Rounding the sharpness of the display buffer graph
-
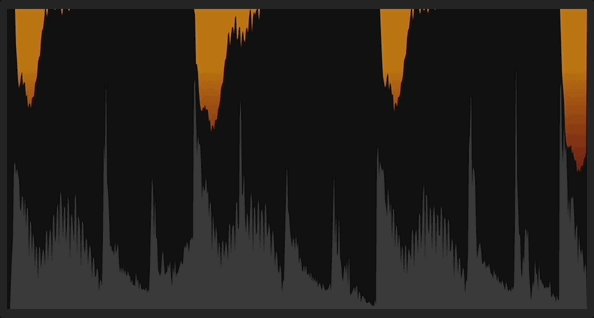
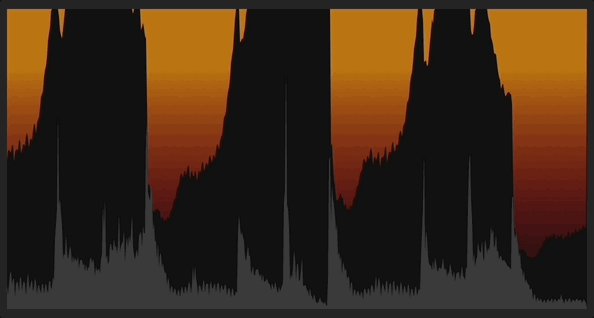
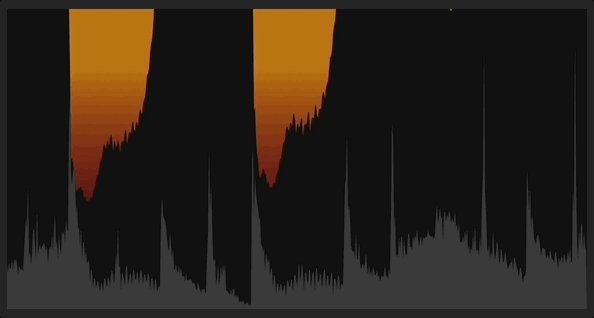
I can get the graph below, but is there any chance we can round these sharp lines?

const var dp = Synth.getDisplayBufferSource("HardcodedMasterFX"); const var gr = dp.getDisplayBuffer(0); gr.setRingBufferProperties({ "BufferLength": 65536, "NumChannels": 1 }); const var Panel1 = Content.getComponent ("Panel1"); const var a = Panel1.getLocalBounds(0); const var Cmpt = Engine.createTimerObject(); Cmpt.setTimerCallback(function() { Panel1.setPaintRoutine(function(g) { g.setColour (this.get("bgColour")); g.fillRect(a); g.setColour(this.get("itemColour")); var p = gr.createPath(a, [0,1,0,-1], 1.0); g.fillPath(p, a); }); }); Cmpt.startTimer(40);For example like this:

-
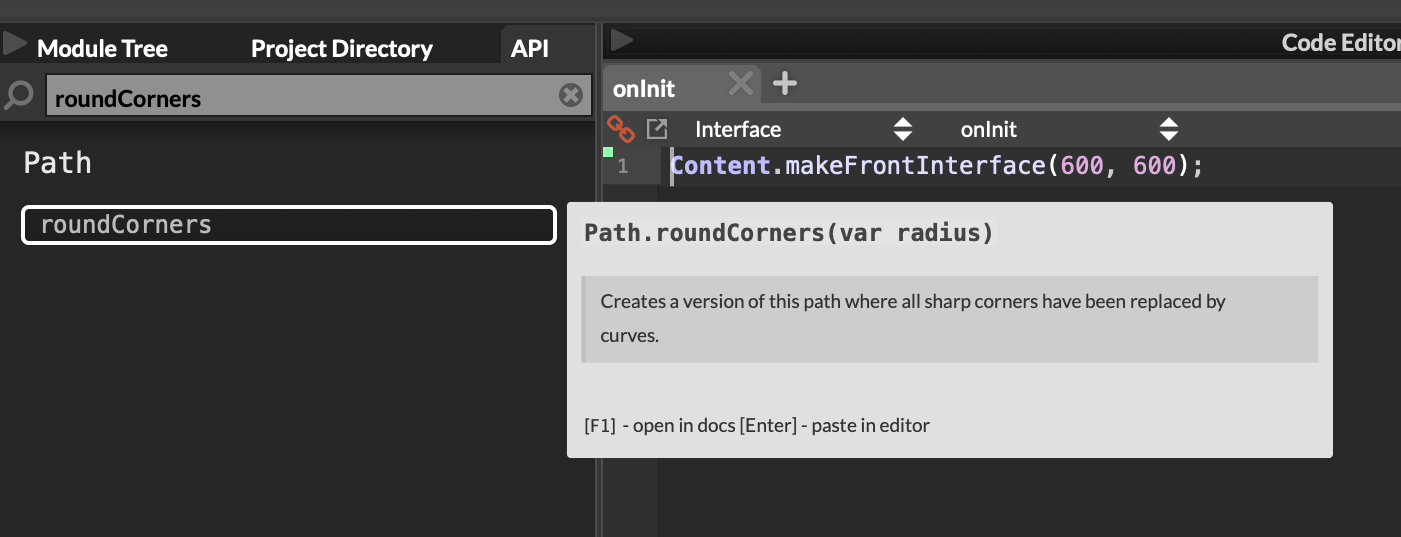
@orange I've added a
Path.roundCorners(var radius)some times ago -
@ustk said in Rounding the sharpness of the display buffer graph:
@orange I've added a
Path.roundCorners(var radius)some times agoThat's great. I tried below method but this doesn't work.
