Display User Preset name with Label but without Knob
-
You'll need to create a function to update the label and trigger it with a callback.
-
@dustbro

-
I've created an inline function like this:
const var PresetLabel = Content.getComponent("PresetLabel"); inline function UpdatePresetLabel() { // if no preset is loaded OR the "factory preset" is loaded if (Engine.getCurrentUserPresetName() == "" || Engine.getCurrentUserPresetName() == "Factory Reset") { // set label to product name PresetLabel.set("text", "Enter your Product name here"); } else { //if any other preset is loaded PresetLabel.set("text", Engine.getCurrentUserPresetName()); } };then... call this function in the script you use to change presets like this:
UpdatePresetLabel(); -
@dustbro Wow... ufff... lots and lots of things I need to learn. Thank you so much.
Thank you,
Tania -
@dustbro Sir, Label name not getting updated .. What am I doing wrong?

Here is the code
Content.makeFrontInterface(500, 400); const var Button1 = Content.getComponent("Button1"); const var Button2 = Content.getComponent("Button2"); inline function onButton1Control(component, value) { Engine.loadPreviousUserPreset(1); }; Content.getComponent("Button1").setControlCallback(onButton1Control); inline function onButton2Control(component, value) { Engine.loadNextUserPreset(1); }; Content.getComponent("Button2").setControlCallback(onButton2Control); const var PresetLabel = Content.getComponent("PresetLabel"); inline function UpdatePresetLabel() { // if no preset is loaded OR the "factory preset" is loaded if (Engine.getCurrentUserPresetName() == "" || Engine.getCurrentUserPresetName() == "Factory Reset") { // set label to product name PresetLabel.set("text", "Enter your Product name here"); } else { //if any other preset is loaded PresetLabel.set("text", Engine.getCurrentUserPresetName()); } }; -
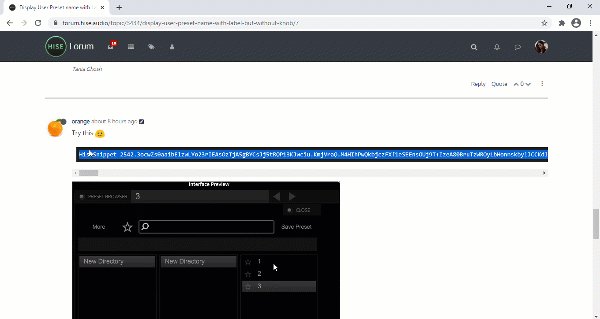
Try this :)
HiseSnippet 2542.3ocwZs0aaibElzwLYo23rIEAsOzTjA5gBYCsJj5tRQP13KJwciu.KmjVraQ.M4HIhPwQkbjczFXf1eSEEnsOUj9T+IzeA80BruTzWROyLbHonnskbylJCCKdl4Ly24x2YtPeP.wFGFRBTT0OZxHrh5M05NwmNXyAVt9J6rkh5sz10JjhCPBQaLYjUXH1QQU8ZOkIPUeYE9m+0i2vxyx2FmHRQ4kDWa7ycG5RSjdvW80tddcrbvG4NLUuq8U6XS72j3QFC34ZZFJirreiUe7dVrtsjlh5021wkRB5Rsn3PnOaPblzc.4TeQ+eoan6wdX1ClJcgARHVYyAtdNGHs0PEE0kOHwxulvxuq1ttNtwxS7.2l2.JQiz9.0klFRKOEjLOOH0g34vFfyAdpof2xB3cGst1AtinIsvv1mqsiODb5YAt8zvRzWkkdwc01j.8vmVdn0avcBfGh0nXCCiRn5FFq8KVcE1OOHyGzFa+zc1am8dJZ+Nnid11nCNb6taeDZiC2u61Ghd0N6s09uB8fy8iXTgfZHEchUPj5udC3qOBIwkkiyAV9XuhERZtPIDfrHbI6XHlY7ivATWbHXIC+kc2euLZ8tUWAAeJbpqCcPgGhZ1rZoHQCvt8GPAYUZKE4RwCE4aLwl0ZWsR8V0qLayUf1Ma0tYqF0Z21T1NE+VZr5EpznUsp0qUudAY6GSBbvAcc+NLScozSDYDfHZvX7z88PKG2wgPSFf7yjgE4Oy3H2eD1GmwWtwXJk3G6VDcA7LUJgLWD+YrhuaF+WqRY7x0pUIsOg4MRxTdEjpD6RFYE.S8ljgiH9vWR5oH9Ic7g6RFBMaELIqaperC2rQylMqXVO2fY0llUqVuoYs7ik0LZ1rcKy1MZG6lc88b8wndi8sotDeDweJGAyoEP7JZKgdIHP3MFu1pqD4fb6gJxEgdzi.WsPH6y6R9ZzPxFLn5BNfECJFmQThapL3H6+Y.7lJl0Gm37xFpViMZQ3bSKOuigpmEy2LxlYkStULFuHpZbmDD1pKTFVZkmGdKvtxMVWyrcslM.