last things i cant figure out=output meter filmstrip/visual feedback on gui in general, script fx
-
im hoping this will be the last time i will have to ask a question here. with your help i have figured out everything function wise in my project now im working on the gui and i have some pretty glaring things i cant figure out:
- using a png filmstrip for output meter or to reflect any value in general (for vu meter mostly)
- getting any values to display on the gui from variables like (Engine.getMemoryUsage etc. Synth.getCurrentLevel) i want to know how to display the various outputs of modules and also put the cpu usage, current polyphony and memory used on my gui. everytime i try to write the code i break the whole interface lol.
- all dealing with preset browser, how do i change the colors on the popup preset explorer obviously the current greenish blue doesnt match anything on my gui.
- displaying waveforms from sampler or looper on gui maybe?
- lastly since there isnt an actual compressor fx module in hise with adjustable ratio etc i was assuming you can add your own inthe script fx from the free domain source code from http://musicdsp.org/archive.php?classid=4#207 like the compressor and dynamic convolution in particular. there are alot of codes there and im wondering what the process is of taking those codes and using them in hise..obviously this is the most difficult request but i am really intrigued by it
thanks in advance this is literally all of my remaining questions and im gonna try not to fill up the forum anymore im sure its been annoying im just excited to get working ;)
-
I will continuously bump this until I get answers haha bbbbbbbump
-
- I'll upload an example that draws a VU meter soon, but it will be vector graphics. adapting this to a filmstrip should not be hard (you can combine it with the other filmstrip examples)
- Use a Label and call
Label.set("text", Engine.getMemoryUsage()from a timer object (you need the latest HISE version for this because I added thesetTimerCallbackmethod for convenience):
namespace SystemInfo { const var sysUpdater = Engine.createTimerObject(); const var updateLabels = function() { memoryLabel.set("text", Engine.getMemoryUsage() + " MB"); cpuLabel.set("text", parseInt(Engine.getCpuUsage()) + "%"); voiceLabel.set("text", Engine.getNumVoices()); }; sysUpdater.setTimerCallback(updateLabels); sysUpdater.startTimer(500); inline function createSysInfoLabel(name, x, y) { local widget = Content.addLabel(name, x, y); Content.setPropertiesFromJSON(name, { "fontName": "Oxygen", "fontSize": 14, "fontStyle": "Bold", "alignment": "left", "editable": false, "saveInPreset": false, "text": "uninitialised", "multiline": 0 }); return widget; }; const var memoryLabel = createSysInfoLabel("memoryLabel", 0, 10); const var cpuLabel = createSysInfoLabel("cpuLabel", 0, 40); const var voiceLabel = createSysInfoLabel("voiceLabel", 0, 70); updateLabels(); }- You can customize the colour like this:
PresetBrowser.setContentData({"Type": "PresetBrowser", "ColourData": {"itemColour1": "0xFF0000FF"}}); // blue- Displaying the waveform from the sampler is currently not supported, but the Looper can be connected to an AudioWaveform widget.
