Can i control the design of the slider textbox?
-
My design has a slider for selecting the band split of a multiband saturator.
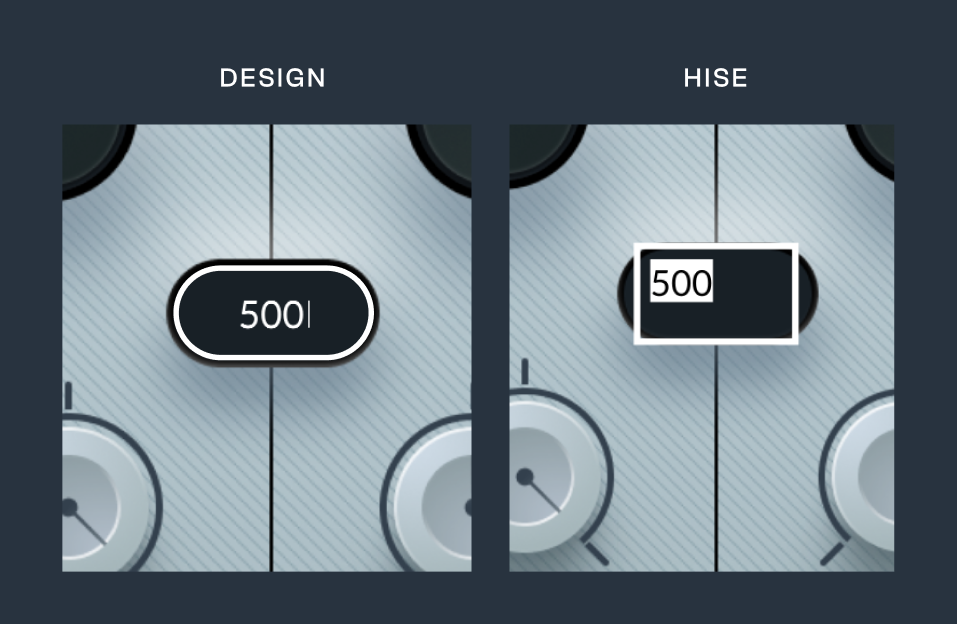
I want that the user is able to type in a custom value. Is it possible to get rid of the white box?
Is it possible to align the text to the center of my box? It jumps away (top left) when i click into it for some reason.

HiseSnippet 805.3ocsUszaSCDDd2z3BI7PsRbETN1JUghSRgJwAL4EDURaTcaE2p1XuIYUs20Z85VRQbmabj+NvuA9iv+.XVamX21n9HR3CQYdsy2Ny7M6.ovgFFJjHboCmFPQ3GaXOkqlzZBgwQ8ZivO0nOITQkURT0bZ.ILj5hv3UduVAtTQT72edaShGg6PyTgPGKXNzOx7YpLsCr1k440k3ROj4my6FV8bD7VBOQDfmULphBHNmRFS2incqfABuZGWlRHsUDEMD7oovcp8Dw47D+OlExF5Q0BlHa3fRTiZMg44NX1cMDgvEGjcyWI4l+Li9LW1b8YUf0hMTIKh70.bgaBRl2CHgyAohIPZcCaGIKPkYQimGYziCMjQDnTmGJI9hv+xnk.bfqdoO4TZWIHLOfMpUs5VUfeJu4aFEwcTLAuhfumPQ2muwlk+R4Rk+Z4JW0znQKzlNORgmGUtPy51q7lBbCdj+PpbqJmQ7hnycDt+Wtnt5cqn5jbsy4nf2iyT6GPSk6J7b0EK8+udK.kV2zMiTDBtphaEOMsUX6wboRDCNjGXrKWLzDEC94iwA+vBcTu1DEY1w.mHjk.pTwzWFba5Y.oHoCWxnMM7TkHH1W+.AWme7Z2ZR+77D9yCrlNWv5HqP0TuXh7GDR1EP9IdnyYtpIHrAtF3yDJa7DkV5EZ7Nq.zyUOZERTQRBT6AxmD3cvbSu3z1jvcMQ94Y7Mr7IY33a+1xm455QGHBY59bFn9tESQ8mwrKYTu91a2nQcTl1ZZ0lll6zXGSzvwyccUH7mqOCXETfM6BZ98MnqyX.tpvMxSeAxSf0apRMnAVdVilZvA.OM+IeOX0UuQV8cEhqaLfoblrXLVXAXDFt9efwzcgOwnynQTGUF.KZz8SK6huaI8GHhTL939DkjAiSF6E4aCceGJjcNm5EpGUKnomIxU0x5JfMk6FK7W3K0noVFmZzblQjOwQJNwIgTq219vXM.l3wOtTBdkCjqbU1L7AC0rSbbt7Qcs.qsrAVeYCrwxF31KafuZYC70Kaf6b6Apea9cQJgeBsAg5OnS71WLtCm.SfwSqn+ALt2YDC -
@Straticah You can use the modal text input. I used it for making a value edit widget - https://forum.hise.audio/topic/9041/feature-request-value-edit-input-widget/7?_=1714484860813
-
@d-healey oh i have found this, looks amazing btw, but for some reason i am not able to type into it, it resets on double click like a dial
-
@Straticah Shift+click
-
@d-healey ah got it, is it possible to have double click as the default in terms of UX?