hm44GrqVolQ01erHt8r7BW.l6r9VOR3kvaEcA7L0.OwhwbiUcNXtsZb4bNIkdymCU8mClbp35++XsBmvmFVKOcXwosQwoKl1NkcLGz1MBHmNStUGOhE00u+Qtd3jELE8DvOjfUsxBsVarpBuT5.bMyFFMq0tdiV4SVqz1nc8psyaQXVLtpQ6J0a2rdq7WksZkFMqYztZ0lxliPLaSR7bv.Lf8X.F0osrnVrVe22F7s9mEKtCQj39j.WKuBY4F0qWalZPUSnPyCAHmEwWcEeX6rgvVawnW.XT.3W45.4Hg7zR8Gr95nMCvrMThrPVAfwfNlWd.QGXQQ1Sr8flnCBHi6O.9KFYONfgFjMnTeRvjxn0gceomkdXyG0HejnfCCMkPusDZRIz3Q.APmAAcOhskG5TNrxaEfD0jI9Lst3zGgN7gO1IyqD.OmTixPHHz5D7N9BnlpjKzBkP7nti.giGgdLpvyIVNHeHKAMlk4ORnB5gQs.OehKYb3TsVJgrd46IAlSfWRNUxNC4UC8bgug94nmQNgGo00OKsqP35J6.YdkAb9H.ry1JyOAYJzCIiA9ItnLPUrOKPHhD58EEHXLfhzAtghwb.aZAy23sUL5v+.VL7PKwCLnv0sGbVqif7a+9.2+aL3qSyGk97rN5fhqkH3Y7nPw09MQhjn+wncsnCJevNOnBLKlkqiVWJQLQ4Y5.p2E7633hZwVG9DvOmxByZUOBw6g3onAVm2S2dBkKayb+XG9fDMJrFSiZQa55a62G7skgZfN6AYIIjthxsaw5EFxulUgChRdlQIcAdNKM33Sd.dDKhVLkeQWO.SGG3GQmXRDKOjgo+bqiwdBJdHbBxvoX1LDfDPnLn45re0+0jw.kG30LuAr3Gxkhr7cX+4THti.JnOikXgFQFA+8TWpndgfFfNVTmLY.2bbHkLz86rXwoGxlTd2SpQCZx40SPjd7l3kCPTBhMdf.9vHvIRtXjPU9rbYUk1xMbjm0jz0W9TWRppYkr0jZmsxif9yMaHRIbDS4RWzJLoHPWsZDLd9S77xsBQmNUpC+zfWgP9PbEhjpKFu0vLS4Cm.qSODaSWjRGloGZ1ZrEkqvBGxtrQtSbmNVNVXqVqMEcWL+OwysuO14Hf7VLhax1PkfXjvLYWSDCQei47C0Bd3dzBWXML1kTELaMrrkuxg2mcrf8VKFshUE24h9Of0LuJ0iNSrAkKufYx1NewHw9Hf4elcyTNmsaTPp.6nMsZVBUO4TuIi5VjS8WvwMQE1HCmEjMxw6LO09jSWl4RGcY4nBS8HLClPMAz4dwYx6Oa6815+gqNK0oZ1iPw6CIcq7tUzW4rUPYapWubaK5bCdPJWdMKRFu.EK5Od3w3.4oljcTQc4ou0yqOe25osnVbpNR72w2kxtaBwyI2KpYN2KpRTwbEE0khPHzUJ+9QuUz8iJxATbgA4Kzl5tOT3FQ5amVYQFDwIwxYPdwNriWvt01H3krNCHaKXCD1Xwc3pqsEN7MTxHN9iVMPQ8yES9pxa3ksZFetuoVxxDJuUQUSkMeSjegufELpWW6ZBjHVvhI4mEgsjEtYRu28t2uaZoUXhu+8u+ukIN4jVrKVN9ZQTRtNDVuUiF5z26AStzcntbJSS+7LsUzjEBDF1+TMxvzRaXegRVC6tQRhVJVQ8mnk69+UxrlaFm4z6mmcG+SuedVpwkaD2TKopivL9aWUy3mpctGV4ioo7Ymmo.o4oqvIrleetYasTOursXqof1ks+nKwnRi4aN2DbNnWRBZ0nTZlKY5qiNwV9KyXK2Sld2Og27gO7gbXSEJT3GmCa5N24NeOS7EafottMIVywlmMN8izxdICYJLb+KtvvePMuBC23F23+jio.h+9OdEFNQtnf.sSUB7lyc8Wt09OTmIFeCM98SlX6uT4SWnMmnxkDfuEM5kNJL3z2PG2rus1z20lvtulLJiRVLTrzhj+J6draX8kx5Fdl5rtA3w+8rtg+96e+GxwMr6W+h+T1zB8q+m+i+02OuNG1gBXgL9wBT3KepdcMXismonL6q971Z6RbF6YQm9sxxd8yQM.aZYpW+I6Ub5G5Rmj90Su.upVibeUs4tkj4Dt2Q6.Wp8f7w6R4fWFA4GX7F8huWUa6d8fi3k.1k057qtpuk6E.JhSz1eWKZfKK8duwC6BIS1X.I9PAuPY47nmMjkN5h8c3O.r2OD0nojkwZzT1nxPK6.xqsE6yi8p0+LtD.S97+qBz01k8LxTtwNMMixFJCccbessMyU7k.1yWmJWAcpdEzo1UPm5WAcZbEzo4UPmVWnNr+YKdxXJYnfl.BNXaQEB0s8sfrLdFox+E64YeSC
-
@Tania-Ghosh Check out @orange snip.
In short, anytime the preset it changed, you need to call the UpdatePresetLabel function.
Example:inline function onButton1Control(component, value) { Engine.loadPreviousUserPreset(1); UpdatePresetLabel(); }; Content.getComponent("Button1").setControlCallback(onButton1Control);inline function onButton2Control(component, value) { Engine.loadNextUserPreset(1); UpdatePresetLabel(); }; Content.getComponent("Button2").setControlCallback(onButton2Control); -
@dustbro Ok.. Understood. Thank you. :) Sir.
-
@orange Uuuhuuu... Yippee .... Thank you... Genius. :)
-
@orange The snippet is not loading..
