Index issue with Sample maps?
-
Hello all,
I have 3 samplers, with a combobox each for selecting samplemaps.
However presets gets messed up, and the samplers load wrong samplemaps when i add new sample maps in HISE.How would i go around this issue?
ChatGPT recommends doing it in a manual way:
const var sampleMapNames = ["SampleMap1", "SampleMap2", "SampleMap3", ...];That just seems and feels so wrong

-
Put a number at the beginning of all sample map names and sort the array so that new sample maps are always at the end.
-
@d-healey
Would you care to share a code of that?
- or snippet?
Not sure how to make a combobox sort by number...
- or snippet?
-
ChatGPT says:
const var pianos = Content.getComponent("pianos"); // Manually list your sample map names here in the order you want const var sampleMapNames = ["01_Piano", "02_Violin", "03_Flute", ...]; // and so on pianos.set("items", sampleMapNames.join("\n")); inline function onpianosControl(component, value) { var selectedSampleMapName = sampleMapNames[value]; Sampler1.asSampler().loadSampleMap(selectedSampleMapName); }; pianos.setControlCallback(onpianosControl);But i dont want to write all my sample maps in manually
-
@ThinkTank said in Index issue with Sample maps?:
ChatGPT says:

There is a built in function to get an array of sample maps. Once you've got it you can sort it using the built in sort functions.

-
@d-healey said in Index issue with Sample maps?:
There is a built in function to get an array of sample maps. Once you've got it you can sort it using the built in sort functions.
// Make Sound Selector (Layer A) const var pianos = Content.getComponent("pianos"); // Retrieve the array of sample map names using the built-in function const var sampleMapNames = getSampleMapList(); // Assuming this is the correct function name // Sort the array sampleMapNames.sort(); pianos.set("items", sampleMapNames.join("\n")); inline function onpianosControl(component, value) { // Directly use the array and index without re-declaring a local variable Sampler1.asSampler().loadSampleMap(sampleMapNames[value]); }; pianos.setControlCallback(onpianosControl);Seems to not work
-
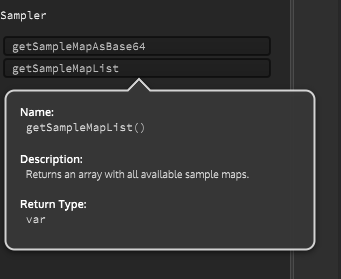
@ThinkTank The
getSampleMapList()function is part of the Sampler class so needs to be called on a Sampler reference. For example if you had a reference variable calledSampler1you could useSampler1.getSampleMapList(); -
@d-healey
I think i got it, thanks!