p1 = gr_peakreduct.createPath([a[0], a[1], a[2], a[3]], [0,1,0,-1], 1.0); p1r = p1.roundCorners(10); g.fillPath(p1r, a); -
@orange Strange, that's the way I use it myself in many projects where it works...
And10seem to be large enough... Still, have you tried to increase it?Can you put together a minimal snippet that shows the issue?
-
@orange You can also try to reduce the width for which you create the path. Using
a(soa[2]) means that the path will be create with a 1 pixel granularity regarding the size of the panel. Reducing that value will lead in a smoother path, that you can then draw in the full panel's size so in definitive, reduce the granularity. ThenroundCornersshould work. -
@ustk said in Rounding the sharpness of the display buffer graph:
Can you put together a minimal snippet that shows the issue?
No luck, it gives "undefined parameter" error. This is the basic snippet.
HiseSnippet 2602.3oc0Y0ubaaiDmz1vwVINMe0o2exwy8GJ8bTIojnjtN2D+chuDGqwxmamwSmLPjPRLlhfkDJ155z++dq58.bOD2iPdC5s.fTjTR1VQwMsmSFYicA18GVrefEpYH0lDEQCUTKbxv.hh58PsF5y5sSOrquxA6pntLZGG+9JaOL.GEQbTTUW7Ebdpqtjh3mO77swdXeaRJIEkSot1jW612kkRs4lux0yaerC4D29YlckMOvl5uC0iN.vwhHck.r843tj2f4SaAjxKwQ8TT+ZjYsFFVsM0MaztFoBwriAob6N0bLzKqWAaVurUGrkAtAf58bbYzvVLLiDontz1Tmgs5QuvWpfSciba6Q3CLTZAZVRdepmCeKxoprSOWOmlIFnHEEUTyTy0hRy0SPG553NhdpY6ABFZoqHqATcg7vawbvyHK7zy.uo.I0LPZIIjdHpkcna.KkCGO2EcfOiD1ACmSYghbtJKbvRncnvL7Yk5iOmreHLXzJJZoqugF7wS+1BhefyqHl16wgZNAuMffOOj3Lvlo82zDdOk5RX65FE3gGt8fNcHgsfiVPLquCsePn.TqChJUJcCyKkbRcBoUTfibqoTDgcrqeW4Dfsd.Ij4RhJ9SEVWR60D+trdq+W0rpVsr0FEV+MC5CGW99DuHfpQgeNdykhpl9duk6q+1iE5vk5CPKwJAfhuan9v.shqO4b46vLBCCqcxIwEyqo1XusoC7chj6rBgjtZAFea7uCARSYkvNtIPgcLc.y0mTry.eAihceZgepvpc4SPFToUj0yMhqphq2tqj15OEzDLoNPH4wDaVQrbLrnWDhcbgc09.qhmImdToKbY81xKnGNivbYj9IhaCM8R0r3+h+WleM9rx+vFZy1pMkK2nVxxqKV9OvgTfAX3xeVaGRf3llXVuhmgOSGTC9LCwmlhOgUtg1Y5aXrg9FOiyvnD2ttZgU+luALmf7BLJExM36PC8IgQEqJYKMGBAGX.RRPE9uz0H8rbm9Abuz876BF9X3vyoEdT62wsk7oymC2ZJnuC1yqMjTK8PBNi.ENki0PR.