Change VoiceLimit and VoiceAmount with a Button
-
@d-healey said in Change VoiceLimit and VoiceAmount with a Button:
asSampler
Does that mean I have to change everything in the CostumSampleImport script to asSampler if I reference the sampler as childSynth?
-
Where you want to access a function that is part of the Sampler class (it shows up under the list of Sample functions in the API browser) you can use
Sampler1.asSampler().myFunctionHere()If you're doing this many times within an inline function you might just store the reference in a local variable to reduce the amount of code you have to write.
local s = Sampler1.asSampler();for example. -
@d-healey like this?
const var Button1 = Content.getComponent("Button1"); inline function onButton1Control(component, value) { local s = Sampler1.asSampler(); if(value == 0) { s.setAttribute(s.VoiceLimit, 32); s.setAttribute(s.VoiceAmount, 32); } else { s.setAttribute(s.VoiceLimit, 256); s.setAttribute(s.VoiceAmount, 256); } } Button1.setControlCallback(onButton1Control); -
@meto396 We've already established how to solve that problem, you need to get it as a childSynth not a Sampler.
It's the other places where you want it as a Sampler that you need to do that.
-
@d-healey but when I use childsynth I get error after error because functions are not found
-
@meto396 Check out the snippet I posted above.
-
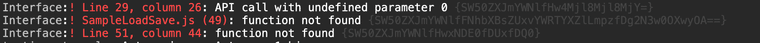
@d-healey I did already but this doesn't change my problems as soon as I change the getSampler to ChildSynth the whole code that works doesn't work anymore:

-
@meto396 said in Change VoiceLimit and VoiceAmount with a Button:
the whole code that works doesn't work anymore
That's because those other parts (the line numbers in the error messages) need the Sampler reference, so that's where you use
.asSampler() -
@d-healey so all of them functions must be look like this?
Sampler1.asSampler().clearSampleMap(); -