 !
!

-
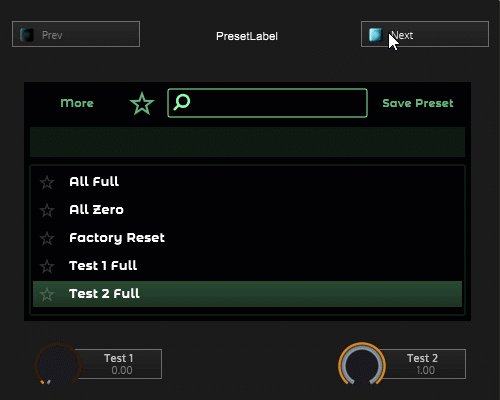
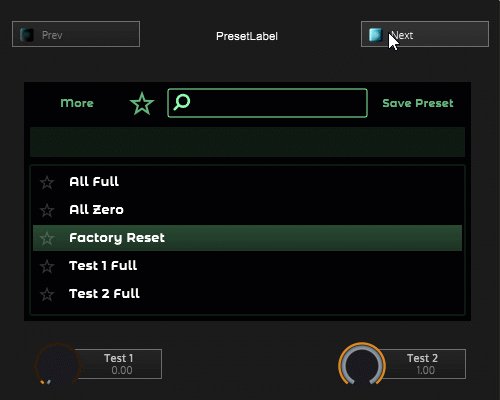
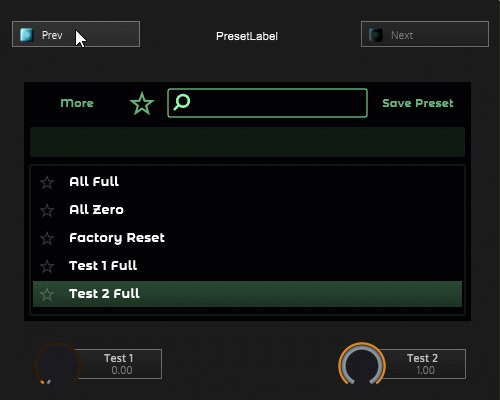
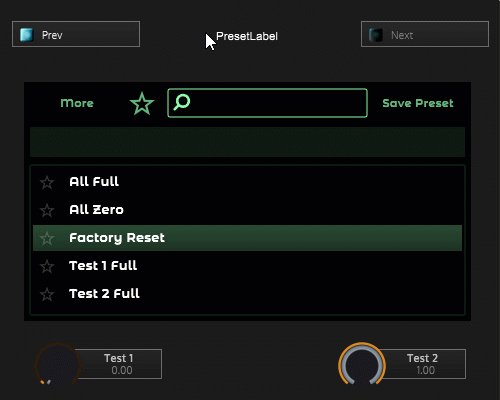
@dustbro One little Question... How Can I change/Update Label text by changing floating Panel presets? Because the code is working only if I change it from the Prev and next buttons.

-
@orange said in Display User Preset name with Label but without Knob:
HiseSnippet 2542.3ocwZs0aaibElzwLYo23rIEAsOzTjA5gBYCsJj5tRQP13KJwciu.KmjVraQ.M4HIhPwQkbjczFXf1eSEEnsOUj9T+IzeA80BruTzWROyLbHonnskbylJCCKdl4Ly24x2YtPeP.wFGFRBTT0OZxHrh5M05NwmNXyAVt9J6rkh5sz10JjhCPBQaLYjUXH1QQU8ZOkIPUeYE9m+0i2vxyx2FmHRQ4kDWa7ycG5RSjdvW80tddcrbvG4NLUuq8U6XS72j3QFC34ZZFJirreiUe7dVrtsjlh5021wkRB5Rsn3PnOaPblzc.4TeQ+eoan6wdX1ClJcgARHVYyAtdNGHs0PEE0kOHwxulvxuq1ttNtwxS7.2l2.JQiz9.0klFRKOEjLOOH0g34vFfyAdpof2xB3cGst1AtinIsvv1mqsiODb5YAt8zvRzWkkdwc01j.8vmVdn0avcBfGh0nXCCiRn5FFq8KVcE1OOHyGzFa+zc1am8dJZ+Nnid11nCNb6taeDZiC2u61Ghd0N6s09uB8fy8iXTgfZHEchUPj5udC3qOBIwkkiyAV9XuhERZtPIDfrHbI6XHlY7ivATWbHXIC+kc2euLZ8tUWAAeJbpqCcPgGhZ1rZoHQCvt8GPAYUZKE4RwCE4aLwl0ZWsR8V0qLayUf1Ma0tYqF0Z21T1NE+VZr5EpznUsp0qUudAY6GSBbvAcc+NLScozSDYDfHZvX7z88PKG2wgPSFf7yjgE4Oy3H2eD1GmwWtwXJk3G6VDcA7LUJgLWD+YrhuaF+WqRY7x0pUIsOg4MRxTdEjpD6RFYE.S8ljgiH9vWR5oH9Ic7g6RFBMaELIqaperC2rQylMqXVO2fY0llUqVuoYs7ik0LZ1rcKy1MZG6lc88b8wndi8sotDeDweJGAyoEP7JZKgdIHP3MFu1pqD4fb6gJxEgdzi.WsPH6y6R9ZzPxFLn5BNfECJFmQThapL3H6+Y.7lJl0Gm37xFpViMZQ3bSKOuigpmEy2LxlYkStULFuHpZbmDD1pKTFVZkmGdKvtxMVWyrcslM.hm44GrqVolQ01erHt8r7BW.l6r9VOR3kvaEcA7L0.OwhwbiUcNXtsZb4bNIkdymCU8mClbp35++XsBmvmFVKOcXwosQwoKl1NkcLGz1MBHmNStUGOhE00u+Qtd3jELE8DvOjfUsxBsVarpBuT5.bMyFFMq0tdiV4SVqz1nc8psyaQXVLtpQ6J0a2rdq7WksZkFMqYztZ0lxliPLaSR7bv.Lf8X.F0osrnVrVe22F7s9mEKtCQj39j.WKuBY4F0qWalZPUSnPyCAHmEwWcEeX6rgvVawnW.XT.3W45.4Hg7zR8Gr95nMCvrMThrPVAfwfNlWd.QGXQQ1Sr8flnCBHi6O.9KFYONfgFjMnTeRvjxn0gceomkdXyG0HejnfCCMkPusDZRIz3Q.APmAAcOhskG5TNrxaEfD0jI9Lst3zGgN7gO1IyqD.OmTixPHHz5D7N9