsSXvrbg5akSgZVlWdPeXS7ynYbVgkl284KZkLYfkhfYeElaYbORdpwqXROVH11WNMgsMzq3XXquBvwNERCKCvp7YQHjVMWi2EaPZOus4HQC7Q7DcqiGoorkbpHLwS2gGP3EibFVqX3siXhgpQoQzRcoAF9ddnZDHL4vfiv27uP3bgfhGPOebtv20zsF9Yn14XOZfm8OIsgDkQ6OMRwmDwYgaEyGNRIfc57xLHnKK67ToZzrUtgZavXZmxw2G62tC9N3Ns2.xg5zN.TuWATSCY.mMs8UG1NLlb1Ch3CErvm.qu271EDLagODZgLqUtozBeqN.0FTHRFyB0MyrsBVZL6Bw3hflswC3p1mnF0dPjTFayPZet12sL2bVH.7.FDY2nXNSEaWJ6n6mpr6XxYqa1b6CsLPi3zSXlchR6vYVJXCBctlWS6VsFZIY9baezLsRMMhC8r4tvmbefT7Xoh80BqUCyhu3TCFrv4z0SwxnHn4+hlVefy3+JA8DSGeLKNuieJivgppdRM2keRsxGjjZOhRIFkh8fcf+5ILwxNdIJ8bMv29t81ABL5i2kRKcGNtFBN6vNENbs8vd0b2gkbhRNANxa99gHmqqLy9ltk5Kh3vA9da2xMe5fNu3X3eduY4C9kuo2Y5TEvfct9JHzHltHKe5e63dP5o7rrjzD8B+fnHbAghJPPpq8GvGsfNqUBju1x.IbIDXONy3JHDgJPHZuLDlRn2uz6BnD8i8tvQol29Q+SbZkvi+KY7bZV9jypunPK3UWn08ULnUUd+kUEzS9+dUPvUPUf+KPUPvUPUf+kKUK3JnJ3eEz59JFzpJevR2K3Y+uWEz8JnJH3EnJn6UPUPvkKUq6UPUv+Jn08UBn8HxwoP65tluuzMAP6zSm+hb9.2wfJZgYCFvnpjVShYv4aSZQNFtdEhnuXvXiptlaDafBU0XPgyYLedux.7Z+M.b40mmjBv2xUlPw5kI.2weAH5EQccWl590YyotDbmfEot4eax2wceY3zHhp5SkpeP4zIfSkW48I0uAoHgqlU9Am+O68S+mBw208.8qSrXLtxBvHzd6kAFSe042zcWSRXA.Wy8g+vKmmXFYe8fgvcNi4PNg6imNtOzJmxzumFTPquUjyJ56uXG2QOV6A5yDglA5N9oS5qG6jNoe1jnwDZr7mn16hoeW6qan.XRX9e.Tyce8XLrIm99Yk8yi4g7ehRqtTyIXvkUvtWVAW+xJ3strBd6KqfabYEby+dA0+WPdvTkbrsrAg1+fcMWt0wYWAAx.MYqn+DvLZnkW -
@d-healey awesome! will go thru this step by step thanks a lot! Painting the buttons on the container is very cool :)
If i want the states of container 2+3 to be saved in preset - since its for osc type selection and dependant on the preset how would i do that? Next step would be assigning the tab buttons to the enable parametre of 4 osc containers.
Is it even possible to reference these "panel buttons" for something like that since they have no ID?
-
 S Straticah has marked this topic as solved on
S Straticah has marked this topic as solved on
-
@Straticah said in Best way to handle multiple Page sets?:
If i want the states of container 2+3 to be saved in preset
Enable save in preset for the switcher panels (container panels in this example).
@Straticah said in Best way to handle multiple Page sets?:
Is it even possible to reference these "panel buttons" for something like that since they have no ID?
