Output the value of a slider in a separate label
-
@nic said in Output the value of a slider in a separate label:
Do you know code examples for lookAndFeel
What do you want the LAF to do? I have a few videos demonstrating different things you can do with it.
-
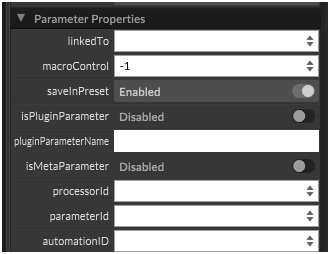
@nic You can use only one way as d.haley already mentioned that above... If you configure your slider in gui designer to Parameter Properties, and at the same time you set up the callback in oninit part of the code, you will lose controlling.
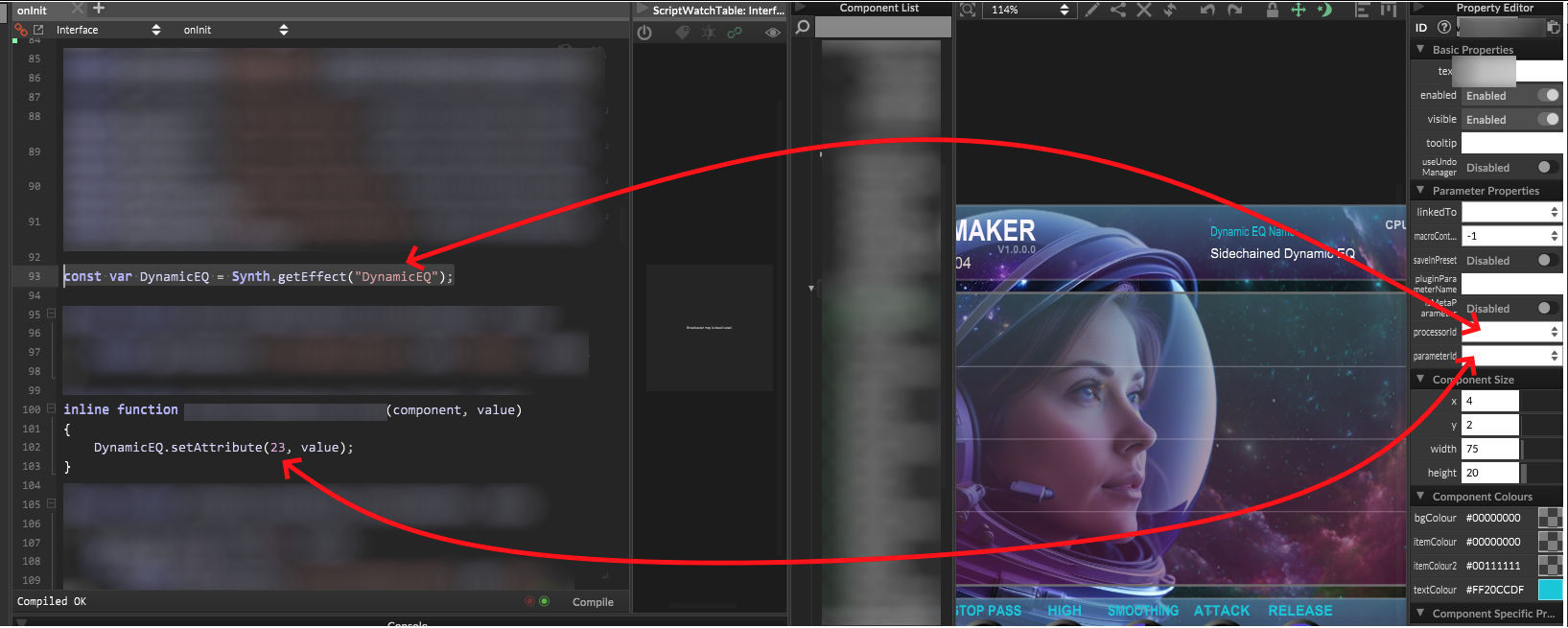
const var MySliderValueLabel = Content.getComponent("MySliderValueLabel"); const var ControlThis = Synth.getEffect("YourScriptFX or whatever you wanna control"); Content.getComponent("MySlider1").setControlCallback(onMySlider1); inline function onMySlider1(component, value) { MySliderValueLabel.set("text", Engine.doubleToString(value, 0)); ControlThis.setAttribute(1, value); }
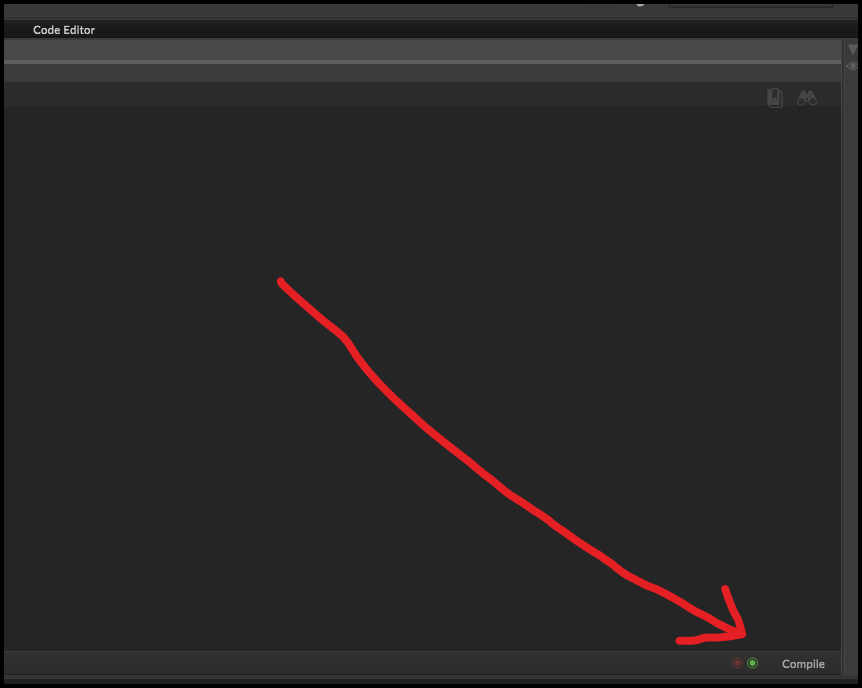
Also, at the bottom right corner of the code editor, there is a Compile button. You should use it quiet often if you write codes...

I still need to used to this tool as none of RDEs worked in this way I used (Delphi, Lazarus, VS, so many Java and C++ developer environments...) But, it is still more userfriendly than Java developer tools.
-
@ThomAce said in Output the value of a slider in a separate label:
Also, at the bottom right corner of the code editor, there is a Compile button.
Shortcut key F5 will save you some clicks
-
@d-healey Yeah, but you know how we develop... :D Typing something, then CTRL+S, CTRL+S, CTRL+S... But good thing anyway to use the F5... I didn't knew that this works on code editor as well. A visual feedback might be helpful for such idiots like me. :) I always forget that the code not in sync with the gui design. But, despite some bugs I found in the tool, it is awesome.
