Suggestions to lower the lag for a panel on a viewport?
-
@d-healey Oh thanks! That is sorting now. Great!
Any other tips on the data table? I know you were posting about it recently and experimenting.
How do I get change the color of the highlighted row?
I was enjoying the look of my previous panel data table:
-
@VirtualVirgin You can redraw everything with laf so it's really up to you.
I've been reworking my downloader using the table, this is done with laf

These are the functions I'm using, there are probably some others available too.
lafList.registerFunction("drawTableHeaderBackground", function(g, obj) { }); lafList.registerFunction("drawTableHeaderColumn", function(g, obj) { }); lafList.registerFunction("drawTableRowBackground", function(g, obj) { }); lafList.registerFunction("drawTableCell", function(g, obj) { }); lafList.registerFunction("drawToggleButton", function(g, obj) { }); lafList.registerFunction("drawScrollbar", function(g, obj) { }); -
@d-healey Thank you!
You've been very helpful! -
@d-healey Well, I'm still running into a lot troubles with using the Viewport in table mode.
As soon as I use the LAF to draw anything, the GUI becomes very sluggish, just at the threshold of being unusable.Also, regarding the LAF functions, it is not clear what is expected as input and I wish there were some descriptions of how they worked.
At the moment I see no clear way to change the font, as when I tried setting the font usingscaleDataTableLAF.registerFunction("drawTableCell", function(g, obj) { var a = obj.getLocalBounds(0); g.setColour(Colours.white); g.setFont("Futura", 17); g.drawAlignedText("testing", a, "centred"); });It nullifies any other LAF functions that were registered and just shows the default table look.
This is the current snippet:
HiseSnippet 1923.3ocsXs2aaTrEe2j3p6Z.I.c+.LxRk6lDiytljVB4Ff7nlFHoMxtTPppBMd2w1Sy5YrlcbcLn9cfOp7+fT4blYeYG2RIBhTU247Z9MmWyb7kJYDKMUpbbq+j4SXNtuesdyE5QmLhxENmcpi6+q1oTMk7DZ+DFQJHOkylMQpzjAJ4XRuHEUGMhz1434SnoorXGW20+FTYWuMbL+8ae0wzDpHhURxw4oRdD6b9Xttj5ke82wSR5PiYOgOthz690mEIEmHSjSAftds.mIznqnCYOhhhsVMmGRSG43tUsnnc2m84CZe+f16y1Kd29sCCnsC1e+6yn6ED0eeFs8f9QANt24AwbsT0SS0rTG2MNVFOu2H4LgcCdJOkCGXbQnSOXmsj6HShwiHR04jQ7j3Ky8foNfUtrzett0e9eqcAOlWPuzu9gFFjRMp5.cWaQ3s9BvKrJ7Bp.