Style Preset Browser & Dropdown with Look and Feel
-
Hey there!
I would like to know two things:
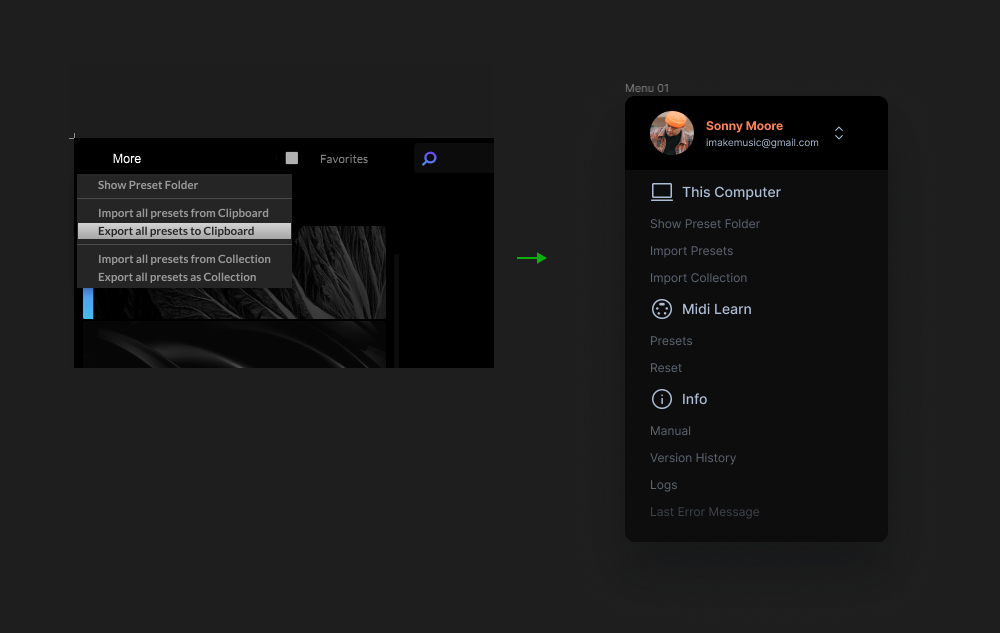
01 is it possible to style this dropdown inside the preset browser, and if yes, are there any examples?

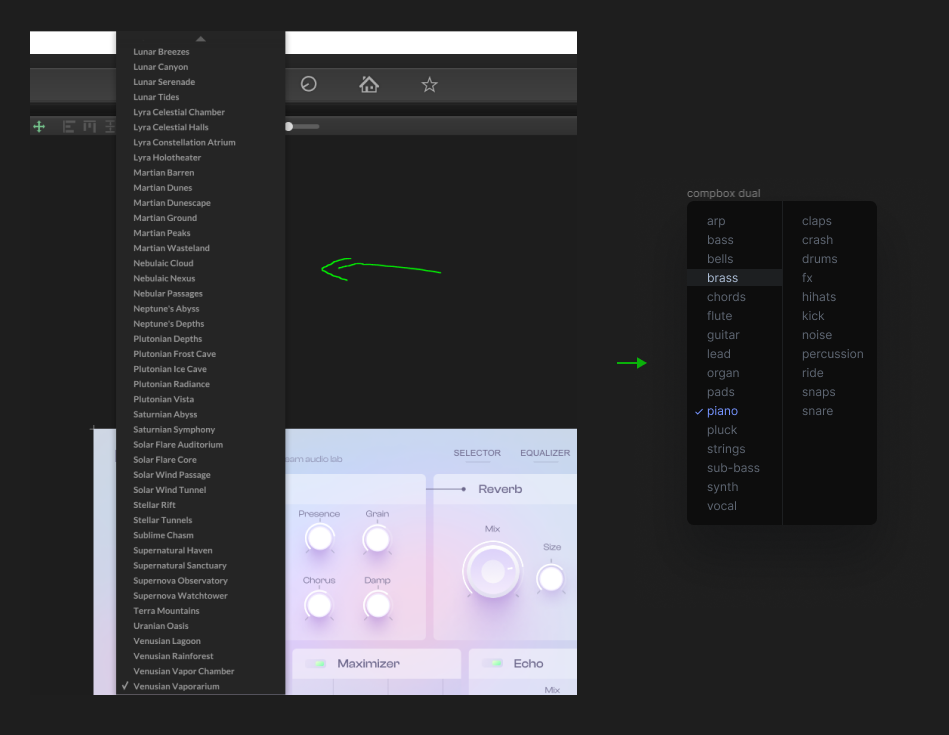
02 Is it possible to have a simplified preset browser with one page but different columns? (we currently have the classic dropdown populated with samplenames.)