BnlpjKzBkP7nti.giGgdLpvyIVNHeHKAMlk4ORnB5gQs.OehKYb3TsVJgrd46IAlSfWRNUxNC4UC8bgug94nmQNgGo00OKsqP35J6.YdkAb9H.ry1JyOAYJzCIiA9ItnLPUrOKPHhD58EEHXLfhzAtghwb.aZAy23sUL5v+.VL7PKwCLnv0sGbVqif7a+9.2+aL3qSyGk97rN5fhqkH3Y7nPw09MQhjn+wncsnCJevNOnBLKlkqiVWJQLQ4Y5.p2E7633hZwVG9DvOmxByZUOBw6g3onAVm2S2dBkKayb+XG9fDMJrFSiZQa55a62G7skgZfN6AYIIjthxsaw5EFxulUgChRdlQIcAdNKM33Sd.dDKhVLkeQWO.SGG3GQmXRDKOjgo+bqiwdBJdHbBxvoX1LDfDPnLn45re0+0jw.kG30LuAr3Gxkhr7cX+4THti.JnOikXgFQFA+8TWpndgfFfNVTmLY.2bbHkLz86rXwoGxlTd2SpQCZx40SPjd7l3kCPTBhMdf.9vHvIRtXjPU9rbYUk1xMbjm0jz0W9TWRppYkr0jZmsxif9yMaHRIbDS4RWzJLoHPWsZDLd9S77xsBQmNUpC+zfWgP9PbEhjpKFu0vLS4Cm.qSODaSWjRGloGZ1ZrEkqvBGxtrQtSbmNVNVXqVqMEcWL+OwysuO14Hf7VLhax1PkfXjvLYWSDCQei47C0Bd3dzBWXML1kTELaMrrkuxg2mcrf8VKFshUE24h9Of0LuJ0iNSrAkKufYx1NewHw9Hf4elcyTNmsaTPp.6nMsZVBUO4TuIi5VjS8WvwMQE1HCmEjMxw6LO09jSWl4RGcY4nBS8HLClPMAz4dwYx6Oa6815+gqNK0oZ1iPw6CIcq7tUzW4rUPYapWubaK5bCdPJWdMKRFu.EK5Od3w3.4oljcTQc4ou0yqOe25osnVbpNR72w2kxtaBwyI2KpYN2KpRTwbEE0khPHzUJ+9QuUz8iJxATbgA4Kzl5tOT3FQ5amVYQFDwIwxYPdwNriWvt01H3krNCHaKXCD1Xwc3pqsEN7MTxHN9iVMPQ8yES9pxa3ksZFetuoVxxDJuUQUSkMeSjegufELpWW6ZBjHVvhI4mEgsjEtYRu28t2uaZoUXhu+8u+ukIN4jVrKVN9ZQTRtNDVuUiF5z26AStzcntbJSS+7LsUzjEBDF1+TMxvzRaXegRVC6tQRhVJVQ8mnk69+UxrlaFm4z6mmcG+SuedVpwkaD2TKopivL9aWUy3mpctGV4ioo7Ymmo.o4oqvIrleetYasTOursXqof1ks+nKwnRi4aN2DbNnWRBZ0nTZlKY5qiNwV9KyXK2Sld2Og27gO7gbXSEJT3GmCa5N24NeOS7EafottMIVywlmMN8izxdICYJLb+KtvvePMuBC23F23+jio.h+9OdEFNQtnf.sSUB7lyc8Wt09OTmIFeCM98SlX6uT4SWnMmnxkDfuEM5kNJL3z2PG2rus1z20lvtulLJiRVLTrzhj+J6draX8kx5Fdl5rtA3w+8rtg+96e+GxwMr6W+h+T1zB8q+m+i+02OuNG1gBXgL9wBT3KepdcMXismonL6q971Z6RbF6YQm9sxxd8yQM.aZYpW+I6Ub5G5Rmj90Su.upVibeUs4tkj4Dt2Q6.Wp8f7w6R4fWFA4GX7F8huWUa6d8fi3k.1k057qtpuk6E.JhSz1eWKZfKK8duwC6BIS1X.I9PAuPY47nmMjkN5h8c3O.r2OD0nojkwZzT1nxPK6.xqsE6yi8p0+LtD.S97+qBz01k8LxTtwNMMixFJCccbessMyU7k.1yWmJWAcpdEzo1UPm5WAcZbEzo4UPmVWnNr+YKdxXJYnfl.BNXaQEB0s8sfrLdFox+E64YeSC
I really need it.. but the snippet is not loading...