- The API for embedding additional effects can be found here: http://hise.audio/dsp_api
-
thanks @Christoph-Hart ill be looking forward to the vu meter! everything worked aside from the color choosing of the preset browser, when i enter the code you gave it gives me an error "unknown function setContentData" im using the preset display you sent me but i altered it. am i doing something wrong
//preset
inline function createPresetButton(name, x, y, up)
{
local widget = Content.addPanel(name, x, y);Content.setPropertiesFromJSON(name, { "width": 7, "height": 7, "saveInPreset": false, "allowCallbacks": "Clicks & Hover" }); widget.data.up = up; widget.setPaintRoutine(function(g) { g.setColour(this.data.hover ? 0xFFFFFFFF : 0x88FFFFFF); g.fillTriangle([0, 0, this.getWidth(), this.getHeight()], this.data.up ? Math.PI/2 : 1.5 * Math.PI); }); widget.setMouseCallback(function(event) { this.data.hover = event.hover; if(event.clicked) { if(this.data.up) Engine.loadNextUserPreset(true); else Engine.loadPreviousUserPreset(true); } this.repaint(); }); return widget;};
inline function createPresetDisplay(name, x, y)
{
local widget = Content.addPanel(name, x, y);Content.setPropertiesFromJSON(name, { "width": 292, "height": 25, "allowCallbacks": "Clicks & Hover" }); widget.setPaintRoutine(function(g) { g.setFont("Oxygen Bold", 14.0); g.setColour(Colours.black); g.drawAlignedText(Engine.getCurrentUserPresetName(), [0, 0, this.getWidth(), this.getHeight()], "centred"); }); widget.setTimerCallback(function() { this.repaint(); }); widget.startTimer(300); widget.setPopupData({"Type": "PresetBrowser"}, [ widget.getWidth()/2, widget.getHeight(), 600, 400]); widget.setMouseCallback(function(event) { this.data.hover = event.hover; this.repaint(); }); return widget;};
const var presetDecButton = createPresetButton("presetDecButton", 29, 34, false);
const var presetIncButton = createPresetButton("presetIncButton", 339, 34, true);const var presetDisplayPanel = createPresetDisplay("presetDisplayPanel", 42, 26);
// -
In this case you need to replace this line:
widget.setPopupData({"Type": "PresetBrowser"}, [ widget.getWidth()/2, widget.getHeight(), 600, 400]);with this line:
widget.setPopupData({"Type": "PresetBrowser", "ColourData": {"itemColour1": "0xFF0000FF"}}, [ widget.getWidth()/2, widget.getHeight(), 600, 400]);There are two ways of using the FloatingTile system within scripted interfaces:
- Add a FloatingTile widget and set it's content with a JSON object and the method
FloatingTile.setContentData(). This makes the component appear on the scripted interface. - Add a popup to a
ScriptPaneland set it's content with a JSON object and the methodScriptPanel.setPopupData(). This opens the black popup box with the close button whenever you click on the ScriptPanel.
My example was using the first approach, but for your example you need the latter.
- Add a FloatingTile widget and set it's content with a JSON object and the method
-
perfect. you're the man @Christoph-Hart ill be on the lookout for the vu example
-
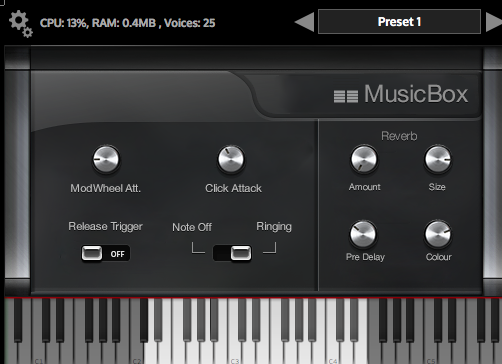
Alright, the VU-Meter code is added to the HISE Tutorial repository. This is how the example plugin looks like:

The VU Meter next to the MusicBox logo is entirely drawn using vector graphics and can be customised pretty easy.
Make sure you use the latest HISE version though, there was a rare crash that appeared when using timer objects in conjunction with inline functions.
-
smh im an idiot. i cant even figure out how to open the tutorial project from the github you just added. there is no .hip preset file so how do i open it? i tried opening the js files in notepad and copying the code into my projects and it doesnt work. in the vu meter code it says to give reference to a module but how and where do you do that? and even then how do you make it utilize filmstrip png opposed to vector. this is all very simple to someone else im sure but my background isnt coding its sound and gui design and hise is the most friendly by far, so im learning on the fly via tutorials and trial and error
-
nvrmnd i figured out how to load it...looking around now
-
alright everything is great. however the vu meter doesnt appear when compiled only in interface preview. and obviously i dont know how to make it use a filmstrip yet but other than that
-
yes i checked in compiled 32/64 standalone and vst the output meter doesnt display upon compile and i have the latest hise build as of 4 hours ago
-
@christoph-hart I'm trying to use the MusicBox demo to check out the VU meter example code. Latest version of HISE (4/24/18) crashes on File -> Load new project.