Thanks for any help /examples in advance (my Figma screenshots just display the layout not really the exact content).
-
@Straticah
Hey for the first one you can overwrite the ComboBox items with a custom LAF. Here is a scrappy example:To style individual items you would do something like:
obj.text === 'Show Preset Folder' && drawCustomCode();
You can also check for dividers which is handy.
HiseSnippet 1136.3ocsV80aaaCDmxIJX1cacEXe.D7KyAvvvtoqcXECq1I1cFKN0HNqa.ECEzRmsXCEo.EUbLFxa6Cv9pruY6s8X1QQYK6DmzTCLB3+v62cG+wiGuiCUReHIQpHNkOadLPb9b2QyE5vCCoLAo+QDmuzc.MQCJOqnNyioIIP.wwYmWaD3TdWR13e9wNTNU3CEhHj2JY9vwrHltP5vW8yLNuGM.NiEsh1O6U88khCkbYJxmcbaRho9mSmBmPMpUxk3rW2.lVpFooZHg3raGYv7QgxYBq9ukkvFyAyjVjQnirh6I4AFFajRNLjwCFtXemPPuLrHJriMJ70tCXArkxKhFeUFfWgEqFObJsN81YM505tn2FnjyJTZWKkdh6HeEKVWfX3yib6KvCmITLruJUr5RJEVx8PIpgP2HhdNzSgSVZQsm2rYcO7q8eYkJXnOQ6cb6dd+fWWwTl.Z3q.bi7ZtbLkac3wR44sEA8.fWyXDpdCELkYRP5kJ70LonV0.Ec1PYbZ7.Pj1WCQUq6MYA5z5dxweX+J+QEObbAU4QwUDE0fhKG5SiX1jZFIrjehMMjiezPv9YHVyLioMR.sMaol8mDjKAHsJzXBlncJ3qqsv+4nWk8ck6xMyBYZHW0oMLam1HIDPvYvkVeow+T2iV2qJGlnqh5d0CLdzAyompjohfMGUJmS61b9R9LlmB1kXgAdRwIRM7FQsLapfanaBMYxFwLoCJImCpMBatRptOCqIRiFCp53QmgUKTDySWO4euGVxuuM6bEEkh9Bl9MwP976+1KIO8F+2uz+HplZt8jKC0KFTZlgNNGAWfkhr2kJ6dDjbtVFmoaTrTX7fyiz4W9sI683RplIldFCoMCYvicWUTKxkqVoa9pSxIfc0dr6PEfIYcTxYIfhLd5hZbk2C08eMFf4aQER+6q+qqWW5SyUNajsMK8mkbMWFpZBcinW.cR0Zon526oUoP8EHcuLlJRvSvj1InqRiLZLgxSJTIK.q1r4lLoja4S7f1p9ZPEhwbOb+hXsZtzn1AAadINEDX88MicDvA8cf0idgTgQHSSiUwxYVebWG.cjJbus1V9jzHafvP9CxDYm+qr.c3o34qDAdW1k+lMN3Fi5ehxQw+d1ZbLVTnMVAZYrIeEpuoeVZkkYmJmMjFDfIdOT6FATkeXGppioRiYm9NKv.oJOddSjhbnahrHReKzJWQlYBZDGWmQkHjPvTp1L6abLM5uUSLr8oLHkS0q2S07Phb.LScsFYllU3Iod9pOz3SnQay6sQ6CkhOwcHS6GtYNVZCbDqB8+AGyedxW31cxDrsVAA20s2ussuE4ir7mJSMk7FP0JFVwyEu+LBqH4C3pKD.OwbdWxTzyNuoYtIBLBDAYStFG4fsLycxAas.jDQ8Ux26a6vXd.zmkIA4jH6sekwGghy8ZQx55rZbNBeO1688W2U2xvmtsFdv1Z3y1VC+1s0vmusF9hs0vu6ian44xsS0xH60FBYvvtY8ubb5JnXFXV1J4+.rOPDVDfor your second example I would not use a classic ComboBox but built a custom element using a Viewport Table. There you can dynamically load in the data and have multiple columns. This should get you started.
-
@oskarsh got it this is what i was looking for! Thank you very much!
-
@oskarsh how would i exclude the dividers in the hover animation?
-
@Straticah said in Style Preset Browser & Dropdown with Look and Feel:
@oskarsh how would i exclude the dividers in the hover animation?