-
@d-healey I just want to output the value. So basically like this:
CUTOFF: 100%
And when I drag over the number or use scroll wheel it should increase/decrease it. In other words, the behavior of a diagonal slider but it should be not visible except it‘s value/textbox.
-
@nic In the look and feel function you just need to draw the text then.
-
@d-healey can you point me in the right direction how to set up the laf function? I have Content.getComponent() and don‘t know how to assign or start the laf.
-
const var Label = Content.getComponent("Label"); const var Knob = Content.getComponent("Knob"); inline function onKnobControl(component, value) { Label.set("text",value); }; Content.getComponent("Knob").setControlCallback(onKnobControl);If you want something more "fancy" perhaps you could consider making only the writing visible on the label and making the other customizations in a panel. From what I understand it should be the most immediate way.
Values and strings in labels can also be concatenated with the "+" symbol
.set("text", Engine.doubleToString(value, 0)+" %"); -
@Mighty23 thank you very much but I already tried that. The problem is that I want to use proccessorId and so setControlCallback() will not fire. I have to change look and feel instead.
-
If I do this:
const var cutoffSlider = Content.getComponent('cutoffSlider'); cutoffSlider.createLocalLookAndFeel();I get error "function not found". How do I set up it correctly?
-
-
@d-healey thanks! Big help.
-
@nic As we told, you have to remove the parameter properties from that slider and then you have to use scripting. What I provided does exactly what you are looking for...
Just for example: