Snippet/Network: AHDSR Envelope with Curves
-
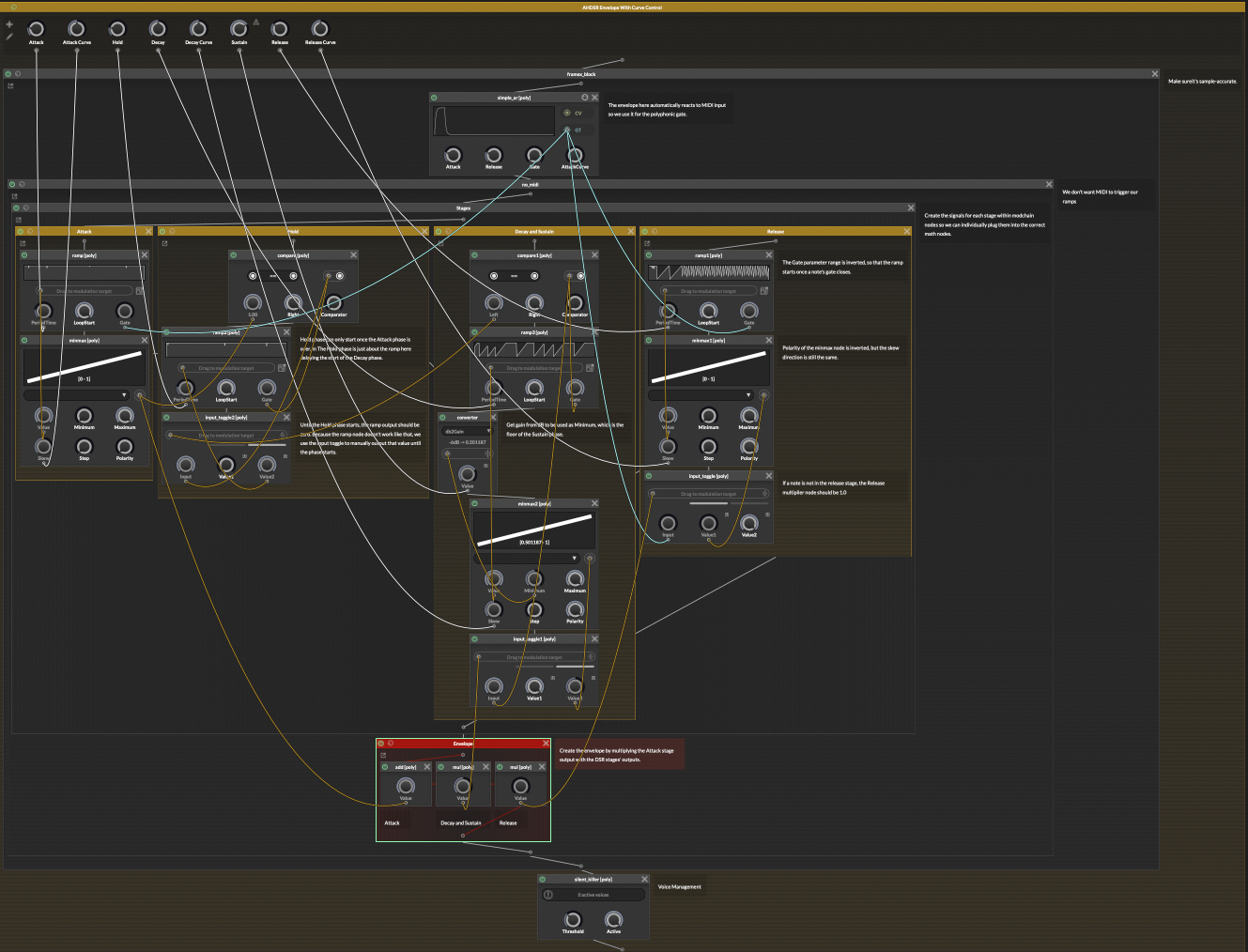
Lots of talk about this, so I created it in ScriptNode for everyone to use. Made possible by the relatively new
comparenode!
The network is fully commented so you can understand how or why it works. The parameters are ready for usage from the interface script.
How to Use
- Add the .xml file to your project/DSPNetworks/Networks directory
- Restart HISE
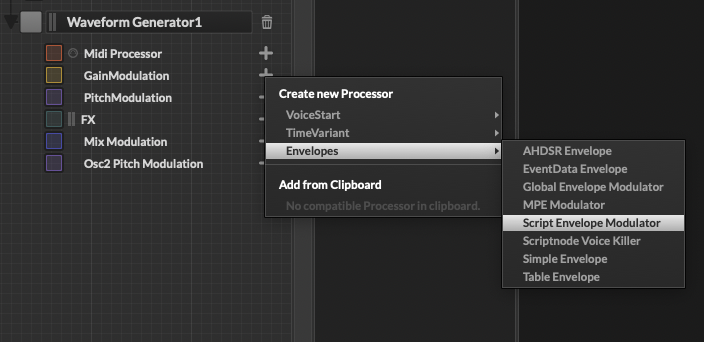
- Add the Script Envelope Modulator to your sound generator's GainModulation section and load the network from the dropdown menu.

Download
Download the file here:
AHDSREnvelopeWithCurveControl.xmlHere's a snippet for a quick preview.
HiseSnippet 3228.3oc6bs0ababElTRypK1oNoNso8oNE8AmT3Hrb2U2PeH1RxWDZjsfVE6hhBHLhb1cmJtbVPNTWRQ+Mz+O8o7Sn+D5Og9beo8LWHWNq4dUqhsakBPr3b8Lm4aNmuygC0QwbeZRBO1wcsSttG0w89nlWGI5rWGBKx4f8cb+InCIIBZLVWztW2ijjPCbbcW7ExBbWcIG0O+quYWRHIxm1uHGm2vY9zuk0kI5W5QO42yBCeNIfdBqagV23IG3yi1iGxSA4YQTUmdD+yIsouhHa1BHmWRR5339aQ02oUsfFzMZrYiy1XyfMp2nVq.5Va4uQvlar4VAPod6Teq5NtUdV.SviaJHBZBLn6xCttYG9kQ5I3MrD1YgT4CdNMgYVWrydcXgAGkobRbbbQG0WUsnVU84nCYAr7x6qx9TUE398nnRycgQIRdSgH4VPjVRKReFpoeLqmneMR44dnChfcvVDXuonnnaqi6Of1iCMHRrdWx4zmGCOj2gubypUeLF9ee0uqUZjufwiv7nWwEzWG8ke0Z+k0Vcs+5Z3AqpUqRqSNMw7vPZboUKgCwipieYTZ2ynwOFeAILkl2PX4aqSqLY5Te8ptPC4QGDwDutG077y4gARck72e2c.GiZC9su6f8IBhbSwTFztdzXASJNt6Su.NFn2hVEsOM4bAuGbP3c1+.jCOHMjHrgSxCZlJ.8g0dnbiJJgItt3AwAwXKMb8Q0B5iwrZmPw8yPGwD9cJWdWnD4EzZ21xq4D6mfdVqVTeQegcIzy+Ci734bWT9BsnbOzaIWPU1ZUBxOS8bKdbW7KnQzXoN0aXVaexudu+wjZss2Das809BPDNIlDkzimP8JNxMocYmvinIVkNPOpUZOrJcepHMxdn0EY0Jop34fpnP6V4IYEVqXgGQhrFL3YqQ5P1U8e7e9MOKh.adMovJO30I9fhQpmKdz4nzvD5aYAhNdE6X+hqUr3WRhCf8PeKv7hSLBpnwH6y3EZeIV9qba4L5GUCE2b6ZKNYh6X7ctrVF+kFemOK5BZHX7NWhUB6CQO8k627X7kLQG7dowW.yeQ48PdDuWGdDyBKbLUDyZ2lZAwJcok4K9wnowuGZNwknfmrWQEWxiOWojL+ti6JRUvuRqBxzOuEzDJEgQHcdZXH+xi3gWmoGTh.MNQt25tLp55v+I4vcBgEZ1i.YcOd2tvTmnauZPfh5wLfBP2pejBHmnHZ3S6xSAI0E4tfzLSZB3sN30QMgVnLGJQ0uhG.+1xOm3CZmqOh.FYA+RR+8.hiFuteNHbbKp96wR4UyD82XvBYcB+1bPANqexU1QjXn8.QJyZSJUYFbQtNJ0tZsqH25tnrdodOS70zuaIGjqN8rPt+4NVqneQgUjUqJSnGXfxmYLvu+bJNIMlxDOJAmP51Kj90De+TvIDc8RVIUKYk7NReEMyyDlb3NkDaK5eNhZTdq2uEkI1EGgbY9OgNoCEmMB3NzXJljJ3cAHiOIL7ZbLElsDrfiO7f8O.yh5kJvIb7kTbZBEyDXvUKV.iRub.KtsZ8VxZCUfMm11g7I376BxE4CPuJsaAMzajGRyvmNMuTxF5DRbapPodJVfgvXDUcfOYfl+N0JOJj8nQQe.nspff4tmStHnK6EvpQcv9c6vxpN3ME83mfTpvSE71sACJVcbYH7BnNEZF1otJiI79rjdgjq2ME3boM5ZUhT6EEPuRRB6q8bdFXgK.7pn5s77fSAUJzl7mfI7PVTlRVZUw4PxUlmWA4UsprnlBZulruW4Yr55xBk+30XmpddaBFCOmdoFPpaP8pdUqCMXmc1twNaU0SYaXEzSEBHDzrczJvfCC89zVjzPgcgNuGjuUQGSCojD5zJfUFt.hPdVRm9Y4rYvGV8ydlzkUbhPiahjC7mXTyJCnSv32mwP9oJmB1bVEEwOsKv4w1hyCKXrLqAkYvoe2yM27Un2RwA7nGIvWRhDZSJfoEiucLXp.KOPkLw1EWFo8.MFGTkIeqf.u8sgQLW7tDsGXtSPUlyRXsiHgIJyafMvN3DYqUzVXQ3t7.0HiijBkwfnOIBLPFvtfEjpLd1KLssbv5BEKWlvv5yiiAiBXvBaGcmK0P4hizP48QGj7FYsfM5r8YEejLUzRETQqgxD1A8bzWKk2hxUTlSuSoa2JZvtxjp0LeOXlioqqpnrIzzmwLcKUB7snY9BFcWA0kE0kb0fla0pto1bqaQys1VWWbxrdspx5ks4qJx1XavR1s5N5c7inwLdfJzS6CyKKGKXjdp1ucd3DSq0i6g9VNuGblHV3XU4bw1jwn2fikmsfCd5KB7KZMJeOzBJ8oJPLvSbcSskCfMUNN.bYHpEJEQsJLuc6QhoC55+aosDCw0OBQBBFBDzBDUYZUtYCy.P.Kk8zuksprUrtocuEbUAiM4J6wtLnl2v82Vp299SkwY8ft+qs8NU2rw10Zrw1ddM1rlAaJa13vlyzgJXngC3SmBblHUrFBBXjDKCFdBlrhmwJB8blZ2NvIVqvTx7jTeFc1TA8RdXvD6pYQK9JYmIKgMfzDQV0kyVIq14mQBczA0lhnCdfUzA0FR3AC0iyDBIU1nlu1JVFcLqcmozwwHA5aMDf98Q6o1nTITZJg5VDG06MSEwjrNkCH9aJzJtWGH1AE8OdDP6KQ5CE9UeMSRM6ISiXIX9Evg.7AQXYr2E5OT0eNMQfImwgXrk8TNa5fxCn.+CVTaM0T832R8v9Tex05QnTljSAMoQh9VQ6io1czk9vgtjVvGBBevcSKj9OO2nnU5HJCzO33jC9+6nuKRvBUnvBvXE5L4w8Av.ZVkznN7TnQmQweOMluNdW.3JSgTd6jQCAQGRSTwGxiOGGxNWVOQ73r7MIarNGTZwQF8XWRjNbKyDI6fNAu3zbArnrUdDWS94j0x7U3UN6ugBwmIO6Yl8muFrMGm8tE31kaoXLR7sOIjFyHIjGhzVUIQA3lfIYY6lTFIHqPuyAJy.kjB8ddyIo9LyIw6NNI2xbRpOKbRpOGyVxplvkqcW5R9X1+uD3DATMkSZIIvUa8IqAk+Fi5WeNV5XzKnBbaYpOaEy6hC1U5B9Lk24.LIAaxY.3wtCyuijTqz8aqPNONixpwj5HHsN5zeVQ9RvySv8pnfypotSGN2XLd+TdXiScKGmtBfnqN3VX0ALRTccaT5CQardiZ0psU0c1ZmM1tZMuslhj3XEua1ZX5SIV+9NKtVbmdGE8Ce3C6TcM2G26Ry0scZt7lV+rCBTmOQF4MGOJUA0MMzaRxU7GMgW38+dgW3MigWz+0MOKo4L6NGLCrD85O7+Q0M+PRx.2KS4.ggG0VkGJl1uevikuYSU7z4QoqCgVmcKBDytf9nD0E9.6GxSFxqybFXe5cG6yac1mdkPcYt7x55uIN6TSJ.VOI2peFERcSzoLxBudlI0oIvNCNfEqwWx1jHXg5bAk.yyMMGPi5d7ja76tWq2c7c9.fuy.X0Ykty.CSgPBOnkwUf7bF7uv4QsCCsaN8UmQmQXimOLvuQv5Ex.uNpCw8yNrb4cyNahjrmdeQdxcg4E0oaEFY0lVbzMl5j0.XcgNJiD0jc2sVCkckgKxnovs2J+Jsd10YPs7Wel48wouOWl2Yf51nqdcZMOVWSxiL0M.il6ips8lauc8saTs5M9dZUjWm95gXoLVCIulXqKKuLsftG4JfQbOsbWXnoyXd5IZH1eLQyT1RSdPs7klrl7k1jkP940p7lj0MsfeCVpiJ3f2aKPai.yUKB2vnwd.JQ98JHN8bl7ygbv60egKGewVUdz71sIeG4mhTeNX3CIQfcAUYicqYgx8rHSXXM6cmkQe8lUGh6k6AAoESAWigANClxQ68v7huwLN.qHf+zh2e3gyfaXPD2UJFYk0M.eNElUNcvMpNDoava7u6Dei+sBeyRepISY7enuk0yclqiUsOYKrxuxqFJwNCt8Xt0Uefs4T58mZn6NKqsvobTLmWI4erA2z0R8oAo8IFmdeXCzFxaRYXHsUQY9uuEdMJYawK8u+Oxe9heX1WVEe4WiIRh7UVli64K3aYTs4B1yaZvdOHaw7QB5yaHnuYfbwtb94cIpObya0+ZDLxOu+E++9Ou+Q+AOeH6J7GM+gb3KPuNwuFVscie+ueeLDWKDK7gDQr7i5W9QW1DXx5m8cAmj8IWZdtZFG2lzn.0CRiqlJ8jO6ZpzKqxeTlitD+X9olzWoXcpJAV2QlDIen7YrmyEY9ExTrxOKsS88sGp2oi0l0NVeV6XiYsiaLqcbyYsiaMqcb6w2Q4enELwiJOm33b3QOS+4r5p+COg5Hiy+EvWm5MAExpanding on The Concept
The main idea here is the usage of the compare nodes couple with ramp nodes to create and progress through different stages, and using the minmax node to have parameterized control of min/max/skew. This same concept can be used to add additional stages, easily creating a Flex Envelope with full parameterized control over the curves and the target values, although a different expression should be used at the end (multiplication of the base would just make it messy).
Getting the Accurate Display in the Interface
The curves use the Skew function, which is just
output = Math.pow(input, skew). Knowing this, you should be able to draw your envelope using the Graphics API. Alternatively, you can just create a table, set the points and set the curves to the same values that you're sending to the network usingTable.setTablePoint().Creating a UI for Interacting With the Envelope
Since this thread's purpose is fulfilled with this post as it's just about sharing the finished network with the community, the rest of it could potentially be used for discussion or sharing the snippets for the UI/UX.
The simplest way to go is to just create the knobs and link them to the network's parameters.
If you want to let the user interact with the envelope graphic, due to the complexity of it and the abstract representation of time which cannot be standardized (as everyone's target size of the graphic will be different), it's best to go with a panel overlaying the table, and using the panel's mouse callback to write the logic to manipulate the underlying table using the Table API.