uU.I2JPZCKj9nZPTiOQWxAwy6U6LgloFPg3TUnXk0Ysie+ZmHAID5VioWw5nfEEZ3G1NHnI4dAAadP85PvJUShgzFaVygjbMoww44O9MJDnQSBnbEUGwfb.0CY7gizf1eV6CxXnjyJn1dubpQxjefGqGADCCBxoJlNFRYRMDqPqqbFRa2f8uWN0zHkLI4XpJ2JsKTn.i4rxs5Vk651KYfanaAj2EQW8B5sRYfaXFpC3BVbq1bYAMebgLl4+K0IveMtXZhlCXY5XARtwWPzporlVlOrhGD3T0glIQ2bWIvtvs1rho6wRXQZtT.BLfljla5dlC6iEmpnCWlEDWMATKVp+J7TryNjSYC3BFDGPmFf2zx.GtB7LO64fjCjJhOGVEb.gS9+49ZXw1auYc6wNSkVSllNJySX15yNE1zF.2FP7f2rjAlyirdB6ZciJzOm1mkfLrtPBpGr4aSB2rhTWvElvAHXd71vDOYuZEAHqwR8yfY14+R4joIPkrIqC81ojYbHyQQEwPST3b1moRKywMcbeyNELEdAmxKoJTMPne4UGXnXz5EVsdAnUH9+nBHyR2FnzyxcZu34f3WP0iZMHQJU9lOsHzeSHeGw9ln+4.Bbj5VE5j9L8LFSPBI.YijVuT8rMAOP1PFrv35VguqqUN+L4y7cXNEWLjLXpvjMVWwFRhlpTP+DjWV36PRiFGX3AMzzGkFwDwnZGZxDWYwDpcmLq5madeZSRezu5wGP7ofqCV44oX5oJA4SCAKkufR9RR+C7rY4HTO+nNEcTnIrSy2QfdkdfQJFjJbtDD4bo7piDwcXrDevHK.waHvMrIts2fXKvEvSg1xEmrFwJ5rr9PXWfig6NGpjSEwPSmhi8vlDY+W.GbOu5dCaM.tH9njDe6ktoshopq5mLkgwNSfYqayVaiUqbaAOHXXu5asC7ElOmZZ+vh6Zxq+TaV2YBtlSS3+LqfOld82zO.l7uvI.AYX2dHzRLwz5dgMyjY.x0BVblHlcM4vCOrJdgDFH+wCB3oRHXNQwEPe9QEVSOhgFpA5H8Vgy1HUl21yCb0dXYzPLqvJxpjjr.fgZZoJWOz9cAv4+r.yMsH1GVd0ylUnLxdkvlOG2ZTaHd3AUqdFGB5AMn21dij.c0SwzkahLLgYnhMGsCFNuNL+i1YeLOzzdJaQaXwRWXhdm29UBF270nc3Kdgb9mn+6ZzzlsG.JdBNGPs+0gMAnzDPA7O3+CQfBMOW5fhcUyNkWmiWiAK1rsJvzpgakl0F3NOGtkukY6xuQTZ7EyeWAbd6m+lEjmvRRdSo9X.Au+IKqvzI5XrVI0Gej1Ji2yFw0rBlcjXFemoPeRJrKg22xA28ifDTAKFuN1uA73Vr4NHBz1sAzyVqXwl5B7Tg8BffAr6I8g50zUceaFux92rWBVwbNvzWrT0PoE9N.SgZiSR3QW0f7IeBwxonL9Kg31x2PtXanEU3fBoVpTuhReg4gEUaNTp0N6T8.Ih6xl.SGnu.dTNLbiusltKqHYz71JhVRRgIALTJ5ojccqIWH2U.Sq8Hol8Xgu49L3RWxxrFLXk7vqpvG4wTqjMNcl5sonu8YAMgGlf8lxEDl.YwwZp8lGqo5TWQ1aNqHnTf2D73ILwaZVLmrqawQfxPEHp1L.zGmM.DqXXDGdLNATQ3vw.bG2On1216wO5Y6AovgO2w46OCKuxMIXcXGmvf2mfGF2SYuDlo0NikWsSYoWokSLxNdhTfXw06cF.WCdGWb3244eXZVCl3N+w51whs8pQ1+JHP+g4CH6cGf42iR.kjiKo95W+5eXQpsQx28t282sieeiIEgYTkw3KWWbvUb79LFPXegoEwIBEob87pi+u7zra7tMM6aeX62U39Q0tjqiFsZ7t1JvKDd+2FuY+1.ePsGLX.zWnDraTqyO9V+g.9mAJckSw1tvK7UbLQ6QSG2CRGhX.RDBVBVZ5tFVDYWGjmC1C5RYV.4RuNiYHt1MiYXNSmwTXNweJxV5g+RD+GCE.SByuZiWsKv0jv7ZsR++XdL+mhhVzT2Pw12VE+raqh6daUbuaqh261p38usJ94+0Jh+tUGMUKGaKmbbt3xGX5K559.A17xj457mPEmLuJ -
@VirtualVirgin said in Suggestions to lower the lag for a panel on a viewport?:
I wish there were some descriptions of how they worked.