-
@Tania-Ghosh Try This:
HiseSnippet 2545.3ocwZs0aaibElzwLYo23cSJBZenoHCzCExFZUH0ckhfrwWTh6FeAVNIsX2h.ZxQRDghiJ4H6nMv.s+lJJPaepH8o9Sn+B5qEXeonujdlY3PRQQaK4ljJCCKdl4Ly24x2YtPeP.wFGFRBTT0OZxHrh5M05NwmNXyAVt9J6rkh5WnsqUHEGfDh1XxHqvPrihp50dBSfp9xJ7O+qGsgkmkuMNQjhxKHt13m4NzklH8fu9ab875X4fOxcXpdW6q2wl3uIwiLFvy0zLTFYY+Zq938rXcaIME0qusiKkDzkZQwgJpKuAwYR2AjS8E8+EtgtG6gYOXpzEFHg3NDOGFhYRU1bfqmyAR6NTAFkCR7BWS3Eti1ttNtwxS7F2h2.JQiz9C0ktH3YlFdFyO7TSAukEv61ZcsCbGQSZggsOWaGeHP0yBBAogknuJK876nsIA5gOs7PqWi6D.ODqQwFFFkP0MLV6Wr5JretelOnM19I6r2N68Dz9cPG8zsQGb31c29HzFGte2sOD8xc1aq8eI59m6GwnBA3PJ5DqfH0e0FvWeHRhKKGmCr7wdEKjzbgRH.YQ3R1wPLy3GgCnt3PvRF9K6t+dYz5sqtBB9T3TWG5fBO.0rY0RQhFfc6OfBxpzVJxkhGJx8XhMq0tZk5spWY1lq.sa1pcyVMp0tsorcJ9MzX0KToQqZUqWqd8Bx1OlD3fC5598Xl5RomHxH.Qzfw3o66gVNtiCglL.4mICKxelwQt+HrONiubiwTJwO1sH5B3YpTBYtH9yXEe6L9uVkx3kqUqRZeByajjo7RHUI1kLxJ.l5MICGQ7gujzSQ7S53C2kLDZ1JXRV2T+XGtYilMaVwrdtAypMMqVsdSyZ4GKqYzrY6VlsazN1M65645iQ8F6aScI9Hh+TNBlSKf3UzVB8RPfvaLdsUWIxA41CUjKB8vGBtZgP1m2l70ngjMXP0Eb.KFTLNinD2TYvQ1+y.3MULqONw4kMTsFazhv4lVddGCURKluYjMyJmbqXLdQT03NIHrUWnLrzJOO7VfckartlY6ZMa.DOyyOXWsRMips+PQb6Y4Et.L2Y8sdjvKg2J5B3YpAdhEi4Fq5bvba03x4bRJ8lOCp5OGL4Tw0++wZENgOMrVd5vhSaihSWLscJ6XNnsaDPNclbqNdDKpqe+ib8vIKXJ5IfeHAqZkEZs1XUEdozA3ZlMLZVqc8FsxmrVosQ65Uam2hvrXbUi1Up2tY8V4uJa0JMZVync0pMkMGgX1lj34fAX.6w.LpSaYQsXs91uK367OKVbGhHw8wAtVdExxMpWu1L0fplPglGBPNKhu5J9vVaCgs4hQOGvn.vuz0AxQB4ok52e80QaFfYanDYgrB.iAcLu7.hNvhhrmX6AMQGDPF2e.7WLxdb.CMHaPo9jfIkQqC69ROK8vlOpQ9HQAGFZJgdSIzjRnwi.BfNCB5dDaKOzobXk2J.IpIS7YZcwoOBc3CerSlWI.dNoFkgPPn0I3c7EPMUIWnEJg3QcGABGOB8HTgmQrbP9PVBZLKyejPEzChZAd9DWx3voZsTBY8x2SBLm.ujbpjcFxqF54BeC8yQOkbBORqqeVZWgv0U1Ax7JC37g.XmsUleBxTnGRFC7SbQYfpXeVfPDIz6KJPvX.EoCbCEi4.1zBluwapXzg+ArX3gVhGXPgqaO3bWGA4298At+2ZvWmlOJ84YczAEWKQvS4Qghq8ahDIQ+iP6ZQGT9fcteEXVLKWGstThXhxyzATuK32wwE0hsN7IfeNkEl0pdHh2CwSQCrNumt8DJW1l49wN7AIZTXMlF0h1z021uO3aKC0.c1CxRRHcEka2h0KLjeMqBGDk7LiR5B7bVZvwm7.7HVDsXJ+htd.lNNvOhNwjHVdHCS+YVGi8DT7P3DjgSwrYH.IfPYPy0Y+p+qIiAJOvqYdCXwOjKEY46v9yoPbGATPeFKwBMhLB96otTQ8BAM.crnNYx.t43PJYn62awhSOfMo7tmTiFzjyqmfH83MwKGfnDDa7.A7gQfSjbwHgp7Y4xpJska3HOqIoqu7otjTUyJYqI0NakGA8ma1PjR3HlxktnUXRQftZ0HX77G64kaEhNcpTG9oAuBg7g3JDIUWLdigYlxGNAVmdH1ltHkNLSOzr0XKJWgENjcYibm3NcrbrvVsVaJ5tX9ermaeeryQ.4sXD2jsgJAwHgYxtxHFh9Vy4GpE7v8nEtvZXrKrJX1ZXYKekCuO6XA6sVLZEqJtyE8Oh0LuJ0iNSrAkKufYx1Ne9Hw9Hf4elcyTNmsaTPp.6nMsZVBUO4TuIi5VjS8WvwMQE1HCmEjMxw6LO09jSWl4RGcY4nBS8HLClPMAz4dwYx6Oa6815+gqNK0oZ1iPw6CIcq71UzW4rUPYapWubaK5bCdPJWdMKRFu.EK5Od3w3.4oljcTQc4ou0yUN+a8L8kxZKpEmpiD+c7cor6lP9rvRkRLThMvzhRrqzR4lSNcKQzrW0pRz5CJJpKE0cnqT9Ut9EQW4pHsRw0QQ8K0l55TT39kzW9sxhLHhC2kyf77cXmXgcQvQvKYoKP1VvdRrwhqEVWaKb3qojQb7Gs.ih5mKl7UkWZLaAR9beSsjUdTdihplJa9lH+BeMPXTut10DHQrFHSxOKBaI6EfI8t28t+tokVgI9d26d+Vl3jCuwtq53aZQI4FVX8VMZnSeUJL4R2g5xoLM8yyzVQSVaQXX+S0HCSKsg8kJYMr6DIIZ0cE0ehVtGoPIyx3YblSeDA1qMX5iHvRMtbi3lZIExDlwe6pZF+Tsy87OeHMkO67LEHMOcQSg076yMaqk54ksEaMEztrsbcIFUZLey4lfyA8RRPqFkRybISeC2I1xeYFa4txz69I7l2+92mCapPgB+3bXS29129GXhuXCL0M3Iwpx7TR3Gok8dKxTX3dWbgg+fZdEFtwMtw+IGSAD+Ce.KLrzhETiJ3xMu+g5LA0anwuiyDi8EJe5hk4DFtjH5WPidwkBCN8s7wM6aoM880Ir6qICqnjU+DqkHIrxtG6FVeortgmpNqa.d7eOqa3u+t289bbC69MO+OkMOP+5+4+3e8cyqygcvBVHiezBE95kpWWC1b7YJJy95Suk1tDmwdVzoeytrWmcTCvFel5UnxdMo9gtzIoec2eTdcuyKbus1AtT6A4i2kxAuLBxGY7F8xyWUa6d8fiIl.1k057q93+lxUDmJt+tVz.WV58diG1ERlrw.R7gJbgx52QOaHqr0E66ve.XuuOpQSIKi0norQkgV1AjWYK1XG60y+YbI.l74+WJnqsK6YjobmbZZFkMTF5539Jaalq3q.rmuNUtB5T8JnSsqfN0uB5z3JnSyqfNstPcX+Ca73wTxPAMADbv1hJDpa6aAYY7LRk+KnOgkz.Or Just Paste This Into The Editor
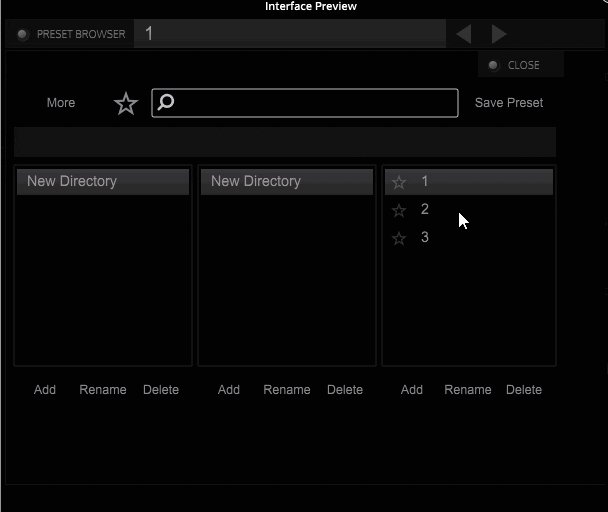
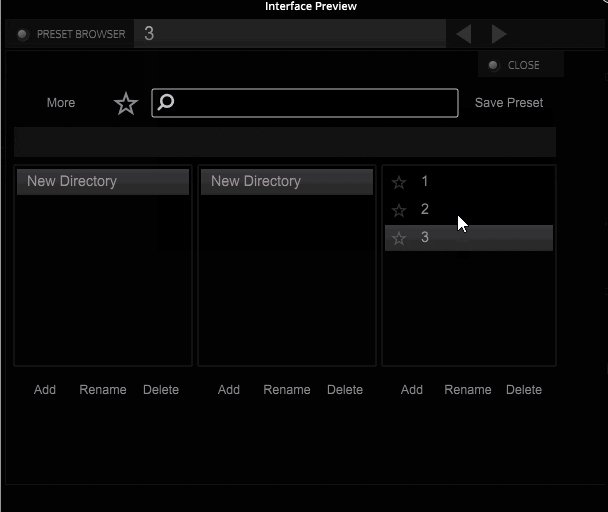
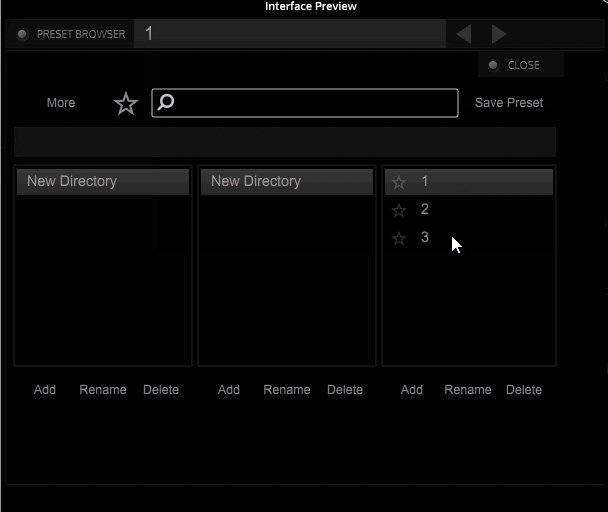
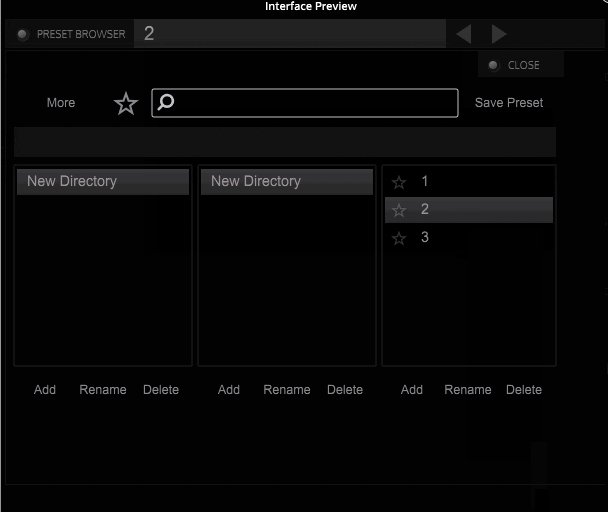
Content.makeFrontInterface(600, 500); //////////////// BEGINING OF THE PRESET BROSER WINDOW ////////////////////////// const var PRESET_Bar = Content.addPanel("PRESET_Bar", 0, 0); Content.setPropertiesFromJSON("PRESET_Bar", { "width": 773, "height": 29, "itemColour": 2149325852, "itemColour2": 1897864991, "textColour": "268435455", "borderSize": 1, "visible": true, "borderRadius": 0, }); const var PRESET_Opener = Content.addButton("PRESET_Opener", 2, 1); Content.setPropertiesFromJSON("PRESET_Opener", { "height": 28, "width": 442, "text": "PRESET BROWSER", "parentComponent": "PRESET_Bar", "isMomentary": true, "bgColour": 16777215, "itemColour": 371335714, "itemColour2": 4077981969 }); inline function onPRESET_OpenerControl(component, value) { if (value == 1) { PRESET_Container.set("visible", true); } }; Content.getComponent("PRESET_Opener").setControlCallback(onPRESET_OpenerControl); const var PRESET_Container = Content.addPanel("PRESET_Container", 0, 31); Content.setPropertiesFromJSON("PRESET_Container", { "width": 773, "height": 435, "itemColour": 4194764551, "itemColour2": 4077324039, "textColour": "268435455", "borderSize": 1, "visible": false, "borderRadius": 0, }); const var PRESET_Closer = Content.addButton("PRESET_Closer", 473, 1); Content.setPropertiesFromJSON("PRESET_Closer", { "height": 28, "width": 86, "isMomentary": true, "text": "CLOSE", "parentComponent": "PRESET_Container", "bgColour": 16777215, "itemColour": 371335714, "itemColour2": 4077981969 }); inline function onPRESET_CloserControl(component, value) { if (value == 1) { PRESET_Container.set("visible", false); } }; Content.getComponent("PRESET_Closer").setControlCallback(onPRESET_CloserControl); const var PRESET_Browser = Content.addFloatingTile("PRESET_Browser", 