-
@Straticah You can do anything you like, it's triggered in the mouse callback. The regular HISE sliders use shift click so that's what I used.
-
@d-healey i followed your example but i just found out that if i type in a value with shift click it does not change the value of the assigned parameter. Only on drag. How can i solve this? :)
-
@Straticah said in Can i control the design of the slider textbox?:
@d-healey i followed your example but i just found out that if i type in a value with shift click it does not change the value of the assigned parameter. Only on drag. How can i solve this? :)
Got a snippet?
-
@d-healey i just checked and the one you provided seems to have the same issue:
https://forum.hise.audio/post/76517PS added the snippet here:
HiseSnippet 2907.3oc0Ys0aabbEdosXPnZSgSZa.5KESVfBrLRdCIsjkkcbhH4RZSaQqURzR9BDB1KCIGwk6xtWDEcheo+x5Oo9XeK8blYuwKRVw.snV.RZtblybNey41LqtumEMHvyWpPodylPkJ76Kd7L2vgMGZvbk5nIU3qJdggSDsi6jnvSY1CngRMlMwHHfZKUnvseBRWgRqIw+4e8iMLbLbsnYCIIchGyhtOaLKLaT88dNywosgMsGabNp2ZuNVdtM8b7h.Y51EqHMwvZjw.5KLPxtUQoBeVKaVnm+wgFgz.oBq0vyd1wC8l5Jn+DV.yzghcpJcLvHwvs8brQIFGUp4PlisdhtGHAbQOCIts.I9SE6xrYoimgH2gOAIaE4wiB2Zdw61yIdUyKdUxIdqPjJjSjVSHReYwis7YSBylAkmeWwNtgT+9F.rmWTDzJcq28GK1zCnvMTcrwHZaenS5JTpUoxlD3Okez5qCPePHYhqi3fl7XhkOEziSPK.TuTjSmTFW.y0g4RI8ibsBYdtKQ9DCWpSG6xq+yqWxwyxvgvGAXbhDAbpo23IdtPmTxez5kVuDuiZ.MTG.9vi7hBgsRIYqTFTd8R.WKcggOw.XX3PV.xs8wsogWjqcfBpTk.VUZ.xGgUkh3eApSYgCq6LYngRxRUjMGHlUt7ljrQotFvQlsbYxORppVg7PRE0sKy48.09fc7Q31QsOhZEZ3NvgpXje4ld91T+iLrYQAx7k89X4R.IANLX9bXhgs8yc8LUjG4ZJS1fDCKp9zIN3QFdHfRHbvw0PACPUDlxvGXQJjJuIIGnlQntW.iCiBTFjS3TMbnRYx2QtOmyqXhppama7mRYCFFpTdQIHHblCE1WYTGjWbVaeiAZLeJ+PDo5DpeHCfgknL8r.DmKWROYgzwW27AfKWO5kgM7tDHnugS.EMXmCx22neNTWX6xMe12yaTcW61Tpix7LdooS4Dm6o8fypAr.vGqch8Jp4SOxKzve1wbpPwJ0XdShm44wVzr9DEnmZHH9BUj73Gy0QXxR9zvHeWby9.V0yyB9FnFaIC1wUT2Err3DMz6Bv76aggpVddaaTjq6vF3RsQrjSMOaP8.rufmfAGXtKaAXnO5jDae+a.0DlT1FgFphIZXAmKsbG.N7wGKM78LrsLPDU4mY1OjHK.QxXun.zZyvePvCIuU1JmkuL8BrwYb2sUrIpFggFVC64k5tzE4VKbUAwxHvklNLqQAjCbclgLM+FSrv4jyGvZgcv1dezNvEjaY9RpmZ4y2LhgHxYeOeBGZITHvYrAZdSjTEaSBWsxYrv6qx49KmP9keQPfpO5exEdbruQLXvPV+PMHczhFSXbzI9dSB.nGYboEhj7PRpDfd+crUJuIR1TL7vBSpHyGUVPwPdfhkHQLLDT8tjs4zk3v+PzVGF38b4JaUb+5LK5T+dfnDeXzquqmsgCZdxKYQgqSY33aS42YJdi1jvPhPrfqyW2lsf3mE.pFOnNtb7v3a7Fwg17X677kmdDB75GPa63YDpHjgxOhmp58YNPKYPAGMhFb6MzjQwBzfrXxhpHvdnUGDaFAPHVzXvEGx6OVmelprj8p4MvgiyVRRtvqviCQaHfN2QgaNur2m4J76