Set the panel's value to the index, starting from 0 for the first "button"
-
@d-healey amazing!
thanks for the trick, i actually learned a lot and the buttons work well! ^^
i cant get the save in preset working (i think its visual only) i enabled it in the panel in Hise + tried in script
HiseSnippet 2541.3oc6astaabiEdFaOIQJsns.En8OEfUXQgTiphzHEmaapU7sViMNwaja5tvHnfdFJIBOhbvLT9BRCPeT12jceD1Gg8QnuA6dH4bUWbjUSrS6JCCawCOGd9345vg16EvcHgg7.Cyh6elOwv7Cr5bFSzei9XJyXmMMLutkOtGIzX8y7wggDWCSyk+N4jlEVwP80ut15XOLygjRxv3EbpC4IzATQJ08Z+WnddaicI6SGjg6Vs2wgy1f6wGB.YYq5F9Xmi.s9TrjskrL9dbXeCyu1p9cVkPtayttt3lMcWc0Uu+8teq62.2sdK7gMV89sracW66c2tFlWaKWpfGzQfE.3MWYct6Yc5yOgoUvKngzC8HxAML5.ZVSdatmqbKJ+rwF8odt6EagBMLLs1K0dsr1d8oV6RcoIzSsaerZBTpDYMflKkGdKmCdMxBu5Yf2DfjYFHshFRehUGm.puHcFIdto0NLAInKF7SYghlWikN9lVavANXhZCvGQ1N.FjHQ4UqWuJB9QkGVrHC7JgfGhf5bBU3zmDrGlQ7J9phEnLOJif5Nj4HnbFxIf.avx9x42w8AnPQ.k0qJJLRvrzb3C74LP+xcQL4JEK.KaAOtC1CoVFziPw3rGQrQrPw5..XL6NRiU.gARbvKkjgu6xCPkOEQY5ESsDR1RVmvxU.cpTZAZWfWIK63VtB5QOJCrk7Tn.D0JnrgDvnDwd4b6BoLkvddkP+7OiTqT4RBfdI0pki0Jnu5qhYwGCnNcqo4Nd+oUbzVql+vv9oXTs4esDL291n0C3XWGbH3BQtjtTFU5Rf4z6bWr.W6PGv3rEqG3zpo8UYjp7qnf6IRu0BH9dxHgR9LO.Q2BUJm2uTUDNnW3CPGTJYeAzJcL1aHozKesBZ4zbMrPfc5uOOYi9BIukSMxf3JRkpnLviHsapSChz8IAhydBEvMCPdr8QB.cpjDKPxIqGAIvGhTTodTwYvDwgqkoLWxoYhDqhTvOIfHfHFFvzDk9DE+Req9C.kuogxEnAbD6JbCjecQv0.gLgBIDj01BkglEKbPoNDQi0GJDbVcIPSG1H+P67CaV5kUkhWWwVc0r0ap9Yqno.lalekalekalekalrxEgblH3BtbYNGTZChkzYSEUYRTXT8Ghnn+LpI7qacqJxp.YYWGglKTIJRSEIkvWIHhhBPXRzhJmoByTw3YY5.5KqERfYoLwy4Cg7QR4DGZuJnW4DyYNVp7vWOoUREckw6D+QXtowce9wJqhx0OQrsKeXHYCnNvgPasTvQNFBwxBv77oQHDxLVQ0IugjVdcgOrD38ogxxBOQRYc9PlaXYY0a.gi54TrlaiWyiv5I5G4QyTAFX3Goth9fv3CreI51mivIBAIFfd95DgenpRL7cOowQ21ur9Wg0f.k96NzSP88nD20Cn85KXPWrxwaHnBJ4zHoJUoZxFUW7PUpjhVC0nVczCP0qcWHFpdMaP8kSgZjKC3rhtlYuZtA3SdrGsGi3tOr9kGeeANypnCfxCmUMYqTEcm5.0RNfmLf3JKToSympOaDebpSSWTALU6hE8q00iyCzQH0NUZ6llYN1E.V.EhzMAFaqhzKkdzZQJ6ApX1hpFWeolAGOpyQDUWlnpWpkBJ9Ki0JWQ2FUQKL1lqqQFqUGUQV2x5X2h291gDXy6BUACDw0SNFGfNTUmYuyqkdthAMjF2LBI0e4Rg3iI6v1Kf.ifJXh.IRPP2OFWfNgGbD7LDqkUs7PGYG3FfNUOnaxS.nFUVVJEzyX7aOU9smH+MmJ+MmH+slJ+sTc+FMdhyz0o0szJOdGqWUDAeAVuPtGolefz6URKCRVWU60fOzP0KGcBNDE47kJTJbQ0OiMXR6c7yMFI7WBkPh3M1LMYtZjmqlSlK67b0Zxb0TGXMRjfLLIf6kjXk29T4gYLbOkKHOioS8fUBM5Tc6Nw4hzfG7zESZZ4IZBNOAKyFN3PRPFGjhQ3o1yeT.qoeTfrmTwQmvjgQNaG3Q7dlOIZ73GVvHJKCN1vRQnBXUnNzvGZkoKqAENZvGYkK8yPg6zCsci1FWz0vdz03WWy3G1YSnLk7fLQfK5Y4nRag4ljigiQpOVSAqMIgGI39vg6RpQXXdiYS20MNMUuea6yRF7K+01mHKblPn8uztOQ11Igx+5v1PbE+j3nqP4h+XOOTJgzdRfTW6+BeIEzbkYAnvQtgmnSMNGJMLRQowNuQTZ72aOxAGF2Fbbbvj4xFWPn038WnYe0.sqOCPq46XnkEOEl0L4ojIzl+tKSHaeZnFmo4EK6v9RH6nw7EBZeIjc7aBZ1WMP65y.zZ9NFZyQ1g8T6S7pKqrCykt.YFMuDxLrmOebyKgLCaCiKnox9pwTMKPq46EP6I3Cif1MrTedpMLL1rsLd1v7KrF.pnJhzsKwQDV0WEIGVEeHenv.KOV8.kptlkGoqvH+lwvcrMy21NK.u1a.fSOm8nH.dCK3PEn5Ml.VtHJp4zTz+3r7JxdRJZ72T+GasK2cnGVj+hCjWuRzDvQHx815kuQdVHUbV1GhdzaSXkY61DRuriIdXgYDteh0dx2s2jw6RS.uxSe7NFuQ2MyGZskJfLErqXs8e6buHl25P4ixcsZeW.enuBIIQjuEtWM+Y9d01hggcy16lcE2.GDPIA6HeE1YT9+LwWO1L+.iFxYbETd7.9PlHKnilcShXHKGzilnCTc.6lUBI56ndKQpkLLWr8xy0wiymBkg+2vM7U7c0M7colS9auDxamKjrPLF6PG36Q1hcLwCNceTciMIcwC8DITyBxcg.E+9bF0IaDzyIh.ZudjfrPeh6mGKuaoiRo7oseNwifCyDP9mZ+DnsHN.LSj4zTz3Be2rSzc84VZ3hjoun+XT4e4+uux+4Y59.Kc4Qoy98buLz4RUv98Dn9YZndSqeDNyjpmZj6Meqzkx2J8e+1uU5ybD.B1O.yB84gjFYW4NjAz8gmoLLG0QjvdhRjipNHow3jxwkzRrMOXPirub1Xh1YIBmxH2hAiysR6Ryzm++rl9oEzcleVnCXXjgFYc26MzKjnt2oFYELkrcVxeONPdsF4JoOZ+8Ulspsme.i40VzFeQ+feG0OPFCd5ue57+YVP4.ajxcit5825+DH5sKFd5Pn.l0SGNnCTm1gHu8OFwSdrAykjG0QOttbrtpKyUMP9h3hlrQ7qmVNYi3ImsVP1KZAsnEzhVPKZAsnEzhVPWMsfZtnEzhVPKZAsnEzhVPKZAc0zBp04bmVKZAsnEzhVPKZAsnEzhVPyWKn+nniAXm.9O4n+SnWVp7FJJfsko9udtf0txwnw9Cu2vX.Tl7mbbxuTiIn87JXy4UvVyqf2YdEb04Uv6NuBdu2rfxtXOdnfOPmKBcy2aK0+jCll5F4pzRi+G.24gd. -
the repaint fixed it :)
i need to get used to panels, i want to create a custom preset browser - i think your examples got me a little closer to it @d-healey
inline function onButtonChange(component, value) { Console.print("Button " + (value + 1) + " was clicked"); osctype1.setBypassed(value != 0); osctype2.setBypassed(value != 1); osctype3.setBypassed(value != 2); osctype4.setBypassed(value != 3); component.repaint(); }