3, 32); Content.setPropertiesFromJSON("PRESET_Browser", { "bgColour": 4160749568, "itemColour": 4290953929, "itemColour2": 3092597581, "textColour": 3267409337, "ContentType": "PresetBrowser", "Data": "{\r\n}", "Font": "Arial", "width": 554, "height": 328, "parentComponent": "PRESET_Container" }); namespace UserPresetWidgets { /** Creates a arrow button that cycles through the current category. */ inline function createPresetButton(name, x, y, up) { local widget = Content.addPanel(name, x, y); Content.setPropertiesFromJSON(name, { "width": 15, "height": 20, "saveInPreset": false, "tooltip": up ? "Load next user preset" : "Load previous user preset", "parentComponent": "PRESET_Bar", "allowCallbacks": "Clicks & Hover" }); widget.data.up = up; widget.setPaintRoutine(function(g) { g.setColour(this.data.hover ? 0x20FFFFFF : 0x28FFFFFF); g.fillTriangle([0, 0, this.getWidth(), this.getHeight()], this.data.up ? Math.PI/2 : 1.5 * Math.PI); }); widget.setMouseCallback(function(event) { this.data.hover = event.hover; if(event.clicked) { if(this.data.up) Engine.loadNextUserPreset(true); else Engine.loadPreviousUserPreset(true); } this.repaint(); }); return widget; }; /** Creates a Label that shows the current User Preset. * * You can click on it and it will open up a popup with the preset browser. * * Customization: Use the itemColour property of the Panel to set the * Preset Browser Colour. */ inline function createPresetDisplay(name, x, y) { local widget = Content.addPanel(name, x, y); Content.setPropertiesFromJSON(name, { "width": 312, "height": 29, "tooltip": "Click to show the Preset browser", "parentComponent": "PRESET_Bar", }); widget.setPaintRoutine(function(g) { g.fillAll(this.data.hover ? 0xFF252526 : 0xFF252526); g.setColour(0x01FFFFFF); g.drawRect([0, 0, this.getWidth(), this.getHeight()], 1); g.setFont("Arial", 21.0); g.setColour(0xFFadaea8); g.drawAlignedText(Engine.getCurrentUserPresetName(), [10, 0, this.getWidth(), this.getHeight()], "left"); }); widget.setTimerCallback(function() { this.repaint(); }); widget.startTimer(300); widget.setMouseCallback(function(event) { this.data.hover = event.hover; this.repaint(); }); return widget; }; } Engine.loadNextUserPreset(true); const var UpButton = UserPresetWidgets.createPresetButton("UpButton", 487, 5, true); const var DownButton = UserPresetWidgets.createPresetButton("DownButton", 451, 5, false); const var PresetDisplay = UserPresetWidgets.createPresetDisplay("PresetDisplay", 129, 0); /////////////////////// END OF THE PRESET BROSER WINDOW ////////////////////////// -
@Tania-Ghosh I checked again it works here. Which warning are you having on Hise while importing the snippet?