Exactly the same as a paint routine. The only difference is instead of using
thiswe useobjto get access to the component's properties.@VirtualVirgin said in Suggestions to lower the lag for a panel on a viewport?:
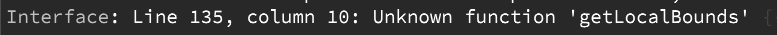
It nullifies any other LAF functions
That's because you're getting an error in your
drawTableCellfunction.
objis not a reference to the component, it's an object that contains information about the component. To see what is available withinobjyou can print it to the console -Console.print(trace(obj));The properties available won't be the same for all look and feel functions or all components, so it's always worth checking what
objcontains.In this case you can use
obj.areato get the bounds of the cell. -
@d-healey Thanks! Getting further now. I also found the source of the lag, which was from drawing the data table grid lines using a loop on the row background, which is not needed because each row is an object. Even more to the point is just drawing the lines on the tableCell.
-
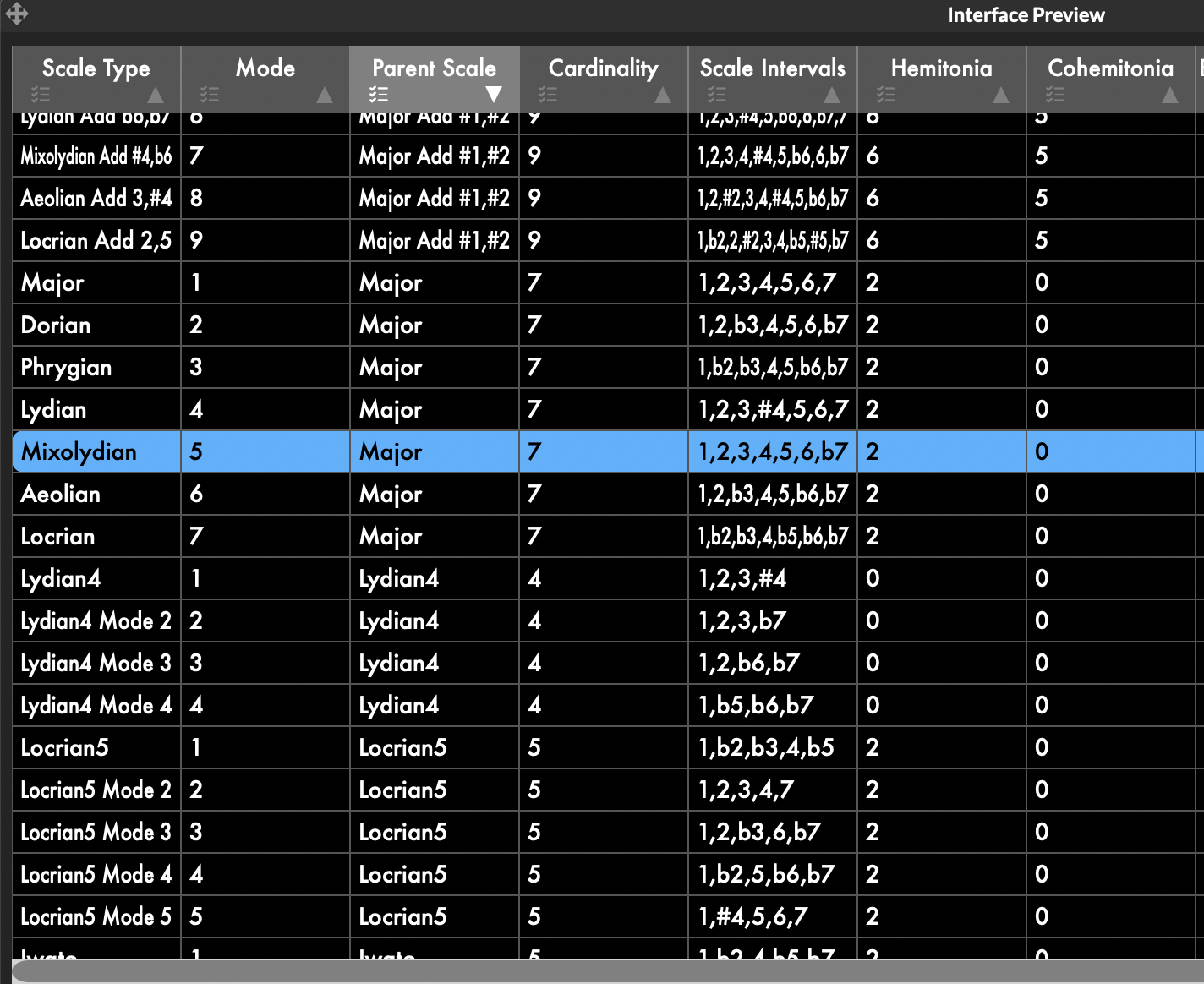
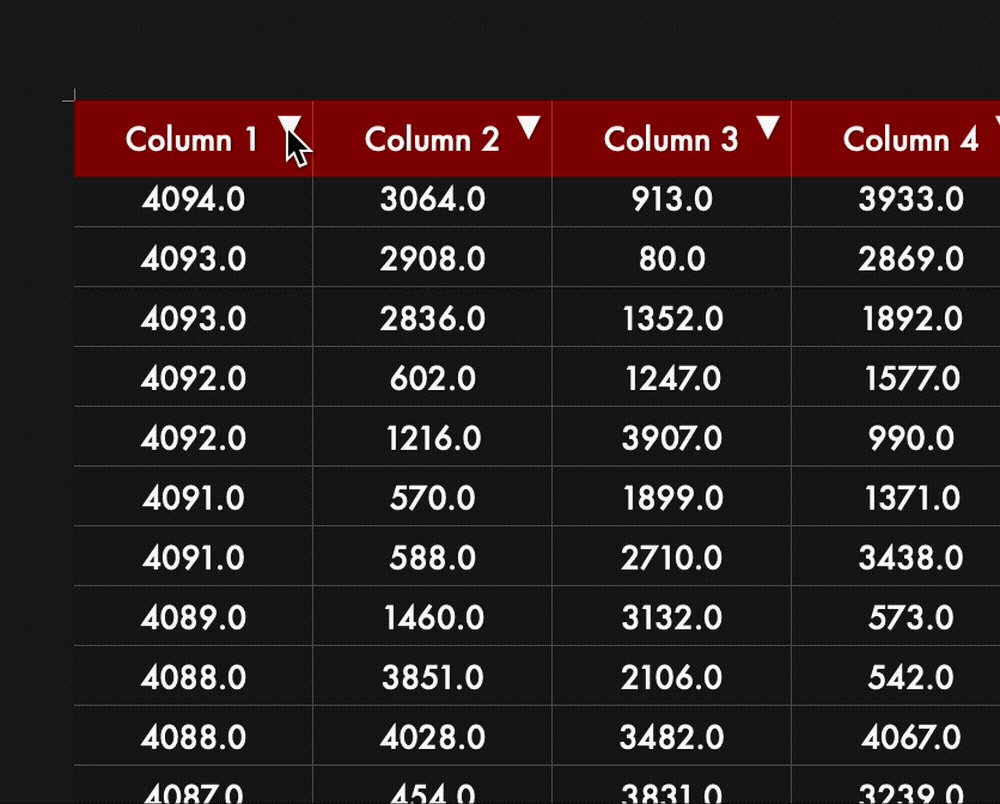
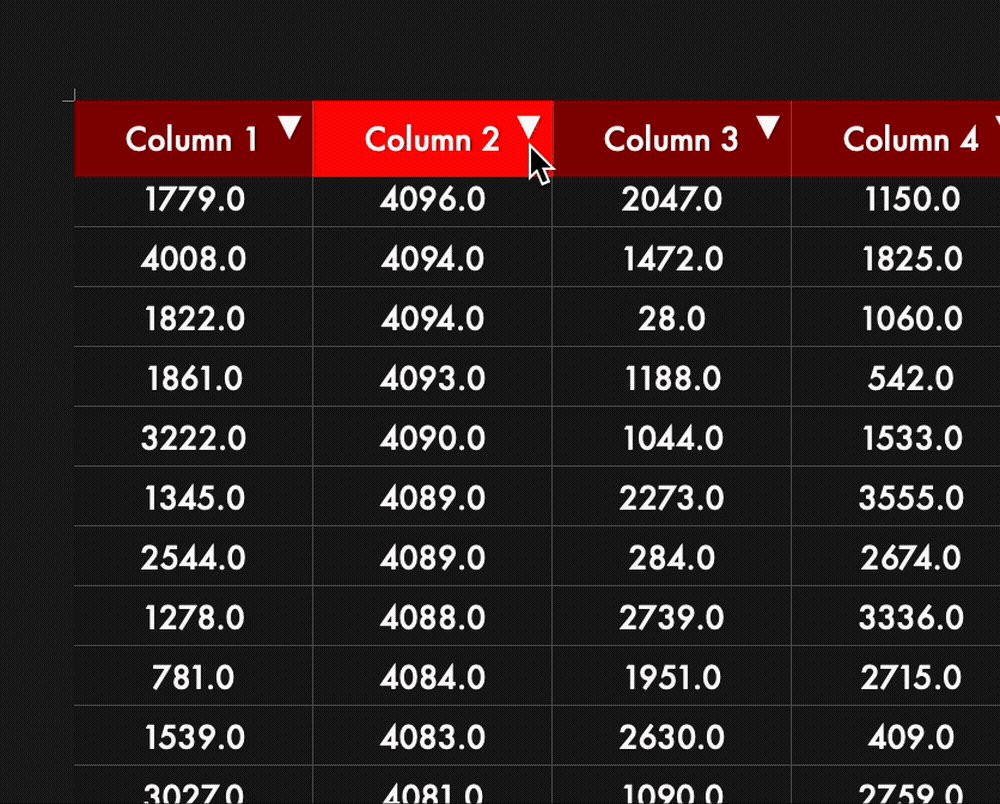
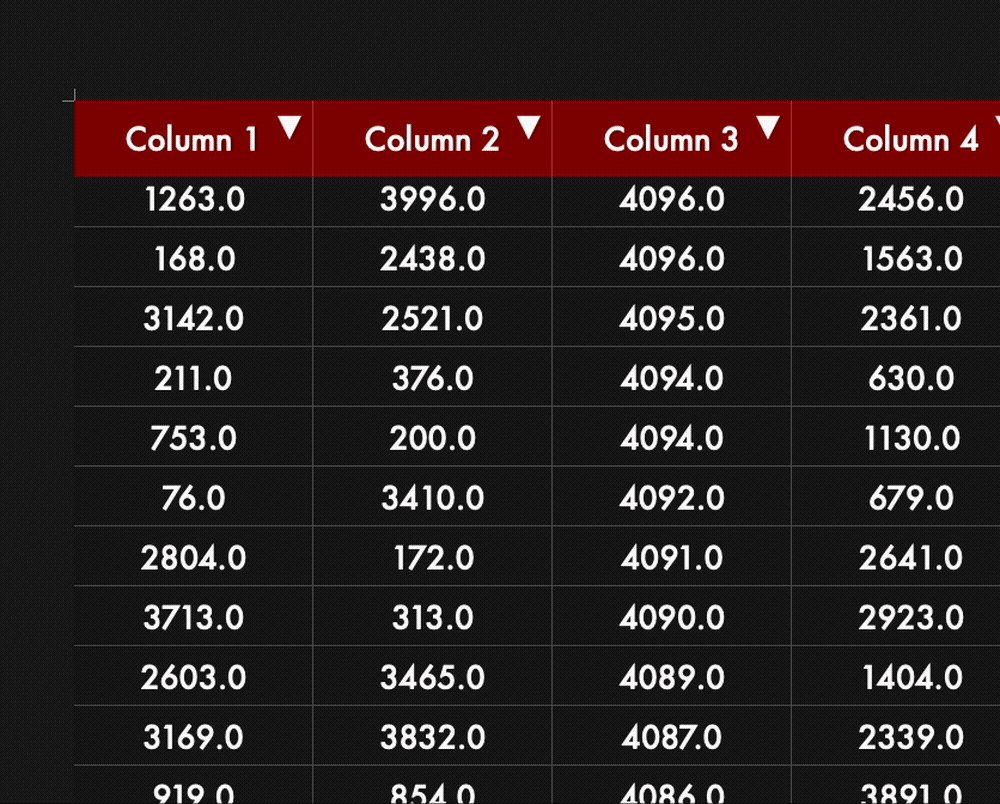
@d-healey I've come across a few new issues now having to do with sorting.
