How to add shadow in LAF?
-
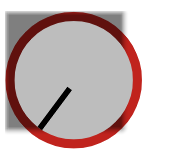
Hi, I'm trying to add a shadow around my grey ellipse. But I obtain a square shadow...what's wrong?
local laf = Content.createLocalLookAndFeel(); laf.registerFunction("drawRotarySlider", function(g, obj) { var a = obj.area; //BIG ELLIPSE g.setColour(obj.bgColour); g.fillEllipse(a); //CENTER ELLIPSE g.drawDropShadow([0, 0, a[2]-16, a[3]-16], Colours.withAlpha(Colours.black, 0.5), 5); g.setColour(obj.itemColour1); g.fillEllipse([8, 8, a[2]-16, a[3]-16]); var start = 2.5; var end = start * 2 * obj.valueNormalized - start; g.rotate(end, [a[2] / 2, a[3] / 2]); //INDICATOR g.setColour(obj.itemColour2); g.fillRect([a[2] / 2 - 8 / 2, 8, 5, a[2] / 2 - 16]); }); knob.setLocalLookAndFeel(laf);
-
You need to use drawDropShadowFromPath - this requires creating a path.
-
@d-healey ok it works thanks...is it possible to convert an SVG that has only border to a path data without fill? I draw a circle with no fill, only border, exported as SVG and converted with Hise tool, but it fill the path. I tried the JUCE converter but it broke entirely the path...
-
@arcy Did you try the drawPath function instead of fillPath?
-
@d-healey No I'm converting an SVG I made to a path data with the "Convert SVG to pathData" Hise tool. And then load the resulting path to the object created by Content.createPath()
-
@arcy Got a snippet?
-
@d-healey got it
HiseSnippet 1598.3ocyXssaaaDDkzwzHTsInAHu1BB8jD.gCWp6MHnN9VgaisEpRSaQQQvZxURrlhqJ4JaKTXf7IzOq7b+R5ysOjNytKEos7kDCzhX.avcNyryLmYVxYc+Td.KKimZXZ+x4SYFlep0f4IhwaMlFkXr21FlOzZeZlfk5nDs47ozrLVngo489ZTfo8pFxe9quZSZLMIfUHxv3U7n.1KhlDIJj1eiuMJNdWZH6kQSJocyM1KfmrEOlOChm6Y4YLkFbLcD6.Jp1JVFlqsSXjfmNPPErLPmM4gyGLleZhR+WEkEcTLCWPLF.ajRrwViihC6mmqYFFlq1uHyumJyer09QgQKjWv.elDvovhxbf4J2THQ9.BIyRgzppP5QVCBRilJJPv34Sr1KAJHCo.UWNTT5ZrxeZasEGzHQr9D5wrcSgEKrnVaOOWG3O0eZkefdBKaSQx5AoLH5qUMKJgU00oZeZBKl.O46o9UUTxVOkEB1k.0iLn1vbx2AmeuhcTRLXtyvYIAhHdhidSQkcclRSg3w04LWm4tNAxsqNZkcLOfF6bDrGOyIOroggaNSH3IZqQq.+ZamqPFC4jorTQDKCRvIeyfCOPqLto1UUNbK9jo7D3gpeYdHHQOCVel5w4viyUOdZTnXLrzGnHofwrnQiEkkPii4mtE72ifVyL.o5VwQvSNGlDOupRmiFonK.Mm2Fkxz9HRvlr.VwCf7ykYmhJhoCUIeIBQwku.weAme7ySB2kwhqorJWen5LJBOptqtDTqZXJ8zWxGMJloTAJo40mZibc3G8q0gcPxXfw.EIFuMUPeZETxIzTGJDDfVqCbGEclczPmZnfSnwyXNO6YNDUYz1dDVUTolTihLkT+onBnVm6vhyXWiE4DWI0w+7jm.zPFOls9zznDQMQJ1Giwd8KDRB1Y.SALFbvMS2LWutxU4YFjN+rCg34R75452poKwuiaG21cc636R50ykzBV0wsW2aBsYW.okKoIB462zsaW2dsQDeee8uKAAaIooma6ltMHKAR5AHD2FcW1Y2.DtkWOpO3Me2lsQDzy9DhaEeuFRKAMa461RkAck4qFATlfIPK21xjfzpMrUMAbe4tpok18tBOdCXDOhqmqmyuHqYxlqrSFsTOdenPo5qssA70i4zP7.NV7pkWE03iVeH7gDoEfptNZ45drqosPjFAcEN2TaAjCcUkcHfg3uqJ9wRV2xUW3kB99skYlVABVMyqFWxX.pfxQRkfb5BSUdUwbWvxONnsL5o2Bs0Fq88T7FwCVfmRJwckONQf9Or8P0RIg8.lqgl4tAyUDDAblOomrDjS8v2ovCkZEt7N7QBK9ayf2jdKDYmtEMfv6HHsuPajWAXWOIQneCBf0tEvSsban3X3LKoEoDLg.u5RSwM7u7F62vCkpfgFUBr852IHMVxwsy4W.uSmx3dk5ewMGav+em7W7oTXdB7iKK8EyEerTpUJSLKMAG9.VcdkyWL6BO4.tfcXRs5UfBUkyq3bYngCuRLLkR4wwrzqDFG3M8lLrVxrIGwRccjeecghvDgWbLy0d+FyLPwvkTjmrWRj3voL85c4wg33i3yKOTpgtDAimthNBAUExgSend3TEeZDAaxZVPvILjwd4aAX7dYK9A6qv1ueOrviCHqClhI+.YayNAtggZbYaqsYYGK3Sk5pm7C1YkOeP9vz3vsRWdeK0ftFmU3veZi4EKB2PNRngok4eXZXnFGDW82FJFYgOpbabxYkumy7xKztvdsOWmv4twdsuPKIevHT1adyadGJqX7JHasuz3tkxsB87QyMLd2+nKIKz091JJXvu1i0Ay7xKVD7ucof+sumAuLljRu9jvX46FA2JiGNKlJt3U0v6jpAfCVW39Q3cfRxhDyKem0Of6u4ci2e68MDejU+HQv3qNFW4JhQrS6+fXTeq2GXsyvgr.QQ.tp0t+3c8Jt2h6+N9LQTxn8ovPXPOk0AylL.5ABXf2SfBcFd1ZEr4Ts1CWiLv.VRnbw6fezfDbsoFjjCZLgFjxecf5EN38puuTBDSIx+MB1V6iqcHK+plIv07ecPvE2pkLz+tZXi6pgMuqF15tZX66pgctqF181MD+uv77YB9D0wFCi86ui7SCll6jPgNPY2pw+RuCraEConsider that the sine wave should be:

-
@arcy Ok, so have you tried using drawPath instead of fillPath?
-
@d-healey aaaaaaaahhhhh, sorry, now I see the function! :D Ok...it works!
Thanks a lot! -
 A arcy marked this topic as a question on
A arcy marked this topic as a question on
-
 A arcy has marked this topic as solved on
A arcy has marked this topic as solved on