Change VoiceLimit and VoiceAmount with a Button
-
@d-healey I don't understand why if (value = 0) is the problem
-
What does
value = 0mean ? -
@d-healey when the button is 0 (off) then, else (1) all my buttons work like this the code works perferct when I use "const var Sampler1 = Synth.getChildSynth("Sampler1");" instead of "const var Sampler1 = Synth.getSampler( "Sampler1") ;" but then the CostumSampleImport doesn't work anymore
-
@meto396 said in Change VoiceLimit and VoiceAmount with a Button:
when the button is 0 (off) then, else (1)
Break it right down. What does
value = 0mean. Or break it further down, what does=mean?=is the assignment operator, it means assign the value on the right side to the variable on the left side. Sovalue = 0means set value to 0. Soif (value = 0)is the same as writingif (0)which will never fire because an if statement is always checking to see if the thing in the parenthesis is equal to 1.What you should be using is
==which is a comparison operator. -
@d-healey I've used "==" already before but it still doesn't work
-
@meto396 Did you remove the extra curly brace?
Why did you change it to
=? -
@d-healey yeah I removed it.
I didn't remove it on purpose I've missed it when I wrote the code again
-
Working here, however I noticed I had to get the reference to the sampler as a childSynth rather than as a Sampler.
HiseSnippet 1187.3ocyW0saaaCElJNJH1KKXsnWraFfPvtvAnHvN+0gMDDG63TXr5DCqrhcWAiLsMQjHEnnxp2Pdm1ivdj5Kvv1gTRVTNFtNdsY0WX3ygmygem+o6I3djnHt.YU95IgDj0V1tSXxwsFioLTmyQVaa2EGIIBmDVMmDhihHCPVVkdshgU40Q5Oe3zlXeLyijyBgdKm5QdCMfJy41qwOS88u.OfbMMvP5CazwiyZw84w.dJYWCEh8tEOhbIVI1Z1HqMZOfJ4BWIVRh.YZxGLwcL+2XIx+VZD8FehhnNxELTBaTqwT+A8x70HDxxtWtmWJwyegcW5.5T94QfuQefStFlw.q0VDjp+HfjkAjVOAROy10SPCk4mnvyWY2gAIjgXHTaBkDYQq82V1s3fDL4dA3aIWH.hoZT83Z0doC70t+TkJP3NR53hCB8Ih5Nm3ny86MhH0vSSUcmry2QoBk4SYDmgwLOIkyb3rlwRImUWckBteUOdPHmAW9KctC6GS1sxeToblI1KhHOSJEzahkjpS4lWkjpjyIm3T24Tm8O5Xmez4f8gadorwYA7X1BLx8fGjEaTdYFVqtSpWrytJym5Ksv992.kfUm0IAKYD.tjKIWwppczJ2WwY1iFNbtmkZK.7y8XUugXQJVkEGbCQXFlUBBEOEqH2X4pH8RBKFBxYcXT4UgjT5K39CTUZpe+v5WTZbUUImhPPTotNd6z53jnHhBForcZHEogu4LCzuz4brDmYHvlv8DRDRpxcrNmbGjoSZPJaeNI5VIOTKaZxDh.Kw09dXHf0VVHzD0OtWOX5AMfPqOePrOVVbdfZvW5APJoPSnpQiEQkSLGL9HFRTagCIVVH9L6dTo234iw0lCFgf8mCLlNZ8qsaObHwSlCv0su3WW04nK+0+cIW+ysckBBNfxFkNtPigJ1YCO9TrUqwRuUqmf3ywCbo+tgX+UilwPLRTj6e1vXrl4ckh79jPBVBoYCc1rQ+9uVviCmUqObptn3ZALRCBElGbEi.wZooO1RvihFBti1VQlG0KVLREqx4zmbGQDUj2kwAP9lwH9QpNLKUicDQkeodcwv762aJs9VpcMVmigU8Z55yPu+LzGLC8gyPezLzGOC8qxoSBncwgpJC0SMlYJ5lK2TTv.8vfKaHYS5noFOgSwwGFhNMlqwkwCabIRIjxhLjcNufXiOWOpY8kqY7irf3K+wqEdCV4LL5RUYu1r6f1VfiBiOG16LDG6Ky3VbDRWNiGNlyndEaRfh9QiHBSrOWGBddCzily4EM5S7I3Hit7uuwaf2ggEE68eTwhG+6Qma95asSfqiZtmy+k71SZY1BWQVZoVQ9IGuq95xmzP21oKNcfaWH+BOOuksdTuiZy7+WPsOOVM9NaqmMrZzEdNfGwbA4ZpktIz0TzJ.4RXCzD+C7I8v5YaSUGVO6PjWlo.eK825WQaUhvTaSzu7yG1S6aVRGAO5PAIXi2SBJCvdB967R9+AJrtolCfRl9O4W1tqh1YN+sf.Xe0677JZpGn39qphGrpJd3pp3QqphGupJ9pUUwe3iqn54DmEK4AICSQnt8ZmT.Z0dZAXIz+J1D9yK -
@d-healey that's what I said that it works as a childSynth but then the CostumSampleImport project doesn't work anymore
-
@meto396 Ah sorry I missed that. You have two choices, either have two references, one as a childSynth, one as a Sampler. Or with the childSynth reference use
.asSampler()when you need to access the Sampler class functions. -
@d-healey said in Change VoiceLimit and VoiceAmount with a Button:
You have two choices, either have two references, one as a childSynth, one as a Sampler. Or with the childSynth reference use .asSampler() when you need to access the Sampler class functions.
but when I try to use both I get the "duplicate const var declaration" error or am I misunderstanding something?
-
@meto396 said in Change VoiceLimit and VoiceAmount with a Button:
"duplicate const var declaration"
Variable names must be unique. - but I'd go with the asSampler method anyway.
-
@d-healey said in Change VoiceLimit and VoiceAmount with a Button:
asSampler
Does that mean I have to change everything in the CostumSampleImport script to asSampler if I reference the sampler as childSynth?
-
Where you want to access a function that is part of the Sampler class (it shows up under the list of Sample functions in the API browser) you can use
Sampler1.asSampler().myFunctionHere()If you're doing this many times within an inline function you might just store the reference in a local variable to reduce the amount of code you have to write.
local s = Sampler1.asSampler();for example. -
@d-healey like this?
const var Button1 = Content.getComponent("Button1"); inline function onButton1Control(component, value) { local s = Sampler1.asSampler(); if(value == 0) { s.setAttribute(s.VoiceLimit, 32); s.setAttribute(s.VoiceAmount, 32); } else { s.setAttribute(s.VoiceLimit, 256); s.setAttribute(s.VoiceAmount, 256); } } Button1.setControlCallback(onButton1Control); -
@meto396 We've already established how to solve that problem, you need to get it as a childSynth not a Sampler.
It's the other places where you want it as a Sampler that you need to do that.
-
@d-healey but when I use childsynth I get error after error because functions are not found
-
@meto396 Check out the snippet I posted above.
-
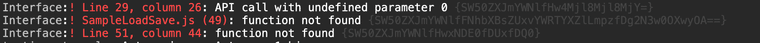
@d-healey I did already but this doesn't change my problems as soon as I change the getSampler to ChildSynth the whole code that works doesn't work anymore:

-
@meto396 said in Change VoiceLimit and VoiceAmount with a Button:
the whole code that works doesn't work anymore
That's because those other parts (the line numbers in the error messages) need the Sampler reference, so that's where you use
.asSampler()