zEKiQCDIjPe2zMRVH0IaMYpQn0Pv4XQ9FEFB0u.JxaOKCeXP+JOhvHeOoF7uM1H1uQjGvDlUvBvQMC73.TLIByzin1QBG0GS1JaxIhjfobIWZQvrdgkxMELEVVB+iMI6x2o3Ai8H1jrc9QuTdEIiuKo5V4IBA7EkzuiTCKdHVDwdeKfCyOB96cIlyI3vX4Y8BYZ62em6ui0CliDCGGuoMg+ZBEqGfGY0cbHYCjmVzmBnfwyoAIhjsfS2vWNQFR8HZiQmhCoJVzUW.nvq8CWBHmDO3pDrvY.gXQb2kHp6ia6jkBrV4zYFj3pVNdFguLxJlkvR6miE9GtPUD5F3oDDyHQeVMAuOU1l.80.IAsdwwjqscM0vJsUUeSiCeW0MNu4z1mp2r9g6LqRTyVi25oOP8P2HmKZNZ2s2WWa6+dmczmNMj8r31UszanM8fS23E8LUUuWcs5CNdmWnopZqd3I5aEzr0S3sscC7a95Z06n2a+muw159UtmyP8yq2dTM8oGdnISW69QmVS+B21cz1Rk8tt8L618DncimMqqFW9B6eoYyV07MsiaW2Zjq94M2+nZbYxKlGyNz4YZut+ga0Uy3YC2PWq0rKi3x2qNTaqAUuDkuSzxjOns98zhZ58zcadn1FlO39bYpwgBc7T855ZC18MMNnm4aLMNPzVyK5hlBbZZN7q6IuVdykfVND15ziYuLtcc1aNWu2ta0dmX0uWimpsid2PumJfSMCNzt09c2OAZ6X2oSLz5E0dPBz1+fpTAzFCm7imyet690z8hdQSAD1yzg8t31Z7i31upmchnueG0IPatJwGu0310p1T.yV0aodnfeBXQzlCsbXNFZqu6q1nq.ZSkOn8vSOZn.ZOe16t3d59cexqmnGCy7iMgtqeZmmoMhFVGf4YWtUmXXNC+Pn8LtoLOIH5anF6XnBI3rwLOnwsRhU9aqblvsLGsnWxUPc0yhiFbiuGWtXVWwM4hi9.E6BwchiLHJ6M9NcbOTt781r0yCdU9LH4Gmzj6wIBSwqmKInWVbpjp0xhUwfKKdYt3Uh7awYdlKYlJmzC5yUsx4hV.jdbRIAWCaRpVHo3jEKLb4JU3LKsHEA87hb42ZH41uwQUWL.5iiq7j2KiB3dqXDbk7UIMOmSqYMtH1kkKTsghQlbL6cTd51zpmxAFhCoDxjKmgXtzobMBVZL5KN+Wb0IA72HcyvqDcEDc2ThxTrzM56IKIXiYPdMTWSI5GVAQFWJWdY8OOcoGOI7Qnm4IwZng6.psx7loKTEVt6lXB4rE1bD7EGvxDjIQS.RoYk7UZUWFIohuMEWeI0POwPRIWkbWjIrKZXvkRPHWPJicClDELTwjWYLPg.WDP2iVGFI88m7begWH8.WE9KNASQVbp98W4bX1YeOGG.JV0z3iT5ecKTwMZrIdawXPHlPoBqM+yAV7peNv7uVoknXgbD541wkEdvDp6U8FlRwUXfOcXrTAjFxe3v+P7CGJrNjX13qFNx0L9Ac4Bc9mrU5kcvHuIrZtJzgwznWvrnh2jrTQMZvnPuIbZiMK.1K13uH4EKwyp38M8IDktLaO6r2rrN81STKa1H+vdI2NDF6y9Ke8W+q3nY2OCG8e7KWvGM+6skwgOeOw3n6ZdUE4ABo+MIdM4YS858lSg9y2HjDznhEtCr5YXCjMiY11Nzj2aKuBGueEKz.5lnvEK7WgdKb264Qs4dBMoBqWL4IzjxiQI5WVpvUOZMb3eE9gKrX32iotnvdAjQLSb+2+XtWTKU2LxcB1Xufn98YWJ.yjHi4+1.SRrV6XyAR13INTB9EDphZrwXJbaSbtOqH+yJLN+mV30+ywd1w1aVLSvZRZ4GH+NEga+G4XDN+60ibKdBDxx+H43Cgip6r7B5hOh+Z2rGw+5+FC2Tw8KKpyfK3tZ48VqPdAuz+aKuweRjunXq98A6tLgcshse0098OV6lEvKST9feKjOO8CUwsedRhnrfA0U+QpjjznNFyAfmtnq+J9LVcbghZB08bL7WD9u8M9a9T85+lOqcisQPUh7IiM8WUjC4eJIvbShOcD36TDRw9+Ahq3YZFz0HzGSET7EQiOFxxXQAQ0EpA.qApvsvpUD8qjjKAx5Xy6f4hhmrJ1uP7jUSl7+I6wXCKeuexRTGE5Z947Q.81k+knKUrK1mTc4hmfL9rexxZdVszBq8wtv68wtvs9XW31erK79erKbmO1E9fO7BwOde8nPuwB+DIot5s3E6VnPKwMUv7rR+GPNw+aw -
@Straticah Investigating...

-
Ah ok, we need to add
component.changed();after setting the value. -
@d-healey perfect! works well now :)