Rotate an Image
-
Is there a way to rotate an image while the plugin is running?
Lets say for example I want my plugin to rotate an image while my plugin is enable, kind of a (saturation) tape
-
@Jay maybe an animated gif is a workaround. Don't know if it's possible via scripting
-
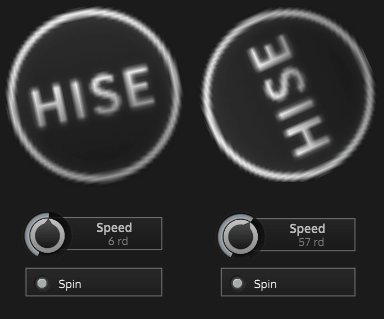
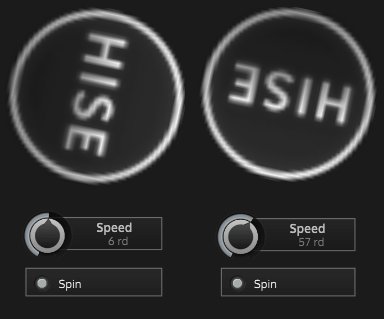
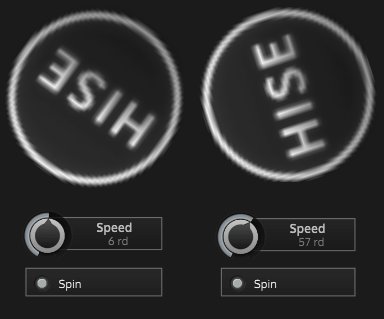
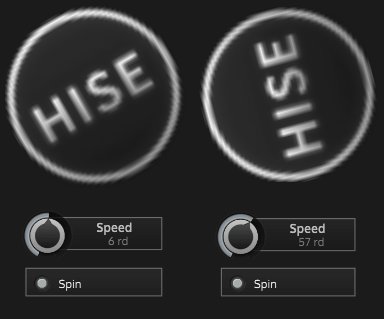
I think you can do this with a panel. Use the
loadImagecommand then paint the image on the panel in the panel's paint routine where you'll also be able to use therotatecommand. -
@d-healey do you have an example?
-
@Jay Nope :) I've never done it
-
Okay, here's an example. Just replace
test.jpgwith whatever the name of your image is. The image must be in the Images folder inside your project directory.HiseSnippet 917.3ocsV0maaaCEmxIZn1aFXEXG.BCL.YLOO4zlrATLLu3OF7VShPbZw.FJBXjnk3BEo.EcyLBxcXmfcV1QYGgcC1dTT1Ro0on9Oh9K+9j+dO968nCTxPZdtTgbZdwpLJx4ybmuRnSFkPXBzrwHmOwUSy0niWkQxyoQHGm89IiMml6iJ992e3XBmHBoUpPnWKYgzWxRY5JsAC+EFmOkDQufkVy6mObVnTLRxkKAbrmqOJiDdMIldJw3VCW.DShXZoZtl.fA4r+wxnUySj2Hr9+ZVN6JN0HL.MGRjU8TIOxfXiVznDFOJXc8lifrDTU86Yq9uv8DVDai9ptvmWX.WEQ89gSiOD7FTGd9e7vyoF712Bum5NOTwxzUVLX6ScmIzT0BBbETGVVeQM9qFtijfGBc+Tx0zoJPXSDdG462Cenue2WztU6VJZLlHh4T72i8Kz.WM4Z7aIJb.QP4C.CqyVLUORllIEffWGq4N17XE5ykjnYovUoWmaCN+redxnKtb5Yub7jyuyvp5+6Ywc5g6X988CLmpCfdu9b4RMSP8VrTDpYRgWb2aa2BCew8URS+16DhNouVdNIhQD4dEnuaO7uoSX4FH504FVjNoS2u4fd3JkITVbh1n8MlS1lxHE4lR7VfIHMP2wudbkIaao5MEtBcxV28tEigwqFQ37q.pcU0rtXV2xsnG+U3AcweI9YG4WhLnimK4z9YJnmTVhklJfghlY5Vdu+QqIJ6g6cvgcew5CFKEmJ0zy.Dz51VMacWq20xhEayj4lWI4bHcawp8bd3v7DKSuhp5ArI9R5Z+.188Gebe3wm5S2gVVXMGkhYBl9rLp3gFpPkTW3WuZ1XhlXlyJ0A9kQUZlABNiouEVfYm5Z5NllesVlU3aIeG1IoKr1d8LoogiXvj2SbsMezerYG2vfgq1H72uZXAIZih+TOzRg1n4ejCQu+3OrDRFsjSz2eyjYcboAnceuU.lwbQNSup955Gk0Uerv8otALcXx1waisfW3F5wFukK+a6NYwBZntBr66N8We72zirK4hgEYJFvYbOcY5b3svPJfDAvjLyDNMLrWqruQ1zYlSEQEB+G7UZbfQ1oz3f0FQojPk7xP6fn44kmTnAvjn3U1ltmXjwCPECmVbmBu4cYXnoQ70.x2dDGryQ7rcNhmuyQb3NGwQ6bDe6NGw28Ahv7GL9wkZYpcr.TDLoXEkiyDAAXUELPz+Czk5i9G
-
@d-healey thanks
-