+TkKieNUNLbnTREMiCBSjjF0+MTF4HgH4Xsf13r5zYp73dxgTOOPnSisTcWyBK5OneaR3FfIwa.YzDgDQ4ytgt5raYS9ZKCrxLQp+A9triBH9WUJYk3nQ3u9GGrKlg4oDioklD.nsK48PAIYBxUQ6RhNmQCDyMNDVQcMlf6ZIoOwPlAEWGdN9IOlTtLa8qgoCNXyKbcXP0Jj5+QUQoGwsaOFezG.lIAevzWFF9q7EzlF5.IHc+m4peJodLDHNHJK8zXFdoZyJFU0sJWsZ0LLL4I6qaZTqQY8pVJ8yUq9W5iuLq7Tlr9AT4h5LvCyxWNiu+iYv2+YqgvqS3G4xFl8RA2Z03lUH9PTSWlcuoiwElBFAekeKvX7MCVCsGT1wlkBvkP6+8eFtF.Rp+Bw9wfN4J+dnzZu4.ATFLWwUd.qJ34pDey.0+EJM1OfmcJjbBsIL+hQ39AdjiAvugVaOp84bu3ISXDHw117YTzNtj67jWY4Y1bYb8mVxRlcODyBcgvADXCj2PI4BAbavB7zKxw57wbGlVDeGwfeE9IlowHCFvzHgYlLSugvtfFdt3bJ9uUTuC+P4NhCkpJmBlctCKPPuD7Oks77nWv44F6JCGTBZModCC5Q8cs4jjyHA0a0GJowRfNbm4Svtdbe+VChfbnNG42Blr3h5fum5anNves79XavlNjWziGCwyBCNrjvR1ibbSfYpaC2tJucdBOtzRRLIsU.89hDqvE3A2LfuzBHUqTtfeGzgvUBAI6oqVIuYUsKjSsxs1MrymtZk7lmc6Zn2YmFBlS4OB8NmnfRY4OMsmWB2.FVJMQ3I3P3BWQw0F8IxJXRaxAfFPHriiRSbHnE3F+bR2AcJO3SHSHF+xjZqikpXbJv3C7cHWxS18Lnf8HYxm5RiFAVjCc8kZPcEXl5bm9CwWFSBwCCTZcN4BoYRQ8wnpkpXZZVSuVsJ0qXTVugv0r.5DvbzC5aSIdsOA8LyJkrrzMJWqZ8JULrLMU1kzAOvikS7JSGNHjQNrrLpr4Xf4Iv5qXUsttd05kKaYVEJ0FGnbL2fm.kGiLpVxvpV4ZF0pqaX1nb8IPhw0gj7Vk6fJqqOEnTttU8pl.ZpWwRuQCogYEzVLFbiyTrTqbI8Fl0sLMZnW2zRu5uEXwTubsFU0qT0xnhYESKAVVEcLwifiHY.SoZ0qT0rgAbJUtQCKiw.ycPReBkL2hKu6TNNhBf7QP48Ejk6NH5TNWn0pDsBoEyDNthLT1XdRCLZsyS5mBn9TmojA5IYT8nYLMsmQ.yi9kQ64TMHQ32k3zmlBkq3Fz0B4h0Uy3FszUGbIcqjgNRRaMfQAvL5UXxc9mYWrLh2PX9swcAKXHojfwz1Gwq4lRbNuo7DW13JcQUlR93aUGZn1DDjMVkk6IOYkbthJZBd2NmtimF2XrS2wR.eqFae0V9OYQOO8VlskfuRx7tnuC+dh3ExDVkuTLtCMru1KHPXOueFiaiWZMXleo0irY.DNID6GEPiHFoyck+cKRe2SfliiLxpuwVgY1lKGsByrqXWBafOwXRR4lE2TrOXJxBgMSHZlkHzYdNgAiyIoCcyzh6+8464igtBZQfctyQQ1fgAKJWkZUaNvKh7c711MxtvTxlYI+RbnCbFZmqQxEut2a1XNeu4k+c38lMl8FMG0n6VgAjtccElUNVteVJ4cnG2PM+8vMp+J0GG22HLU4S3b+3Ve2d.iAWzk+FN2GIQQLo2KCsy7NHyfLVCtFSDg8QKhVdtNPlRtH9BQqlLRPLswDx5aNKB4tHtDDXY9PwCDBn04tWAL9vymEyAHEZH6UjgQeJVDXyDPHNuxm1dbA7jIsFOHV.Pso1zsoWJDwiPsH+3.disiHO6anLPYMjL21wX+tj4a2rJpUO3VAdj4yC6tHYxpSbIW2VXIo.dTN82jeYe4yUljFNCiwk1u3vKnoVEU1pzG6OJyNRNk3QscYCmDIH0U.bjCEc9KauE74ee2RkJOnYx3FuZJi8oMmYT7Hj7q9Y1vv4bczjigum1L21Ny3SEXLGFtNGzGhheglVPaPhdktY+yoJnuBcz.Vv.1sj3dH5vl60h+UKDKvI7ZmwHvufKn87ctBwnu4r37uL5k713mLv4O9OQctxhqlfwVt79H1y+8PP.PgiwGghayMgZ9piGR8oIutWpA3XBKzsaWRt6rL0MTbK+Yxflz38HR+4MeMzgIN7PQiCyksv3i9qjdpmW+o3WnPieGUsOkysklsysq+1V2JeMCKNSeMC253c9+JG9rZ532Q8x++4jFx1FYapINt098+79ywWZwmCczGaGReqsrf.OgwJBJv91W7hDqhNjOVyXxRA8gVbdqscdQMwBMm2EVddWXk4cgUm2EZMuKr17tv527B4cfF+9c73DnS7l6Id3DUU48ZEgLJ+OVyXWs. -
@orange Oh wait... Can you please make a search in the Hise folder for this function
roundCorners?I might just have it locally and didn't make a pull-request...
-
-
@orange Oh yes
The function does not return a new path but modifies the existing one. so just drop the
p1rAnd to reduce the number of points:
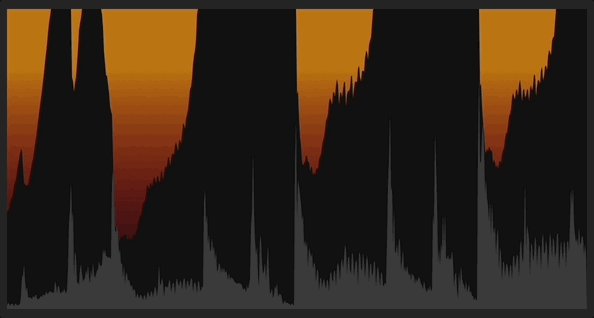
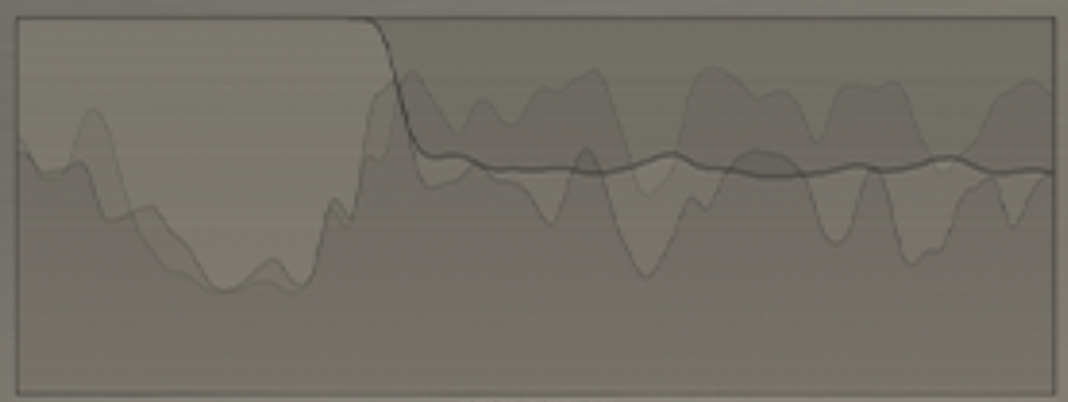
p1 = gr_peakreduct.createPath([a[0], a[1], a[2]*0.2, a[3]], [0,1,0,-1], true); // a[2]*20%But although it works, it looks weird when I am testing it.
In my projects I tend to get the raw buffer and create the path from scratch myself instead of callingDisplayBuffer.createPath()But since I use it essentially for spectrum curves, it might be an issue with the kind of signal you're using

-
@ustk
I already modified the existent path, did you see the snippet?
I think this won’t work because of the same error. -
@orange Yes I did, but I don't see where this path has been modified, the width is still the one from the panel with no reduction
p1 = gr_peakreduct.createPath([a[0], a[1], a[2], a[3]], [0,1,0,-1], 1.0);[a[0], a[1], a[2], a[3]]this is equivalent to just writea