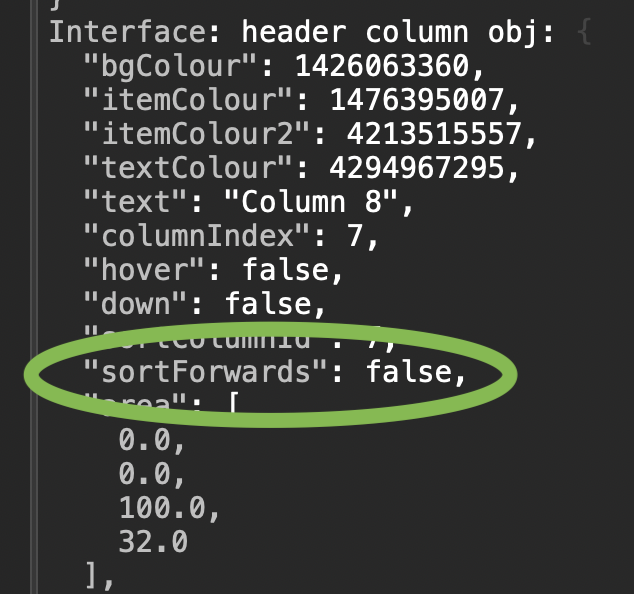
I can't seem to find a way to get an independent column sorting status. Clicking on a column header will make all of the columns sort either ascending or descending and the obj for the column header will report "true" or "false" for all columns in sync:

I've tried using the
setTableCallback()to get control of the header clicks, but it does not react to the column header at all.
With that I am also wondering how I can assign different sort functions for each column?
I am trying to put separate sort functions into an array that can then change the// Update the table sort function to use the correct function for each column dataTable.setTableSortFunction(function(a, b) { return sortFunctions[currentSortColumn](a, b); });But if I can't get the header click events, so I think this may be a bug...