Or you can just copy and paste the code below just like @Natan did with my snippet. This code just adds the components real time, you don't need to add any button or floating tiles manually. Copy and paste will work.
Content.makeFrontInterface(600, 500); //////////////// BEGINING OF THE PRESET BROSER WINDOW ////////////////////////// const var PRESET_Bar = Content.addPanel("PRESET_Bar", 0, 0); Content.setPropertiesFromJSON("PRESET_Bar", { "width": 773, "height": 29, "itemColour": 2149325852, "itemColour2": 1897864991, "textColour": "268435455", "borderSize": 1, "visible": true, "borderRadius": 0, }); const var PRESET_Opener = Content.addButton("PRESET_Opener", 2, 1); Content.setPropertiesFromJSON("PRESET_Opener", { "height": 28, "width": 442, "text": "PRESET BROWSER", "parentComponent": "PRESET_Bar", "isMomentary": true, "bgColour": 16777215, "itemColour": 371335714, "itemColour2": 4077981969 }); inline function onPRESET_OpenerControl(component, value) { if (value) PRESET_Container.set("visible", true); }; Content.getComponent("PRESET_Opener").setControlCallback(onPRESET_OpenerControl); const var PRESET_Container = Content.addPanel("PRESET_Container", 0, 31); Content.setPropertiesFromJSON("PRESET_Container", { "width": 773, "height": 435, "itemColour": 4194764551, "itemColour2": 4077324039, "textColour": "268435455", "borderSize": 1, "visible": false, "borderRadius": 0, }); const var PRESET_Closer = Content.addButton("PRESET_Closer", 473, 1); Content.setPropertiesFromJSON("PRESET_Closer", { "height": 28, "width": 86, "isMomentary": true, "text": "CLOSE", "parentComponent": "PRESET_Container", "bgColour": 16777215, "itemColour": 371335714, "itemColour2": 4077981969 }); inline function onPRESET_CloserControl(component, value) { if (value) PRESET_Container.set("visible", false); }; Content.getComponent("PRESET_Closer").setControlCallback(onPRESET_CloserControl); const var PRESET_Browser = Content.addFloatingTile("PRESET_Browser", 3, 32); Content.setPropertiesFromJSON("PRESET_Browser", { "bgColour": 4160749568, "itemColour": 4290953929, "itemColour2": 3092597581, "textColour": 3267409337, "ContentType": "PresetBrowser", "Data": "{\r\n}", "Font": "Arial", "width": 554, "height": 328, "parentComponent": "PRESET_Container" }); namespace UserPresetWidgets { /** Creates a arrow button that cycles through the current category. */ inline function createPresetButton(name, x, y, up) { local widget = Content.addPanel(name, x, y); Content.setPropertiesFromJSON(name, { "width": 15, "height": 20, "saveInPreset": false, "tooltip": up ? "Load next user preset" : "Load previous user preset", "parentComponent": "PRESET_Bar", "allowCallbacks": "Clicks & Hover" }); widget.data.up = up; widget.setPaintRoutine(function(g) { g.setColour(this.data.hover ? 0x20FFFFFF : 0x28FFFFFF); g.fillTriangle([0, 0, this.getWidth(), this.getHeight()], this.data.up ? Math.PI/2 : 1.5 * Math.PI); }); widget.setMouseCallback(function(event) { this.data.hover = event.hover; if(event.clicked) { if(this.data.up) Engine.loadNextUserPreset(true); else Engine.loadPreviousUserPreset(true); } this.repaint(); }); return widget; }; /** Creates a Label that shows the current User Preset. * * You can click on it and it will open up a popup with the preset browser. * * Customization: Use the itemColour property of the Panel to set the * Preset Browser Colour. */ inline function createPresetDisplay(name, x, y) { local widget = Content.addPanel(name, x, y); Content.setPropertiesFromJSON(name, { "width": 312, "height": 29, "tooltip": "Click to show the Preset browser", "parentComponent": "PRESET_Bar", }); widget.setPaintRoutine(function(g) { g.fillAll(this.data.hover ? 0xFF252526 : 0xFF252526); g.setColour(0x01FFFFFF); g.drawRect([0, 0, this.getWidth(), this.getHeight()], 1); g.setFont("Arial", 21.0); g.setColour(0xFFadaea8); g.drawAlignedText(Engine.getCurrentUserPresetName(), [10, 0, this.getWidth(), this.getHeight()], "left"); }); widget.setTimerCallback(function() { this.repaint(); }); widget.startTimer(300); widget.setMouseCallback(function(event) { this.data.hover = event.hover; this.repaint(); }); return widget; }; } Engine.loadNextUserPreset(true); const var UpButton = UserPresetWidgets.createPresetButton("UpButton", 487, 5, true); const var DownButton = UserPresetWidgets.createPresetButton("DownButton", 451, 5, false); const var PresetDisplay = UserPresetWidgets.createPresetDisplay("PresetDisplay", 129, 0); /////////////////////// END OF THE PRESET BROSER WINDOW ////////////////////////// -
-
@Natan Excellent. Thank you... :)
-
@Tania-Ghosh No Problem , Thanks Goes To @orange For The Code

-
-
-
 Prev.png
Prev.png