Issue with Custom Arpeggiator – MIDI Processor Losing Connection
-
Hi everyone,
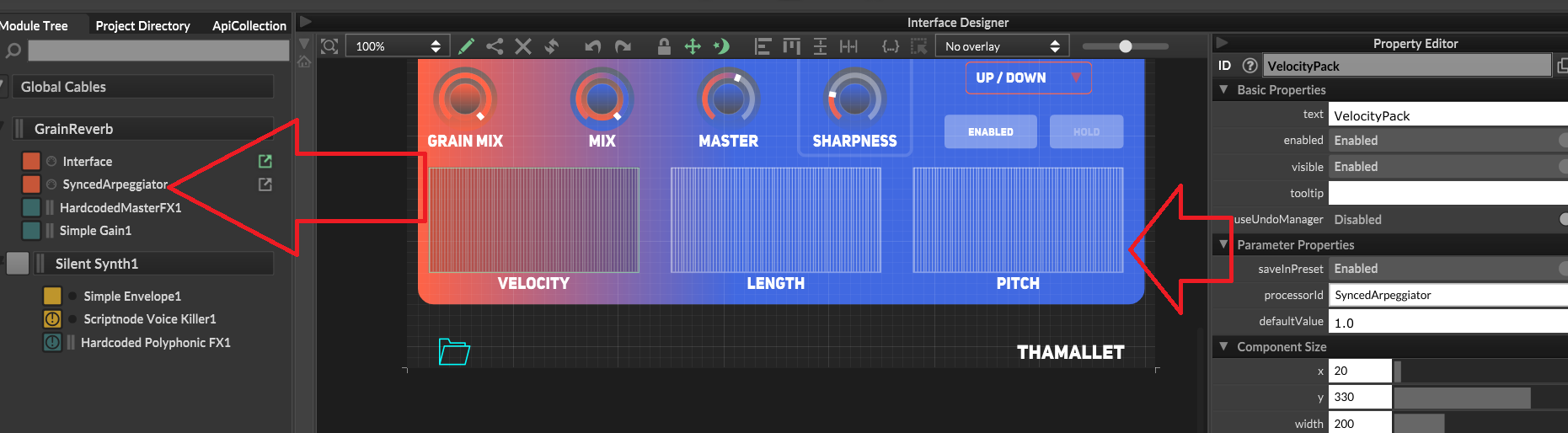
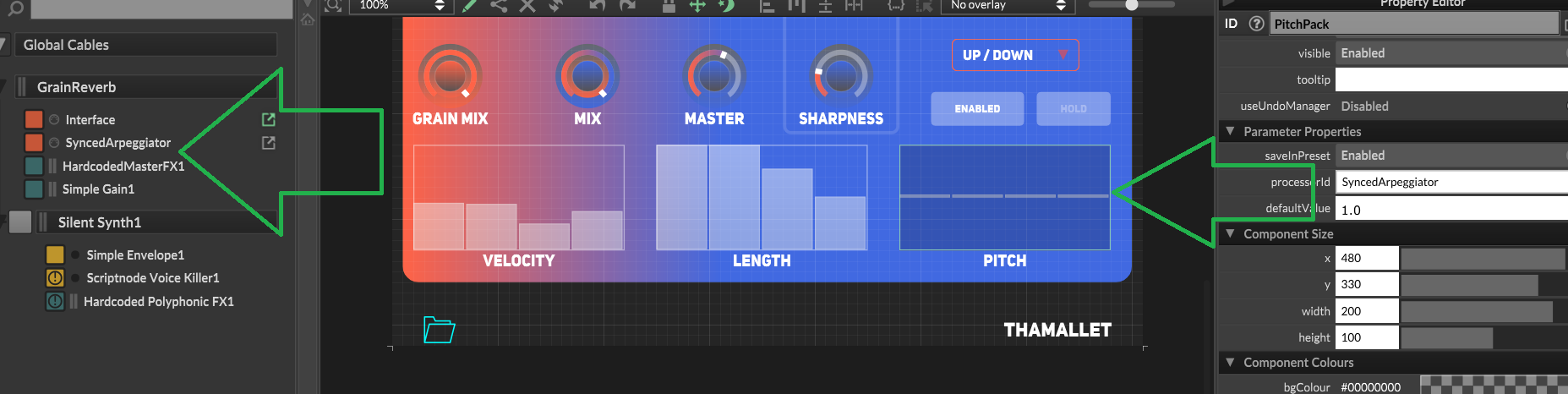
I'm using the example from the documentation to create a custom Arpeggiator. I copied the MidiProcessor snippet into my project and connected it to SliderPacks.
Assign it via processor id in the property editor.
https://docs.hise.dev/tutorials/midi/index.html#clocksynced-arpeggiatorIt works correctly in HISE, but the connections stop working when:
- I restart HISE – I need to press "Compile" multiple times to make it work again.
- I compile the plugin – the connections are lost.
Has anyone encountered this issue before? Any suggestions on how to fix it or is there a proper workflow?
Thanks!


-
Hi,
I got the same problem in the past (I am not working on HISE at the moment because I don't have time) but I solved with a script.
Pratically is the script that manage and update the ScriptProcessor SliderPacks.
You can create an external script as Arpeggiator.js (in the Scripts folder) and in include in the Interface main script:include("Arpeggiator.js");Here the script
// create ScriptProcessor SliderPacks array using Synth.getSliderPackProcessor(__name_of_your_script_processor__) // 0 = PitchPack // 1 = VelocityPack // 2 = LengthPack const SLIDER_PACK_PROCESSOR = Synth.getSliderPackProcessor('SyncedArpeggiator') ; const SLIDER_PACKS = [ SLIDER_PACK_PROCESSOR.getSliderPack(0), SLIDER_PACK_PROCESSOR.getSliderPack(1), SLIDER_PACK_PROCESSOR.getSliderPack(2) ]; //create your GUI SliderPacks array // **** IMPORTANT **** //!!! DO NOT SET the processorId !!! in your GUI SliderPacks const var SLIDER_PACKS_GUI = [ Content.getComponent("PitchPack"), Content.getComponent("VelocityPack"), Content.getComponent("LengthPack") ]; // create a control inline function that updates automatically the ScriptProcessor SliderPacks inline function onSliderPackControl(component, value) { local idx = SLIDER_PACKS_GUI.indexOf ( component ); for ( n = 0 ; n < component.get('sliderAmount'); n++ ) { SLIDER_PACKS[idx].setValue(n,component.getSliderValueAt(n)); } }; // set for each of the GUI SliderPack the controllCallback above (onSliderPackControl) Content.getComponent("PitchPack").setControlCallback(onSliderPackControl); Content.getComponent("VelocityPack").setControlCallback(onSliderPackControl); Content.getComponent("LengthPack").setControlCallback(onSliderPackControl);I hope this will help you. Contact me if you have any problem or question.
Have a good day
Antonio