@d-healey is there any way to make a button to stop the rotation and if so what should I add?
Any example? -
@Jay What is your end goal? i.e. why do you want a button to stop the rotation?
-
@d-healey let's say I want to make a plug-in with a bypass button that when I bypass it the rotation stop and when I enable it the rotation start.
I don't know if it make sense.
-
@Jay said in Rotate an Image:
@d-healey let's say I want to make a plug-in with a bypass button that when I bypass it the rotation stop and when I enable it the rotation start.
I don't know if it make sense.
Well, do you understand the script I gave you? If you can see what starts the rotation you should be able to figure out how to stop it. I don't want to give you the answer, I want you to learn so you fully understand how it works.
-

HISE Turntable Tapemachine? -
@Dominik-Mayer yes something like this
-
@Dominik-Mayer can I have the code ?
-
@Dominik-Mayer ???
-
@Jay said in Rotate an Image:
@Dominik-Mayer ???
Have you tried to understand the code I gave you? If so, which part are you struggling with?
-
Here is the script with a little embedded Task ;)
You can surely figure it out.resource:

save as logo_bw.png in the Images Folder of your project.Content.makeFrontInterface(600, 500); const var Panel1 = Content.getComponent("Panel1"); const var Knob1 = Content.getComponent("Knob1"); const var Button1 = Content.getComponent("Button1"); reg angle = 0; reg speed = 0; Panel1.loadImage("{PROJECT_FOLDER}logo_bw.png", "test"); Panel1.setPaintRoutine(function(g){ g.rotate(Math.toRadians(angle), [this.get("width")/2, this.get("height")/2]); g.drawImage("test", [0, 0, this.get("width"), this.get("height")], 0, 0); }); Panel1.setTimerCallback(function(){ angle = (angle + speed) % 360; this.repaint(); }); // Custom Callbacks for Knob1 and Button1 inline function onKnob1Control(component, value) { // TASK: set something to the value of the Knob }; Content.getComponent("Knob1").setControlCallback(onKnob1Control); inline function onButton1Control(component, value) { if (value) { Panel1.startTimer(40); } else { Panel1.stopTimer(); } }; Content.getComponent("Button1").setControlCallback(onButton1Control);HiseSnippet 1202.3ocsW0saaaCElxIpq1adXEnWrKILv.jwxRTZSyJZwvbiiyfWZRLhyJJvPQ.iDkLQjHEjnZhWP.1ixdT1k6wXOB6MX6PQJK4Fmz3BLcSxg77wy24Gd3wiREdzrLQJxp4ISSnHquvd7TtbR+IDFGMbWj0WYOJhHkTdVBiFQSQ6LMgjkQ8QVVq7SJsrZtJp36e9wcHQDtGsZID5MBlG80rXlrZ0Q81mEEsGwmdBKtl1a0anmf2WDIxAFshsKJg3cNIjdHQoVCaj0CF3yjhzwRhjlgrVcGg+zwSDWv05+FVF6rHpRXSzX3fzKumHxWwX0pn9SXQ9iJ87LDbJiphCqniCO19.lOa150iGpMvUHpGOrZbWzayOQ5YUidqpo2irG6kxRjU6n31maOjKooADHETmVZcQM9qUs6K.M3x0iImS2KEDlgvYaW20vOy0s6Ka2pcKHQjIwumjhGQ3znMw+.tDaHU1WDmH3ffSG81cTnpvrOWb1sCoX2O.wN4Rofe6XL62QytTZHlvCinf9tuTKmkPo9F41szzZ8HAweXLTB4z4pQGezOOn+Imt2Qud2AGecjHTb5YWrdBOryZ3NPBSZNcC1LpbDj1kGKxkLN0IHm6IYBtSX2qZ2BCegqmJToZmCHxIqKEGS7YDdlSA05tF9WkSXYJGwoyELe4jNc23IqgqVbBkENQpV8cJKqOR+TxEFJWvI3XfDiacblCaQG06JTsHId8G5Mpaao8IQQmAWqpbmRuoLfpoO9a0Qzt3uA+zscMzqvfozDUbwolQZ2ZiMv8yyjhXboExvAhxRAB2uLEqTlwifHJtjBXAuPMUpOUD43Ul2WCpMhxoca2xvQvJm7pw6+BL3N3LQLEHDODKE.ynZkwhfBA0IB7Cn2cVEpBLF6NKzLOcJ8vaRZiGc2ztIK.6TJq7gqvX8+n9JyNRRpN+3rkaYsv05+PixnFjK.mHQCqFnqKH7G4dzh8648H0YVycOTHoGA0KstpUyVWeicBBVzVliJRQwatqg62JLGdd7Yzzx.pQOnO37MZsueMZ8zgjZJJ3C4L4QIT9s09EYhiPi3FFRApJKZC+kl1viiX9vSiLna6mYWT5fJ3a8GBQ2FXcHu.bSaS7eAv+kg6RjD0yAFBAjLglJYJ+2ZW56g2Y0ONzzdWZ14PgAXpYYd3oSsYaW9zgp.pvpOzVWLgtrxfecuoUB3dEMblsPO+d51MyV4286gpYplezvyk0e0uxT+QXu3ZiT72I+YL4xZh8jzKkpSYrp0DJSRSFy9MZ8YPxxCBX.FaabpOBcy.vcF2qwqmWmWbike.XYffyGOPm1Ccy2ngIED94vvSyO9fZlIyFPk9buSqdKlmwjSq6OKwLEt26YJtuz8Q1iXRuIKluMV.eU2R9elulIzZaOHHf5IqH6p1681O0wwVBpnGGHDdxOsnN6v73wv.qdTfIb3djpcjUC0EdsrqRVEYFS49EB+K7Y1bSkrkYyMK2DES7REm5o6XnlA7gEq.bhWLJbS6CTx3YMJT7NFFL8TOOUf36.luXDOYoQ7zkFwVKMhmszH1doQ78KMhmeGHT+JfWkCi6nuV.KLZPQCZKqAbBTUUTAh9Ojd9pJFGreetings,
d -
@Dominik-Mayer Can we make this with animation image strips? It will loop the image strip. I tried but coulsn't figured it out. Please help...
-
@orange said in Rotate an Image:
@Dominik-Mayer Can we make this with animation image strips? It will loop the image strip. I tried but coulsn't figured it out. Please help...
So you don't need a rotate image function, just an amimated picture... isn't it?
-
@ossian1961 Yes, definately.... Because I've allready made a rotated image animation inside the strip. I only need to loop it.