Console.print(trace(obj));
-
@d-healey @oskarsh a solution to add the rounded edges and keeping the drop shadow? It gives me some white edges. But the spacer works now :)
HiseSnippet 1183.3ocsV8taaaCDmxIpX1YasEXO.B9SN.FF1IoqEaXXwN1pyXwoFwYcCnnnfQ5rMWnIEnnRhwP9xvd.1G2qwdy1aP1QQaKoDmsLiUg.Dy62c79wi2e3PkL.hikJhS4ylGADmO0czbgd5QSoLAoeWhym6NfFqAkmUTm4Qz3XHj33r0qMBbJuMI86u91NTNUD.YhHj2JYAvwrYLclzgG98LN2mFBmwlkS6CNrefTbjjKSP9rkaSRDM3B5D3DpQsRtDmmzKjokpQZpFhINa2QFNezT4UBq9ukEyNmClEsHivMxJ1WxCML1HkbzTFOb3xycLA2kgYQgsrQguvc.KjsRdVz3Yo.dYVjOd3TpH81p.8ZkmdMyQu0PImbTZaKkdt6n.EKRmgX3yNt8E3kyXJF1ySEqtjR6rkKFSi0dG2126a75IlvDPi.EfL70b44TtUyikxKZKB8AfWa2utRET8FJXByby6mHBzLonV0PE8pgxnjnAfHouFlUst23knSp6IO+m2sxuTwC+tjp7nnGQQMnn6v8r7jFwf1d+Vq40urYW+duxeOzcHhYqayYSDP3Yv05ZF6z3Op6Qq6UkCi0UQEwMNc2YiSUfE+crISQqlpgvcSQrd27Uza99q7VlBiw7vSg.q2Lrr.ZAy6zJ8qfBOZNm9k9iap3cuyvHHhpnXdS9SPYK6Zy4ojeo2KmeWt4QdS0AKilnjIhv0deU9t2LYtqxBZbpwXHzDqnhIbn16ZV2C+auVuntWqVG795dGznIpORokNvSJNQpg2HpYxIJWAI8cgFOdsXGIEZkjyA0ZgMcMT+SFVSjL6bPUGSB4IvJEwRoh0mtOb8Y91GXAjFD5bJJE8EL8ah.wC0Tgbj0H7W+P+tTM0TTuPFpWDnzLCEb5BWhcHsk3kc6BwWnkQo5NKRJL6fyN5E8jrkp9bIUyDSNigTkgU6O0MunVjqy2.dd9EKHf0aO0cnBvq8NJ4Uwfhb9jksdK+jkFvvZ7Lo+4s+9sEktWdkSOlk9sRtlL3plv0H5kPmDsVJp9UdZUBTeIRuqinhX7VKtcLtUIyLZLlxiyTIsqsZ8laxdhu2dhWtV0K.kIFy2vyKh0p4JiZGFtdWbJHvwNqGqKvA8Cf4SuTpvHjYVVdrELqOdpCgNREd1JbjOIYlMPXH+9ohrq+QVnd5o38qDAdWZkeyF6emu5+GkiheepONFabzF67sJ1rvC0W2+VYkkYmJuZHMLDS7dr1MBnpfocnpNlFJlS56r.CjpEwy6hjkCcWjkQ56gV4FxUlf1pT++3WObJXlRrRRj5Px8mwhS2kgIbSu37i7MuyYA.lwVXNqY5Kdipmm+cP+u8NfGKEet6PlNX554Xo0vQrazGCNt30SelauwiwQEYDbaW+e5iySkH3nISquATshgc9bw5nQXmo..8tP.bSedmRlle10MMqMQfQfHLcws32BvVl0NK.asDjLiFnjeHvNcw79rOIUBxIQ5SSKiuQFW60hjNwIebdF9bwODDTbqtmg6soFt+lZ3AapguXSM7K2TCe4lZ3q92Mz7Z91IZ4LaYCgLXXuz4XNN8DTLCLMak72cvToBC -
@Straticah You can't with combo boxes unfortunately. They don't have a transparent background so you'll always get white.