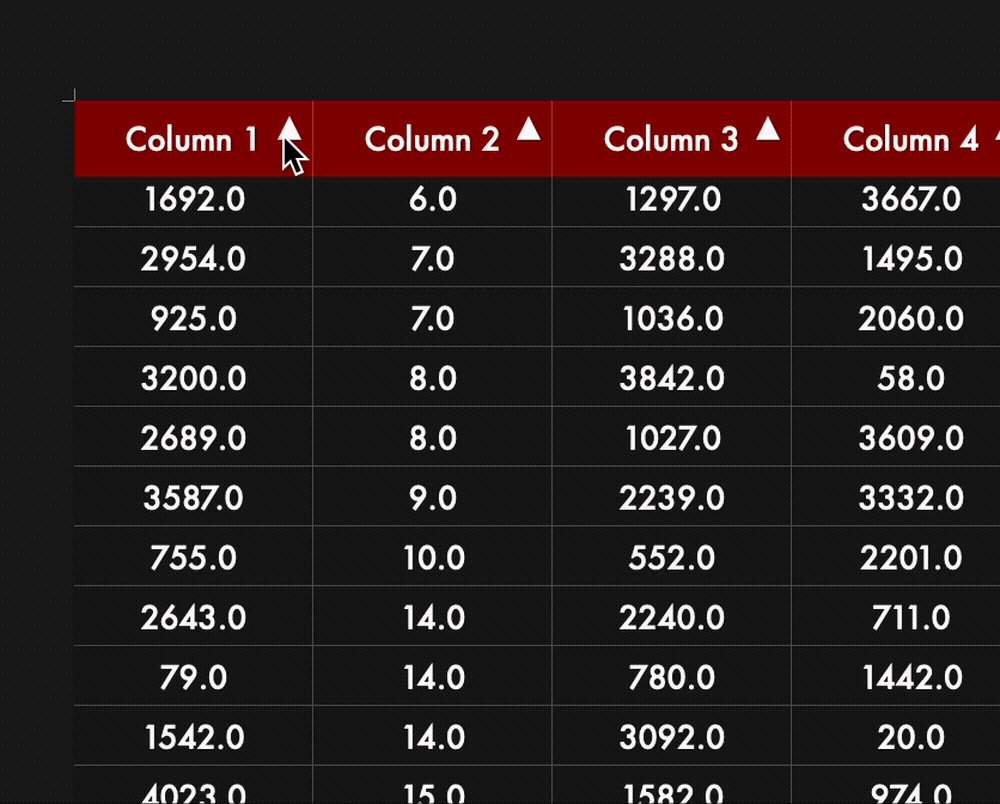
Here I made a snippet just to highlight the issue:
HiseSnippet 1176.3ocsV01SiaDDdMDepj1J0qp+.VkO4bf3b3BujiVUJIPIsWfHBkqUHzoM1qiWvdWK60jK5Deo+h6+f1YWu4Ef.GMp0e.x71NOyL6Ly1MU3QyxDoHqxmMJghr9J6di3xvlgDFG0tExZU6Vz94Cvdhn7XNNjR7oo3PRFlKvwh7LJ1iDE0m3cMZ+QIjrLpOxxZ4eVc.VqTBo+9qebeRDg6QmxBgNWv7nuiEyjS41cuekEEcH3jyXwync88Z6I3MEQhb.rKa6hR.ORFPOlnTaIazQjrPj0qr87p2ftSvFa6tQC5l906uQMWxFtMZrMkroqW+FTxFA88bQVu3.elTj1SRjzL3P2W3OpWnXHuvAmyxX8inJhZndfmKXiZFxh76NNykgPVk5NMOtbQd76r6v7YS3OMe9MZA3oVLaRyZomBR09W.IqYfToBH8R6ddorD4TIJ77k1s4RZZ.ApMyBkBcQK0ojcSAnAWtdL4Z5go.wDKb1x0cML7mp6VtLTexj3yYzgIhTYM7OfGa3.proHNQvABmJSznhxpITqmQkmQfnqivm57oxX3qRm7HIqo9pmhck2hko4z0JDdj9t3QT1fPIH4MtF9mJF9Pl5SpGMh5IYBNHIfDkM9jffUDEcBuUJYv8EAXSgJiqKeqBzu903Vz.FmhqaZLxLgugBB9KtDTLPjhcX.k6tXF96w0g+s5pUKWDdFkWOIOKzDwZe1tE3sJfzJ3Uwr0lJPUHUhNi9QYkY3+NReZjRPQpBqrCb6p3ZUmQqNL96Y9xPPwcb0rUAysyoDTbLYNF.ZB4thj7H3hItlKNULLCOjICwoDtuHFyyi6SSGmF.wsHRxikFp4dm7vMjTkEf7Oc6tZNZCtpvfqLFbkx.kvoYJvnKFmmt5RP8NDY35AQBQpi9mEfyoJ9U35tM1ppJkrKFhkSmE039T4PJkiqgA1ZMKROkMNQEKEUIf3QxYmVnliQ84e2toYToSPNWeQzwWoK1jHfFlLQDc8jTlpSQaBldCz17VcMUlpZ5zlTUGFMCodWqyVD9nBMU2PGe5XA+XgjdB2QkpWAvM99hBBlqLUqqpmflNWwpgyoOkgNEY10fZaTNchhvvn6Ng6EOuIbdESRlQQAuMmIOIgZnOTD4qlbo98CmGhLihTSFMHDTUpmK9sl4hT+w0KDyWMXbR4CoCB0xweo2IGeALxy8RD52ZqpyiOQ3vAGlPSkLUbY0hdCrcqXx6JvNzrqkhDstlAgPr+r8+GmtH7O1azrDCUMzHKaq8rPnP8TOE0ep2k9fU.vxGgupG9tajT6pMBfh3cVCnF0yyXxQytK+9qoJ83EQ2YJhelRzyDtuztKS5ENe7tzbvKTg9+Fulk9es8AAAvBlofsj8g+9Stg++FnbpHWx3CfQdoL3th8w4w8fGJ4QAjv4znL0chkTsAEztJZUloGk6qI9a3yHrlh1xHr1XgnXBrj7CdEMOpmX7EZN.l35mfshcGEMdR2xz7eL7hmO34c2i5AFtwhZ3aVTCqunFt4hZ3VKpgaunFtym2P0CR+oboHtncBg5z8.8nMKqC3pUP5atn+QNASlLThe console is set to print on any events of user interaction to the table.
When clicking on the column headers, there is no event printout.I am thinking I may have to make a separate dummy panel on top of the viewport to actually get the mouse clicks for the column header.
-
@VirtualVirgin said in Suggestions to lower the lag for a panel on a viewport?:
With that I am also wondering how I can assign different sort functions for each column?
Can you give me an example of what you mean?
-
@d-healey Just that I need custom sort functions for each column, as the data in each column have different needs. Example sort function for triad types for instance:
const sortOrder = ["maj", "min", "aug", "dim", "sus4", "chromatic", "other"]; inline function triadTypeSort(a, b) { local indexA = sortOrder.indexOf(a); local indexB = sortOrder.indexOf(b); // If a value is not found, put it at the end indexA = indexA == -1 ? sortOrder.length : indexA; indexB = indexB == -1 ? sortOrder.length : indexB; return indexA - indexB; } const chords = ["dim", "maj", "other", "min", "sus4", "chromatic", "aug"]; chords.sort(triadTypeSort); Console.print(trace(chords)); -
@VirtualVirgin I see.
I think what you'll need to do is in your sort function you will check what the value of a and b are and use that to determine the sort function to use, and you could create sort functions as a separate inline function to keep things organised - I haven't tested this idea.
const chordTypes = ["maj", "min", "aug", "dim", "sus4", "chromatic", "other"]; dataTable.setTableSortFunction(function(a, b) { if (chordTypes.contains(a) && chordTypes.contains(b)) return sortByChordType(a, b); // etc. return defaultSorting(a, b); // Default fallback }); inline function defaultSorting(a, b) { if (a < b) return -1; return a > b; } inline function sortByChordType(a, b) { // Your chord type sorting goes here. } -
@d-healey
So I was able to find a way to switch out the sort functions:
// use custom sort functions for different columns inline function sortArrayByColumn(rowData, columnIndex, comparisonFunction, sortDirection) { rowData.sort(function[columnIndex, comparisonFunction](a, b) { var colA = a["col" + columnIndex]; var colB = b["col" + columnIndex]; return comparisonFunction(colA, colB); }); if (sortDirection) { return rowData; } else { rowData.reverse(); return rowData; } };I store the sort functions in an array and pass them here as "comparisonFunction".