-
@d-healey oh okay :)
-
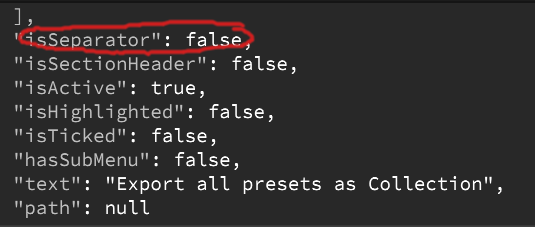
@d-healey i have found the item size function from an old post from you. How would i apply this to the dividers only to make them smaller? I tried to
if(obj.isSeparator)inside thegetIdealPopupMenuItemSizefunction but it did not change anything.here is what i have so far thanks to you and @oskarsh :)
HiseSnippet 1308.3ocsW0uaaaCDmxIpXxcacEXO.B4ubwLbkra9nqXXwNwpyXIsFwYcCvHnfQ5rMWjIEnnxGan+yvd.1etWi8js8FzcTR1VJwIKynk.VV79h+tiGuipuT3CwwBIwv53qh.hwmZN3JtZxdSnLNo29DiO27PZrBj1Yj5bUDMNFBHFFq8RMACq0Ioi+4a6PCobeXAIB4MBlOb.aJSsfZ+c+dVXnGM.NlMsfzOa2d9B9dhPQBhm0LcHQT+ynigWQ0hUwjX7ftALkPNPQUPLwX8NhfqFLQbAOS92vhYmFB5ItjAngxH6IBCzHVSkr2DVXP+Y9cLAsR+EQg0xhBeo4gr.1b5KhFeQJC6EZTLdXToL7VqD7bKBOmBvaIPxn.jVOCRO1bfujEoVvQimGZ1iiaNinXXuHTxjkT4uW2bOAJAW0XJ8LvShSlqQssbbpaiOdxKpVEC8wJ6CZ6Y+M1c4iYbnguDPG4kghSogYF7.g3r17.O.BqoUBEugDFyzIHdIbeESvqswXP0K.ng8EQIQGB7jdJX5.1u.aT2dzLoDm9yOo5uV0ppkDTIRt8vltt0sa4bxKrqhje2sa+.I8hR1tncGW2N2z133bpzlhdDRpAEcGzlViaDCprzrZNWtsy9dc2wqItbHGsoaGxFygfigKUZT1PguT2dHcnyI1ek810soCcOQ+rY5yVmf+sQHLRsAZCbMSWX1nTcYweGa7DzfSTPvSR4jAL8nLP77lCjEBLBOobjHgi4uGA9JJebHTaXq51XnpoyywG6fqtaCmRZUxrcbSGkD3CgalNRe4cUsugaO.hnRJdXnnSak4PsCCS8WmzQt0rtyng0cEJ1D+gIxtyhDVEQ08MOpCVqYrTa+klMYU81.u0Sepi60ypbKkUcqPu0rcwmOeWTatlqn41Zl81bmR1q0JZO2MWhA0QzYwGaA+UBE7ZdsryxXL+5rFMZo7zUkjhvPPtT15NCx6RwZ7jomBx53I7vDXtfX4xx0fMu8ZvEaQ3mUjrffBdONS85HfeaMNH4UVw29gd6SUTcg6bZnbQfTwzPvXe3brKXVYbKy8g3yThnTYmFI3ZKX7PUdemr5rdgBphwGeLCgJCqn+HyhjbIWVrI6UEmjCfrU6Ql8k.tw2QJtHFjjSGOq8p0Clo.CKftf5e89+38ko1rnvotYkeuho9.8F5v0.54PmDkRv23qsUxDn9LNcuLhxiwcs31wnoRlpkXDMLdgHoclkKWcc1S7MrIt4lIdIVKHi4an+h7vJByTpcPvxWhi.Nd0hkyaeHDT2BOO54BIFgz2WoHubj0C85.niPh9VIW9UISyBDZv2JkT17ejEnlbDt+JPFCSKb4zn00F0+eRGIeR5Zb.V2qM17adrIeEpur+lqUFxNRbQeZP.l3ce0a.Pk9S5PkczkTzd5vLFGJj4wyqyYQNz04LKReCtUeG4BcPadp+e9a6NAz8YmSIRtK4l2iBuAmHHIT2Zp305z2kMmAlwV5tT56Kg6npqJdW2OX2069BwGa1mo7mrbLVYIXDqF8w.i42P9yL6NZD1rXA.W2z6m93bcXB1bRW56PpRxvJel34nAXkIe.WcNGB004MpnK9kM2QOWGAF.7fzIuGG4Lc0yMxY5NiIYJ0WJdqeV2E8cv+jTJHl3oe9gE9cP3baWRZGmhw4o3mD7Ve+xl5FJ1bUUr0pp3yVUE2bUUbqUUwsWUE24+VQ8Wr0NQIllcrgPNre2z9XFFc4TLCLMak7u.i51BL -
@Straticah It applies to all items
-
@d-healey got it!, is it possible to delete the dividers?
-
@Straticah I don't think you can, without editing the HISE source.